Amazing execution.
I didn't know the play, it got me interested now.
Amazing art, as always.
And ngl, the feeling is somewhat relatable. Despite doing well in "real world" social situations, I'm an extreme introvert, so it depletes my energy very easily. I don't really mind being alone (I even prefer it), doing my own stuff in my own corner, but sometimes I do want to reach out to someone and talk about some things, and I always wonder if they would find it weird or strange because the social norm is to keep "constant" contact.
Everyone is guilty of overthinking sometimes, but the truth is that the norm doesn't really matter.
Thanks!
And oh, this bit of code is interesting. I thought about hiding the buttons but using a more crude approach, and then kinda gave up because the code would end up too bloated. This makes things way more elegant, so I'll give it a go later. I want to keep the buttons on the first page, and I think I know how I could do that using your suggestion (if it doesn't work, then I'll pester at the Lil programming questions post haha).
Just saw this update today but, wow, the new color import makes everything so much easier! Especially because it retains the proportions of the original image, so it's easier to get a good result that won't look wonky. I'll be sunsetting Deckstamp, since this works way better. Honestly, nice feature!
I made a quick game, Pet the Cat, to learn how to do some things with Decker, like choosing random cards from a specific set and going there, or controlling a "hidden score" that changes the ending based on conditionals.
If anyone is interested, you can read it on my blog here.
Oh, I forgot about the right-to-left reading, now it makes sense why some conditionals were returning 1 even if not all conditions were true. Now, if I understood it correctly, the following code would be truthy?
a.value:4 #slider a b.value:5 #slider b if (a=4) & (b=5) go[card2] end
