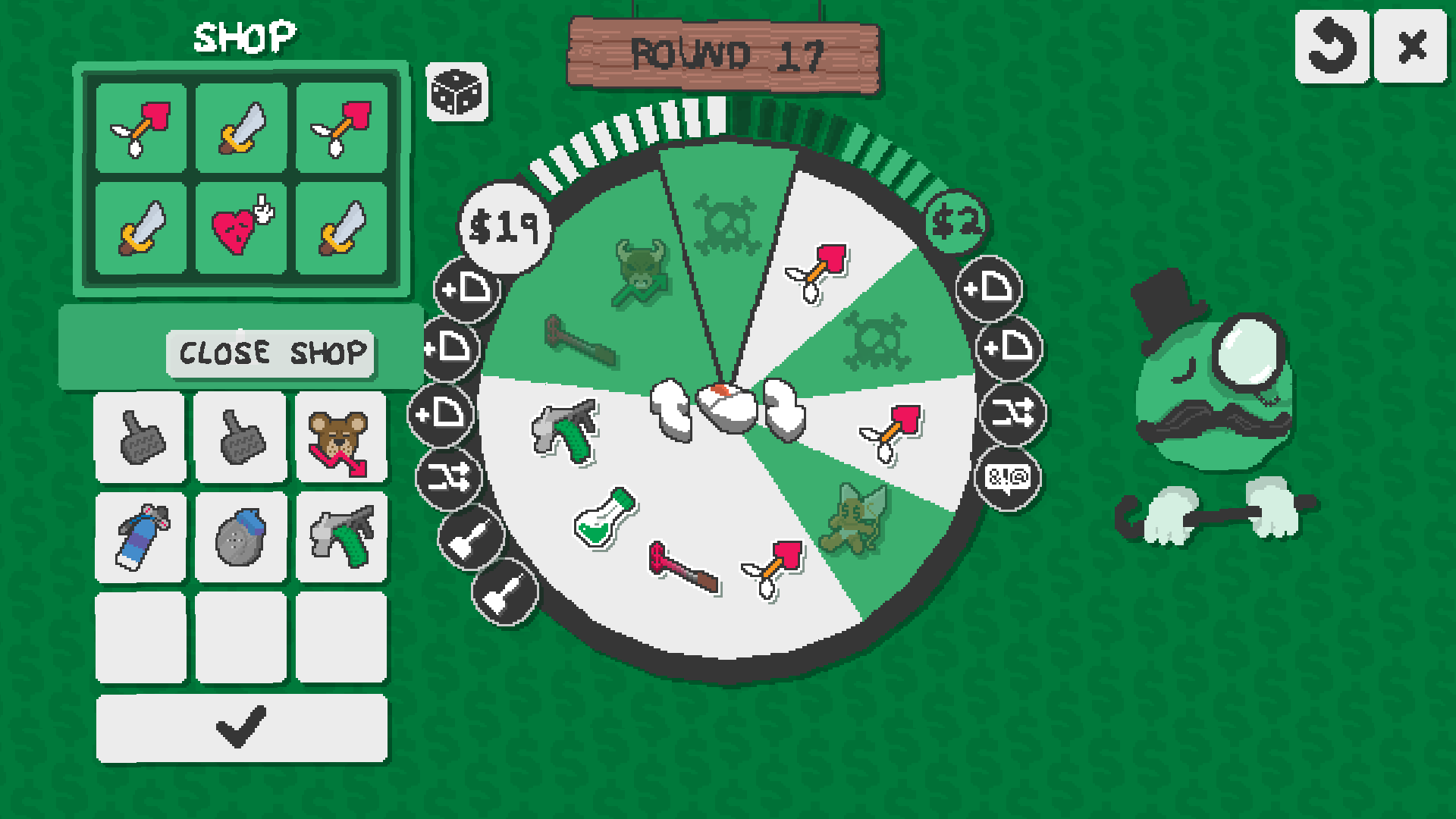
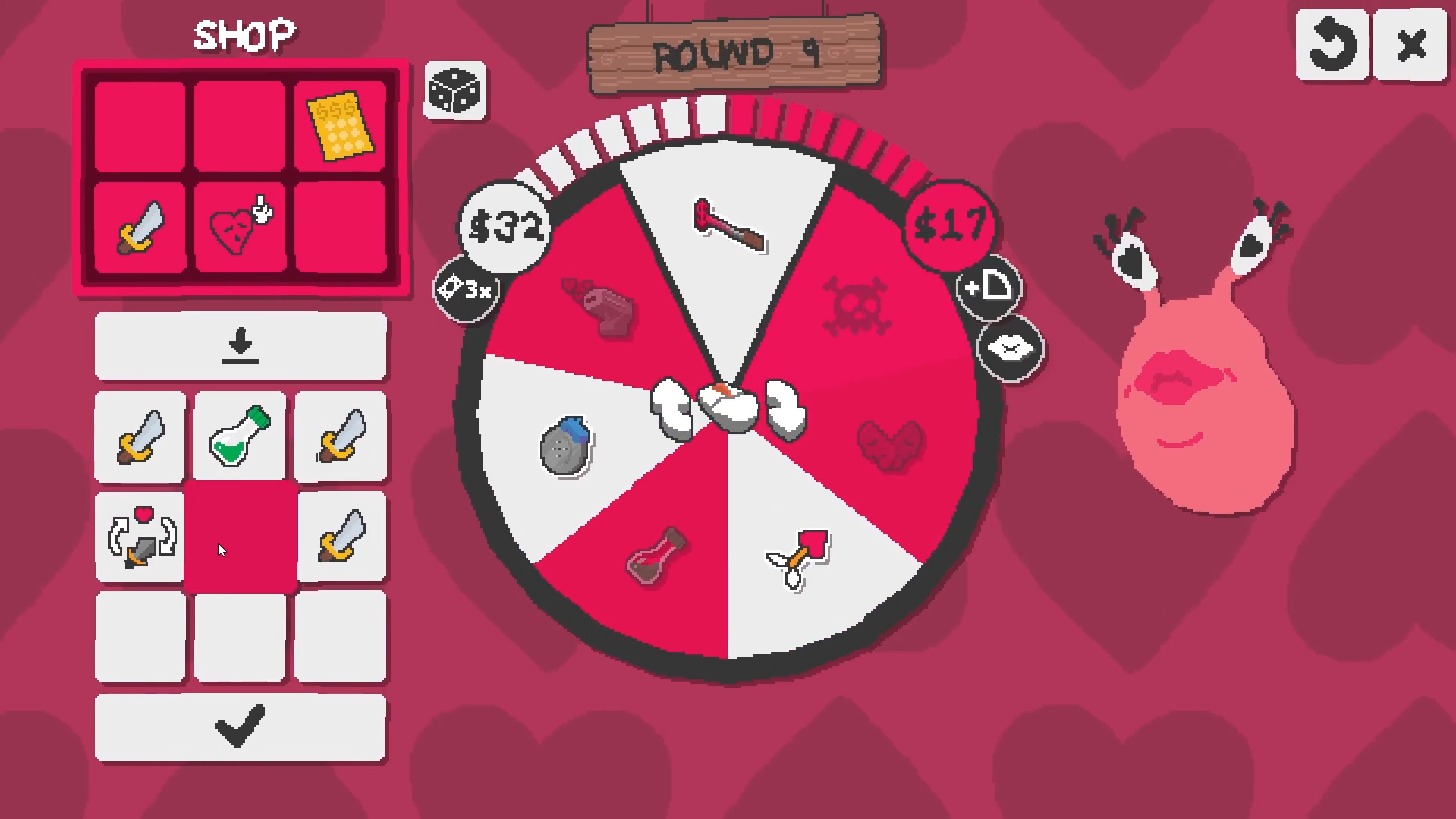
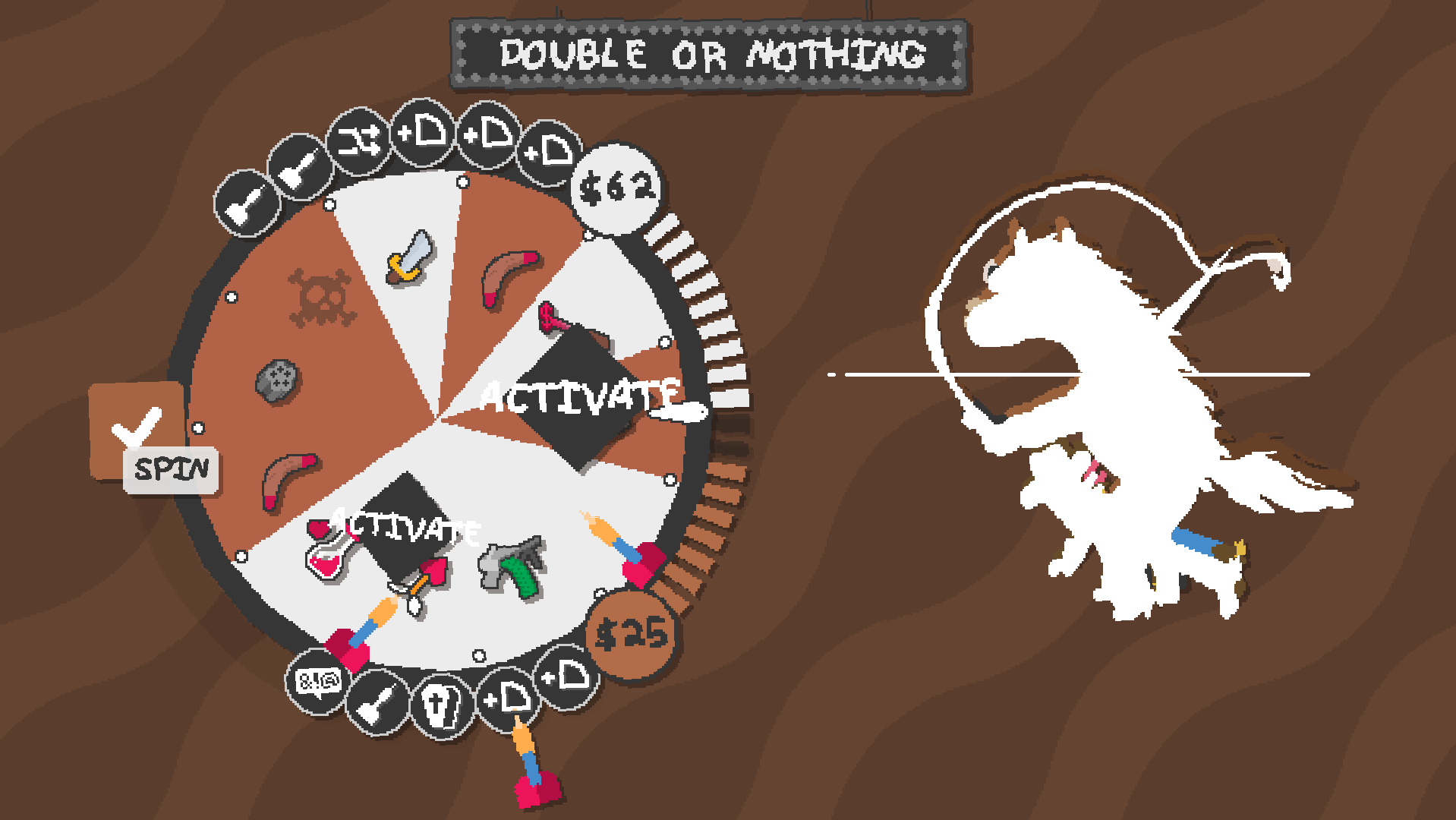
the enemy and player health is displayed with the little bars that wrap on the outside of the wheel next to the money! The white / left side is yours and the color / right side is the opponents. :)
Thanks so much for giving it a play! :D
oh wow thank you so much! Yeah, the game needs lots of balancing and better items 100%. I have been working on coming up with better designs and an overall better experience for the game and concept. Thank you so much for the helpful feedback!!! I hope that future iterations of the game will be a much more fun and engaging experience! Haha. :)
Yeah, sorry about that. haha. I don't have a mac / linux and due to some limitations with the text rendering framework used in it, I couldn't make an HTML build. :(
I am planning to do a massive overhaul on the game anyway, so when I get a new demo ready I would like to have a mac/linux and windows build for it (though i'll have to get some friends to help me with that. haha).
