11pm's game "Deep Deep Ocean" is a wonderful exploration into the deep sea with fun visuals, creative mini-games, and interesting characters.
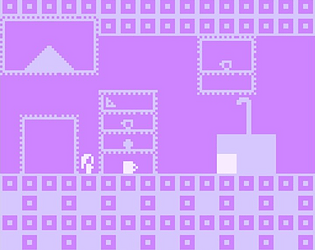
Visually, "Deep Deep Ocean" is a treat. 11pm uses three simple colors to not overwhelm the player. The colors are light blue, dark blue, and orangeish yellow. The dark blue is the sea, the light blue is the accent color and the yellow is used for sprites and the player. Beyond this simple color pallet, 11pm really excels in his pixeled design. Each of the scenes are intricately done with complex coral reefs and anemones. This design and color pallet choice adds to the whimsy and interesting details of "Deep Deep Ocean".
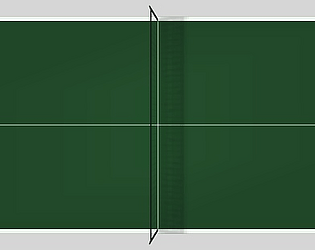
The mini games are also a very fun addition to "Deep Deep Ocean". Each minigame is introduced by a different sea themed character (fish, crab, starfish, etc.). These characters give the players items which are used to get to the minigame room. The minigame rooms are hidden in the different tubes of the anemone. I thought that this was a very smart addition on the part of 11pm because it imitated what sea creatures may actually do. Entrances and exits weren't just the edges of the Bitsy scenes but woven into the story and setting of the game. Additionally, the transition in the first scene demonstrated the deepness of the ocean. Rather than cutting from one scene to another, the two scenes were blended together by the player physically traveling downwards. This made the two scenes feel connected and like they were one long and narrow ocean.
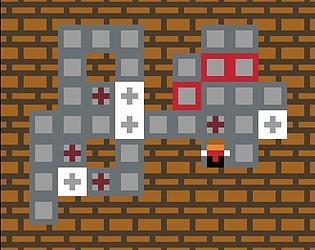
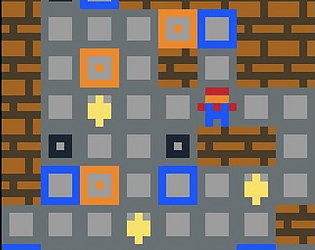
The minigames were separated into a maze game, an obstacle game, and a "Dance Dance Revolution" type game. These games worked well together because they were all unique in their owns ways and utilized the different mechanics of Bitsy. For the maze, you navigated around the Bitsy-created walls to grab tiny pearls. For the obstacle game, you had to navigate around different popping bubbles and obstacles to press the bubbles that weren't popping. For the "Dance Dance Revolution" game, you had the option of 4 directions and had to follow the directions given by the sprite. These games gave "Deep Deep Ocean" a feeling of fun and made the game more than a simple exploration game.
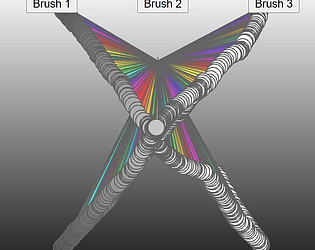
The sprites also added to the whimsy and interactivity of the game. Most sprites had a feature where they would move. For example, the crab's hands and legs moved. The fish moved up and down and had the bubbles around them move. These movements made the sprites feel more real and helped the game to feel more interactive. Additionally, 11pm made the game more dynamic with their use of text effects. Some text said by sprites were normal font, but others were all caps, or different colors, or wavy. These different texts effects helped to distinguish each sprite and reveal aspects of their personality. A fun text effect which I appreciated was that at the end of most minigames, there was a wavy "Congrats" with a rainbow effect which helped me feel more accomplished in my victory.
Overall, "Deep Deep Ocean" was a fun dive into Bitsy, its functions, and the world of minigames under the sea. I would recommend this game to a friend and look forward to playing it again.