It seems to work in the Listener, I just want to make sure I got it.
The "!" negation also worked perfectly on some tests I did, which solved some issues for me. Thanks!
Regarding conditionals, do "if" statements support "and" and "or"? I've been doing some testing in the Listener and it seems to work, but I'm unsure if I got the syntax right. The same goes for using ">" or "<" with "=". I used, for example:
if a = X and b = Y
<code1>
elseif a < or = W
<code2>
else
<code3>
end
That seems to work but I've never used syntax like this, so I'm unsure if I'll be messing something up down the line depending on these conditional results.
And on an unrelated note, is there any editor that highlights Lil's syntax? I'm getting into territory where I have to click around a lot to modify things that bugged out due to some unintended modification and I always forget to change some bits of code in a widget tucked somewhere. I've been using TextEdit to quickly find and modify these, but a proper editor seems a better solution for long-term projects.
I think I understand better now how it works! After some tests, I kinda did it, but the results were a bit different from what I was seeing on the screen. It's worth mentioning all the images are pasted into the card's background.
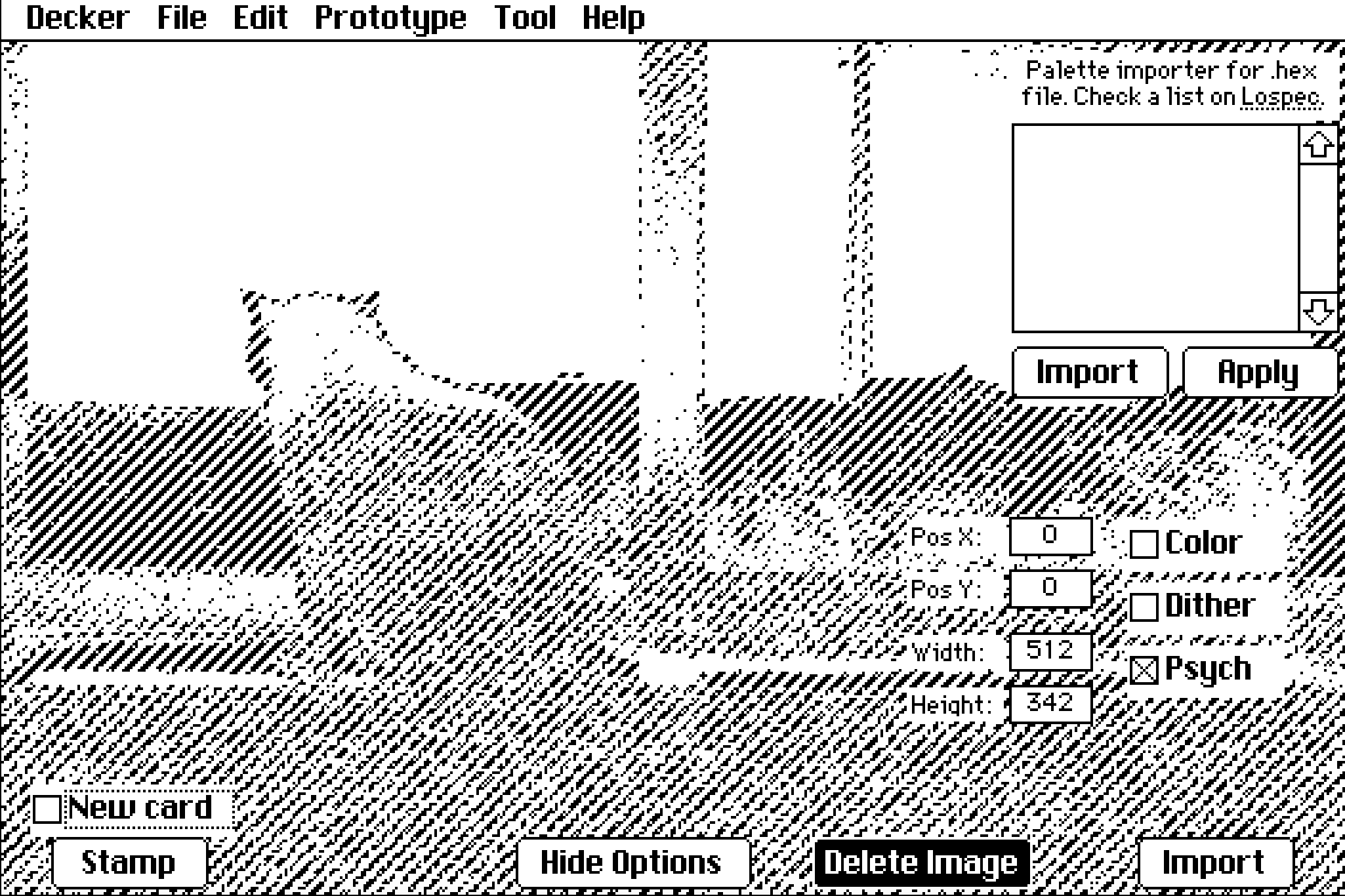
Here's the source image, which was exported using Decker's own "export image" in the menu. It's worth mentioning this image was generated by importing a photo with the "gray" hint and not doing anything else:

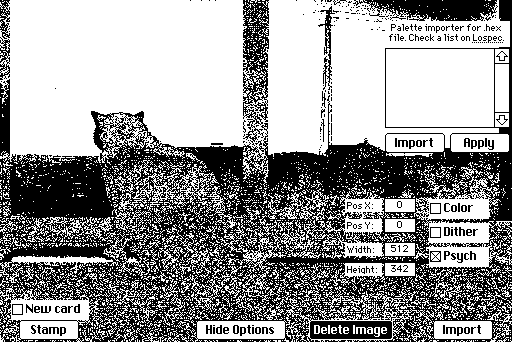
I then reimported this image into Decker using the same options, and this is what I'm seeing on the screen now. This is an OS screenshot because this time, Decker's export image isn't exporting an animated gif anymore, just a still image (shown below this one). Every diagonal line was supposed to be "moving" (which causes a really cool effect).