Sorry you couldn't play it! :(
Dang! Yeah that can happen. At that point basically the run is over. Haha. Yeah, I need to definitely do some redesigns on a number of the items, as there are too many useless or just not good enough items. I've got a good amount of changes I'm working through currently, so hopefully the next iteration will be more fun! :)
Thank you for taking some time to play through it and give me feedback!! :D
Looking forward to checking out spin overload!
Nice! Yeah, its always tough getting the theming to match the ability. haha. Nice! I would love to check it out if / once you all are able to add the last boss back in!! :D
Again, fantastic work! Especially for the first time doing all of that, you and the team show great promise!! Very impressive! :)
I love the itch page. Very well done on that front!
I also appreicate the windows download, as the HTML would simply not load for me.
WOW! What an incredible game! I had so much fun! I love the spin theme for the gun reloading, although it took me a minute to actually realize I need to keep pressing the right key to make the spin damage mult increase. Maybe for the first tutorial there could be some kind of UI popup with the right mouse button that guides me to click it again?
I thought the bosses were neat! The meat man was pretty tough to beat, mostly due to his strike range, so maybe that could be dialed back just a tad, but overall everything felt pretty balanced and unique! The level design complimented the gameplay well (was running backwards a lot so the circular level design was great!)
The game felt a bit quiet to me, and couldve maybe used more variety with the sounds, but its not like a game like this needs too much more than what it has anyway.
Never been a huge fan of the 'vertex wobble' (just because some people go way overboard with it) but this was done well and hardly noticable. I would have liked an option to maybe turn of the 'walk bobble' though, but i'm really just nitpicking small things here.
I really really enjoyed this game and will definitely be coming back to it after I have gone through some more games to try and get on the leader board!
Not much to critique with this one, really exceptional job! Clean, well put together, and most importantly fun!!
I love the music! The boss design is really neat! I like that the wheel gives you different options to attack the hands with! The perspecitve is a bit difficult to tell exactly where I am in relation to the hands at certain moments, but it feels like the hitbox is fairly forgiving which is nice! Definately has a great 'cuphead' vibe going for it!
I will say a downloadable version would be nice, as Godots Html can be a bit finikey sometimes (the game froze on me a few times)
Overall fantastic work! It has a nice theme to it, the art, music and sounds all fit with a coherent vibe, and it was a really fun experience! A really solid game jam entry!! :)
I love the music! The boss design is really neat! I like that the wheel gives you different options to attack the hands with! The perspecitve is a bit difficult to tell exactly where I am in relation to the hands at certain moments, but it feels like the hitbox is fairly forgiving which is nice! Definately has a great 'cuphead' vibe going for it!
I will say a downloadable version would be nice, as Godots Html can be a bit finikey sometimes (the game froze on me a few times)
Overall fantastic work! It has a nice theme to it, the art, music and sounds all fit with a coherent vibe, and it was a really fun experience! A really solid game jam entry!! :)
nice! Yeah that makes sense. We had a similar issue with a game in the past that was heavy "focus on the player" and the way we tackled it was to have the HP bar appear and dissappear until your health was less than half. That said, I'm not sure if that would work with how quickly the player moves, so a sounds signal is a good call. Maybe you could leave behind a "heart list" with remaining and empty heart slots that fades out at the point of contact? Not sure. Sound definitely works, but isn't super accessible for people with hearing problems / if they wanted to play the game with low or without audio (late at night or whatever). Tough one to solve for sure!
