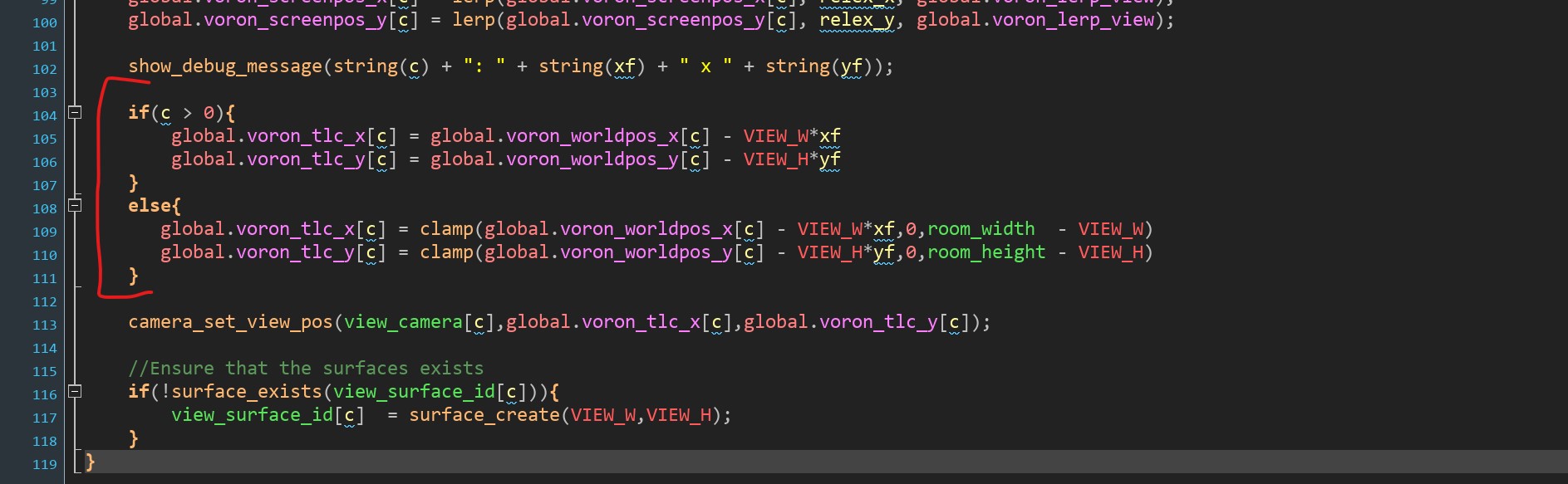
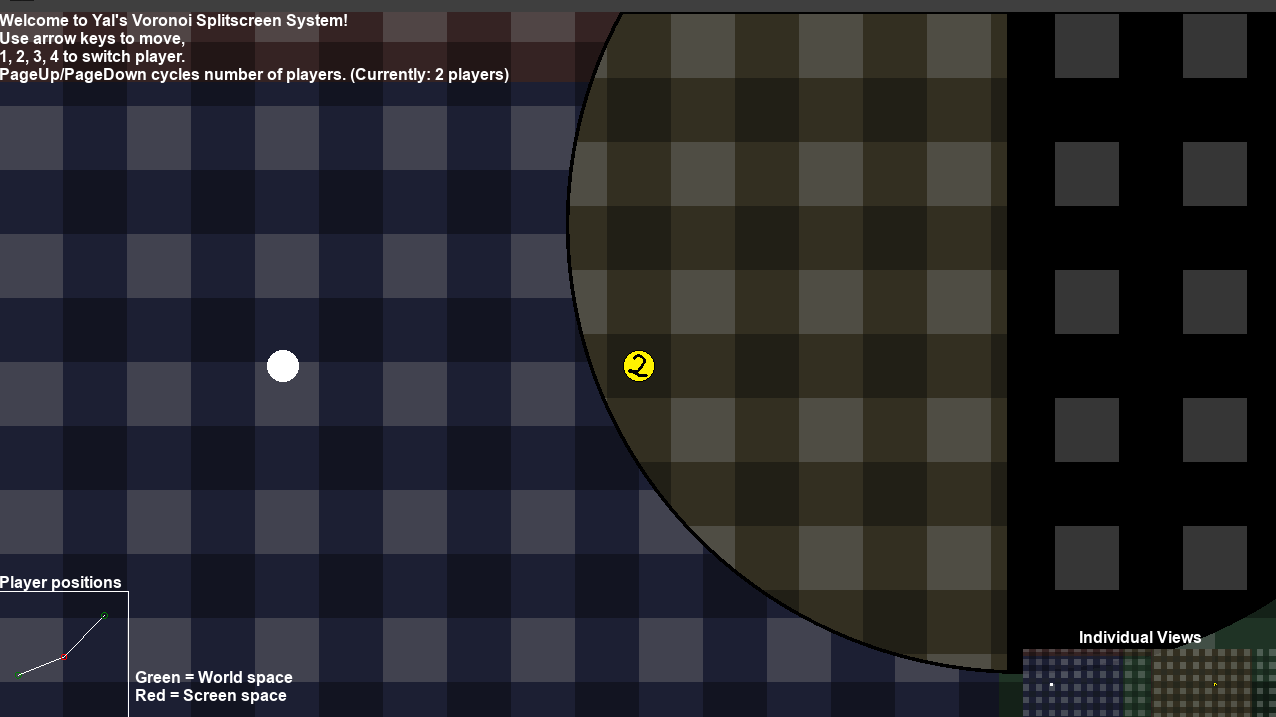
I think the reason the P2 camera isn't centered is because the view isn't allowed to go outside the level and it's always 1 screen big, so when forcing it to focus on a given position without taking the relative positions into account you can end up with a suboptimal view. It's easy to tweak at least, it's the lines near the bottom of obj_viewcontrol's End Step event.
global.voron_tlc_x[c] = clamp(global.voron_worldpos_x[c] - VIEW_W*xf,0,room_width - VIEW_W) global.voron_tlc_y[c] = clamp(global.voron_worldpos_y[c] - VIEW_H*yf,0,room_height - VIEW_H)
Just removing the clamping to let the view poke outside the room might help (though we don't wanna do that for the main view following the player)
if(c > 0){
global.voron_tlc_x[c] = global.voron_worldpos_x[c] - VIEW_W*xf
global.voron_tlc_y[c] = global.voron_worldpos_y[c] - VIEW_H*yf
}
else{
global.voron_tlc_x[c] = clamp(global.voron_worldpos_x[c] - VIEW_W*xf,0,room_width - VIEW_W)
global.voron_tlc_y[c] = clamp(global.voron_worldpos_y[c] - VIEW_H*yf,0,room_height - VIEW_H)
}
You might need to add a factor adjusting the view position based on where you have the pop-in (since the popin isn't centered in the view, the view should be offset to make sure the bit you cut out is actually centered) but I'm unsure what direction and magnitude will be correct here so I'd just recommend you to play around with the numbers until you get it right - but my guess is subtracting VIEW_W*0.425 from the x coordinate and VIEW_H*0.075 from the y coordinate (half of the 0.85, 0.15 coordinates we use for the center).
To import this to an existing project it should be enough to import obj_viewcontrol, sh_voronoimerge, and the voron_init, voron_player_get_id scripts (either right click empty space in the asset browser and pick Add Existing, or open the stuff in an external editor and copypaste the code into fresh objects created in your new project - I prefer the latter method for more control but the former is probably the most convenient), the init script has a pragma that makes it automatically be ran when the game loads so you don't need to manually set it up.
Next have an object named "parent_player" (which your player objects and goal objects inherits from), and give your player a variable player_id which is 0 for player 1 while the goal also has the same variable but it's 1 (this is what the control object uses to figure out where to put the views).
Then just place an obj_viewcontrol in the room (or better yet, have the player create one in its Room Start / Create event so you don't need to manually place one in every level) and it should hopefully handle everything on its own from there.