OS screenshot (in Decker, all the lines have movement):

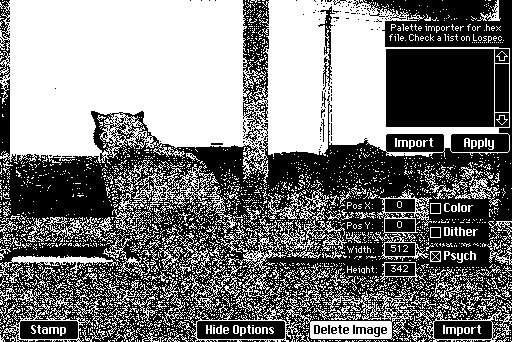
Decker's exported image:

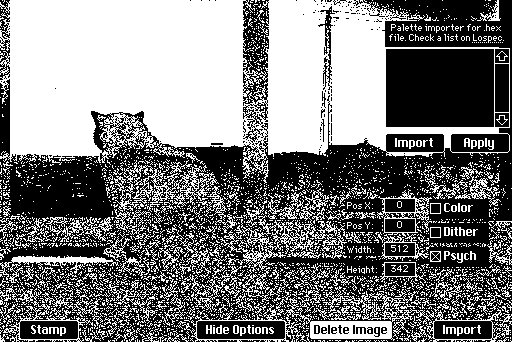
Fiddling around with trying to grab frames and delays, I arrived at this result, which doesn't seem to have any movement in this post, but it does if you open the image in another tab:

I used this code to arrive at this result:
i:read["image" "gray_frames"] card.image.paste[i] gif.frames:i.frames gif.delays:i.delays write[gif]
It's not the same thing I'm seeing on the screen, but it's progress!
Funny enough, if I try to replicate the first image using "gray_frames" in a normal photo instead of just "gray", it just imports the image as if it was using "color" instead.
Now I'm trying to figure out how to grab the animated patterns in a card's background as different frames. Maybe that will export the same thing I see on the screen? I was able to grab frames from imported gifs, from different canvases and put them together, and was successful with images in rich text fields too, but I'm not sure how to go about a background image.
I might be a bit over my head here, but I'm trying to add the gif export to Deckstamp. However, I'm having trouble adapting the new WigglyKit example with the export code to Deckstamp. In short, I'm... not sure how it works. I understand it grabs the frames and their order, but I don't know how it does that.
The normal canvas and the image interfaces don't have ".value", so it seems it's not that simple to just copy frame order from them, even if the image has "movement" (like the moving patterns). So I tried to use wigglyCanvas, but now I'm having trouble pasting an image in it: I tried using the image interface and it didn't work, so I tried using parts of the code of the import example on WigglyKit, and still nothing.
In any case, I'm guessing the best way would be to grab the card background image and save its different frames together instead of fiddling with wigglyCanvas, but is that possible? What would a code like that look like?
Yes, it should. The contraption occupies the whole card screen, so after clicking "Stamp", you should delete the contraption to be able to manipulate the image.
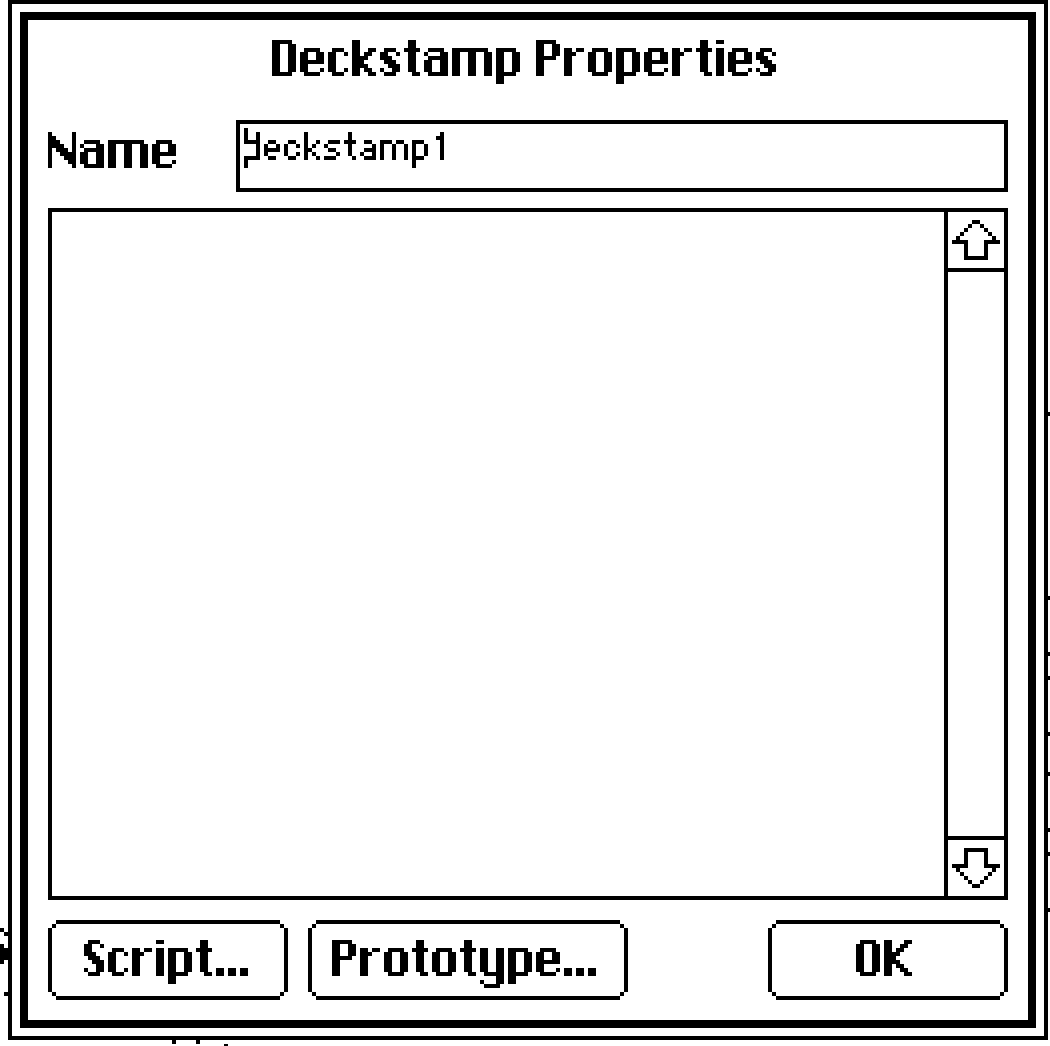
If the card is still blank after clicking stamp, make sure that, after placing the contraption, its name is "deckstamp1". To check it, choose the widget editing tool (not the interact one) and double click anywhere in the contraption, then check the "Name". If it has any other name, rename it to "deckstamp1". It should look like this.