But anywho, amazing work! A super solid entry and I had so much fun with it!! :D
and best of luck! Would love to see more!!
Wow thanks so much!! :D Yeah, the wheel has a slight bias to the player towards the earlier encounters of bosses. I plan to mitigate that in the future with just a better selection of items and buffs, but for the jam It was way too hard and ran out of time to really craft the items better. haha.
Thanks again so much! Can't wait to check out Deep and Deeper!!
First impression:
The graphics seem a little inconsistent, though I love the artwork! Between the title being vector art, menu background being 'water color' style and menu buttons being pixel art, I would say picking one for the overall art direction would be best. I love the water color style, and I could see some really awesome spine animations in that style really nailing the 'casino' / 'motel art' vibe. haha. Just a nitpick, but something worth investing in if you want to expand the game maybe. :)
I love the music and sounds, but same kind of critique. Between the soft 'speakeasy' piano and 8 bit button hovers, I would say picking a style and sticking with it would feel more cohesive. I like high-definition sound effects personally, and the piano music so I think adding things like 'glass klinks', 'suitcase drops', and 'page flips' would really match the vibe for different UI sounds. :)
I gotta say, though, the music is incredible for this one! I am in love with it!
I love the intital vibe of the game! I am a sucker for HD lighting on pixel art. haha. Feels 'home-y' and has a cozy feel to it from the rip! The shop is nicely done as well! Very fluid. I think some kind of 'negative feedback' would help, as I kept thinking I was buying items even though I didn't have any money. haha. I also think having the descriptions for each power up reguardless of if I am hovering would be nice, That way I could quickly scan between the items and compare effects instead of needing to hover over them each time.
The mechanics are very solid and consistent. Shot, Dash, Kill or be killed. I really enjoy the simplicity of the design, and a lot of the powerups seem well balanced. I like that you equip them to a roulette wheel. I think a couple of the items could be a bit cheaper, such as "Bet the farm" being 20 coins, but has a pretty bad negative side effect for that price (bosses have much more health than the player, and as such Health is a more vital asset). "Doubling down" is by far the better option as you only lose 1 HP but get a 4X. It can be a bit offset by "Against all odds" but when my HP is low, Id rather have more healing effects like "Ace up your sleeve" than damage effects.
Maybe reducing the price of that item would make it more worth the risk, but otherwise I didn't use it. Same thing with "Double or nothing" being a chance item (I had some simliar issues with some items in my game as well), Why pay so much for the possible downside? I think lowering those two in cost would make them more valuable in the short game, as long term they feel more like a net negative and thus I wouldn't ever use them. (but again, this is just my opinion so take it with a grain of salt. haha)
Overall, a really fun entry! I wish it was longer!! Would love more items and bosses! Definately would like to see it expanded! Great work!
I played the musical menu buttons for far longer than I should have. A few more options and I could play the jeopardy theme I think! Its very close. lol.
The premise is pretty simple and easy to understand. I don't think the parry mechanic was completely nessesary. I really didn't use it much as it seemed more of a detriment than a benefit. I think the '6 leaf' challenge was harder than some of the bosses. haha.
I really enjoyed frido and found him to be the most interesting and engaging boss fight with a solid balance! Graphics are really nice, albeit inconsistent in a few places (I think a a more fitting 'font' would have looked nicer with everything). I really liked the title font, so maybe something similar to that could be incorporated into the UI font. :)
Overall a solid entry, with a great take on the theme!! :D Fantastic work! :)
Thanks so much! Yeah I may need to do a bit more pacing with the item activations, since you can sometimes get like 4 things to trigger all at the same time, but I may make that as some kind of 'option' since once you kind of know the effects, its a bit slow to wait for them all to trigger one by one (I originally had that, but changed it. haha).