I updated the page description to make this clear.
Using "deck.card" worked, hooray! The contraption is now working as intended with all the features I wanted, I'll just do some testing in the next few days and upload it to the jam.
I decided to avoid the "alert" route because, at least for my usage, I need it to just behave like a "stamp", copying the contraption background (which uses Decker full screen) and pasting it exactly like it's shown in the card below. Then one can delete the contraption and work straight on top of the "stamped" image with other widgets, including invisible ones. And I figured being pasted into the background allows image manipulation/editing/painting too.
Now, this whole thing led me to 2 other questions:
- I'm using this code in a button to paste the contraption background into the card:
deck.card.image.paste[deck.card.widgets.deckstamp1.image.copy[]]
Is there a way to make the "deckstamp1" be a string pulled straight out of the contraption's own name field? This way, the script would always "autocomplete" and the button wouldn't stop working if someone changed the contraption name, for example. I did some testing with various syntaxes, but as always, not sure if I'm doing something wrong or if it's not possible.
- Is there a way to access a contrast adjustment, like the one with "j" and "k" that works only after dragging an image into Decker? I looked around and didn't find anything. I figured that if there is, it would be cool to have a contrast slider and a button to update the image, even if it works just with the dithered import.
Still on the same contraption as before, I'm having trouble finding a solution for a thing that might be beyond what I understand at the moment: paste the background of a contraption into the card's background without having to use the Listener or create a widget button in the card.
What I mean is, I can copy and paste into the card the image that was imported into the contraption with the following code, for example:
importer.image.paste[importer.widgets.Importer1.image.copy[]]
Where "importer" is the card name and "Importer1" is the name of the contraption. I also use some variations, depending if I'm in the same card as the contraption or not. However, having to rewrite this by changing the card's name every time isn't that practical, so I wanted to make the contraption itself paste its image on the card it's over (kinda like a "stamp"). But, from inside the contraption, I can't seem to get the image to be pasted anywhere else.
I tried messing around with the attributes, but that doesn't seem useful in this situation since no widget is trying to access or modify the contraption's content. Making a script with the generic "card." followed by the rest doesn't work, I guess because contraptions work like cards themselves from what I understood, so the command is ambiguous? I tried using a canvas too, instead of the contraption's background, thinking it would be easier to access, but it also didn't work.
So, am I overlooking something obvious? Or to do what I want, it requires Lil's more complex stuff to deal with prototypes/contraptions also being "cards"?
I was talking about this on cohost and millie also told me about Decker not being able to display the 256 grays which... makes complete sense tbh, as you yourself explained the palette limitation (which I actually know but didn't connect the dots, so I'm a bit embarrassed). Funny enough people liked the result, so I think I'll rename the option and leave it there for them to use and give life to fever dreams.
And the order for the dithered image makes sense now, I'll rewrite its import code and see if I can get it right then. Thanks a lot!
Edit: the dithering improved a lot now!
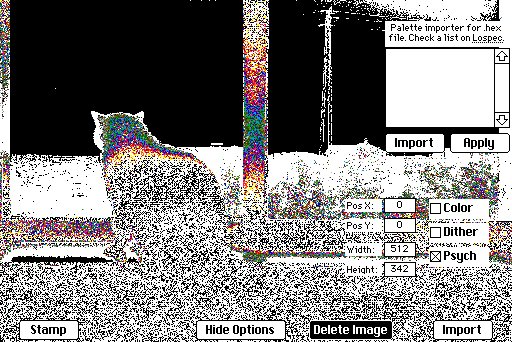
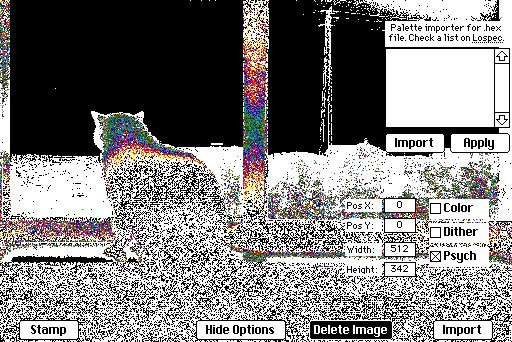
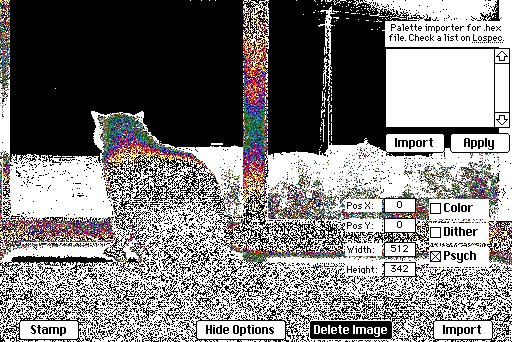
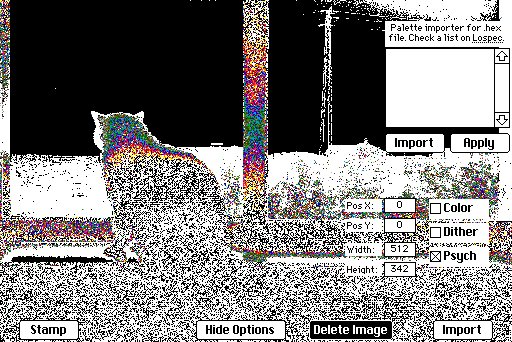
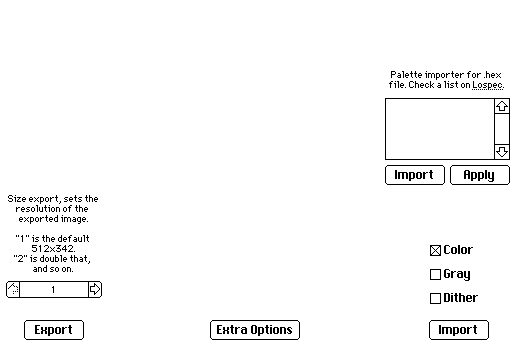
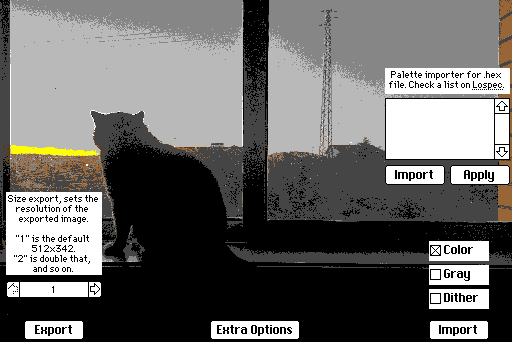
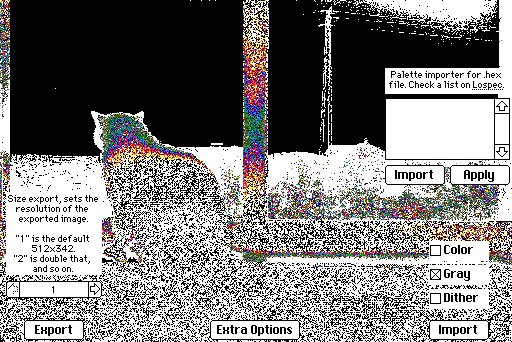
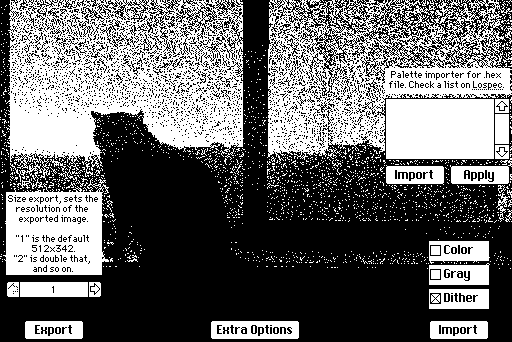
So, I'm trying to add import options to the image importer/exporter contraption I'm building. So far, this is the interface and everything seems to be working fine. "Extra Options" just makes everything disappear, keeping only itself and the Import/Export buttons.