Definitely something I will keep in mind should I develop it out more! :D
And yes, the wheel favors the player for the first few encounters of each boss, but tapers off. I think I will redesign this aspect with just overall better item selection / buffs in the future. haha.
Thanks so much for taking some time to play it! :D I really appreciate it!!
I'm ready to check out Delirium too! :D
Simple menu, mysterious music, and glowing text. I like! I think the neon effect could use some gaussian blur instead of bi-directional box blurring as the corners are missing some of the blur (maybe 2 pass directional blurs on them?) Minor thing, but just something of note. TBH it looks great without it personally, but thats just me. :)
Menu buttons could use some audio feedback on hover as well. Love that I can customize the heart icon! haha. Aim assist is a good touch too
I Beat the tutorial! Love the punching bag as the tutorial boss. Winning could have a bit more 'flare' to it like some animations or something, but its not a super important thing. Also the music just dies off? Maybe (if you like the silence aspect) you could layer some environment ambience under the music? But again, not something super important. haha.
I Love the gachapon machines / 'gumball machine' effect for picking the bosses and the dramatic music that starts with the boss fight. Fantastic stuff! The UI is simple and effective. A bit difficult to check on your health / boss HP since looking away from your player could spell disaster, so it may be nice to have the Health UI somewhere around the player / boss somehow? Just so that players don't have to divert their eyes from the task at hand to check on the status of their progress, but that could just be me. haha.
The game is quite challenging, but it never feels like the game is to blame, which is always a plus!
It is very clean. I think the fish and the hat were the hardest for me to beat overall. haha. The only major thing in terms of maybe helping players a bit with the bosses, would be to wait for them to trigger *back* to red only once the player has / is landed on a platform. I noticed a couple of times right after I would click to strike the boss It would change on me, so yeah, maybe delaying that until the player has hit the platform may be nice. :)
Overall, a fantastic entry! I had a blast and the vibe is incredible! It has a cohesive identity, great minimalist art style, and tons of variety! Great work!!
Thanks!! :D it definately has some issues in terms of balancing, and to your other point also the AI. It was my first time developing "card game ai" and in the end the bosses just arent super challenging strategically, but more random. I think nailing out the AI would feel more "boss rush-y" but I totally agree. :)
Anywho, thanks so much for taking some time to check it out!! :D I can wait to play revolving chambers!
Sounds fun! Got everyone's games here on a list I will start working through this week! :)
If anyone is interested in checking mine out I would love the feedback!
Hello players! I have just released my wacky boss battle roguelite/like game War Of The Whirls! I would love to hear your thoughts, and see what you all think about it! The game is played by collecting items and using them strategically on a wheel to defeat opponents! You can unlock items between rounds to help get you further in the game! You can also go "Double or nothing" if you lose a round for a second chance! But beware, because by doing so you are wagering your entire progress in the game!
The game features:
Here are some screen shots!



oh my goodness thank you so much!! :D yeah I have been working on a major purgelist for after the jam as well as a better / more strategic item pool and balancing. Haha.
Thank you so much for taking some time to play it and give me some feedback! I can't wait to check out your game as well! (Got it on my list to play this week. Haha) thanks so much!!
Thanks so much for taking some time to play it! There is a heavier player bias for the first few rounds but it tapers off quite a bit after 4 (1 encounter per boss), so 6 is pretty impressive!! Haha.
I have a couple of updates planned for tomorrow before the due date on the jam that hopefully fix some of the issues with a couple of the later items (love gun in particular). I've also made a vast number of price reductions on items as well. Haha.
Thank you so much again for playing!! :D
wow thank you so much! I sincerely appreciate you taking some time to check it out!!! :D I would love to expand it as I have like a billion ideas for it, but just want to start small first. Haha. Thanks so much!!
Edit, your game looks phenomenal too! Can't wait to play the finalized version of it next week (going out of town this weekend. Haha)