Only one of the checkbox buttons can be selected at a time (I'm using a basic "if" to check the value of each one and unmark the other 2 if is true).
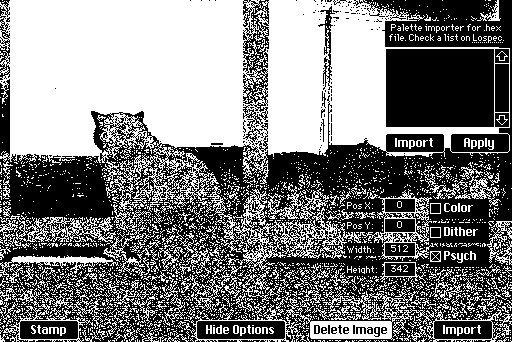
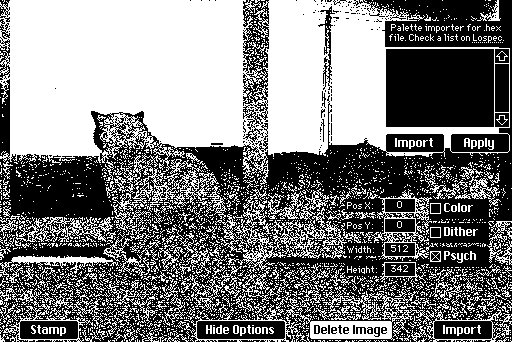
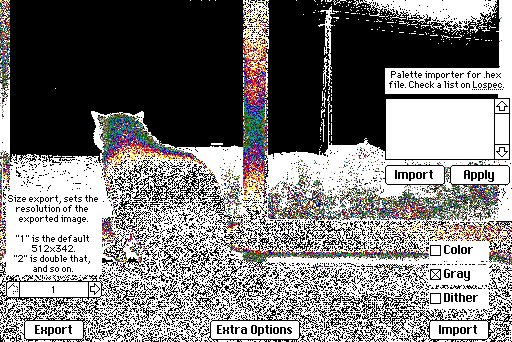
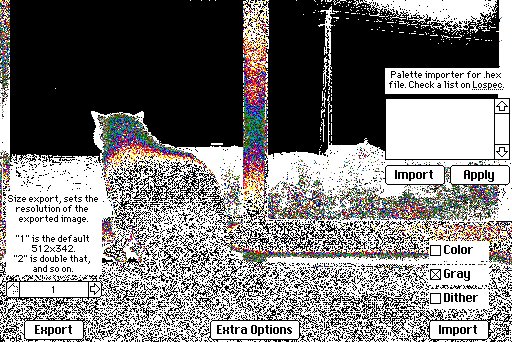
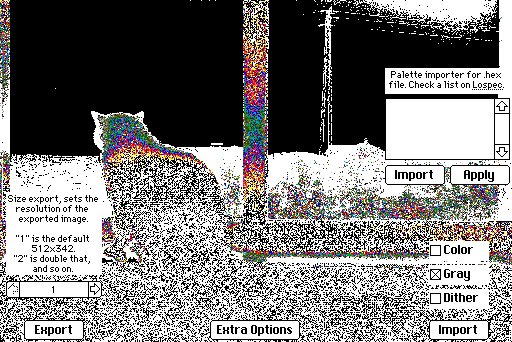
Here's how the images look when imported in the order of the checkboxes.



So, erm, I think the issue is clear. The Gray Import isn't importing in grays, but rather in a psychedelic way. Funny enough, the Dither Import relies on the Gray Import to use transformation, otherwise it just completely breaks too. But even so, the Dither result is noisier than just dragging and dropping an image into Decker.
It's worth noting the image is a jpeg, so I'm not sure why it's getting animated with the Gray Import.
Here's the code in the Import button:
on click do
if colorbutton.value=1
i:read["image"]
card.image.paste[i 0,0,card.size]
end
if graybutton.value=1
i:read["image" "gray"]
card.image.paste[i 0,0,card.size]
end
if ditherbutton.value=1
i:read["image" "gray"]
i.transform["dither"]
card.image.paste[i 0,0,card.size]
end
end
I tested it with a canvas, and also did some testing in the Listener, but I can't figure out what's going on, if there should be some other sort of conversion happening before, or something like that.
Ah, don't worry, you have nothing to apologize for! I thought this could be the case, but that might have had another workaround I wasn't figuring it out.
The code works perfectly now, so I'll keep it as-is with the +0 and write a small note that field.text is always a string, so I don't forget. Thanks for the help!
Hey there! I've been redoing The Steppe code, following your suggestions on cohost, but I made a minor modification that seemed to have broken something.
So, there was an invisible field "counter" that would have its numeric text altered according to what card you came from, starting from 1. Then, there was a screen-sized invisible button that would take you to another card based on a giant "if... elseif" code. Your suggestion to simplify it would be to use lists. This was the example given:
cards:(card2,card3,card4,card5,card6,card7,card8)
trans:("n/a","WipeUp","Dissolve","Dissolve","Wink","Dissolve","CircleIn")
go[cards[counter.text-1] trans[counter.text-1]]It was working well, but then I thought "maybe I could make the counter start from 0, instead of 1, so it would align with the list index on the 'go' and I can remove the -1". So I rewrote all the code for counter to go from 0 to 7 instead 1 to 8, and changed the "[counter.text-1]" to just "[counter.text]". Except now the button doesn't work properly, it just goes back to the home screen no matter the text in the field counter.
However, if put a +0, it works again. So, right now, it's like this:
cards:(card2,card3,card4,card5,card6,card7,card8)
trans:("n/a","WipeUp","Dissolve","Dissolve","Wink","Dissolve","CircleIn")
go[cards[counter.text+0] trans[counter.text+0]]What I want to know is... am I doing something wrong? Is there another way to use counter.text as an index that I'm missing? I've been messing around with it for quite a while, but can't seem to solve this.