UPDATE 5:
Today's update is going to be a pretty short one as well. I realized I've been coding for a couple of days now. And the way I code is I pretty straightforward. I tend to write lots of usage code first and then start yanking stuff out as I see it being reused somewhere in code. I don't create functions thinking it will be re-used. It just makes my flow of thought easier and faster. But doing that makes my main pretty long. So I did have some code I could already turn into functions, so I spent most of my time reviewing it and refactoring where I can. Nothing really interesting there.
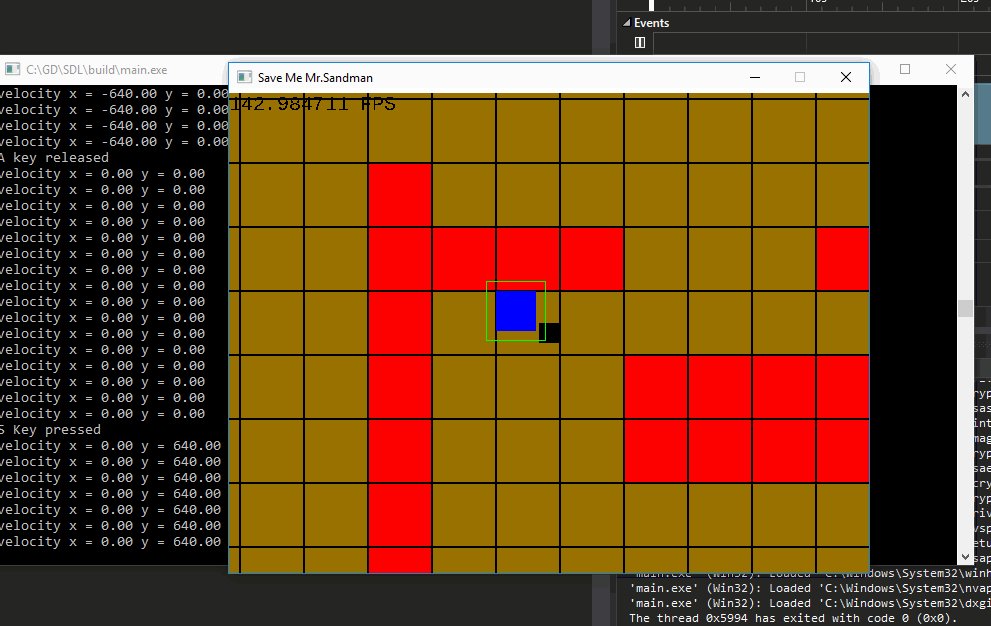
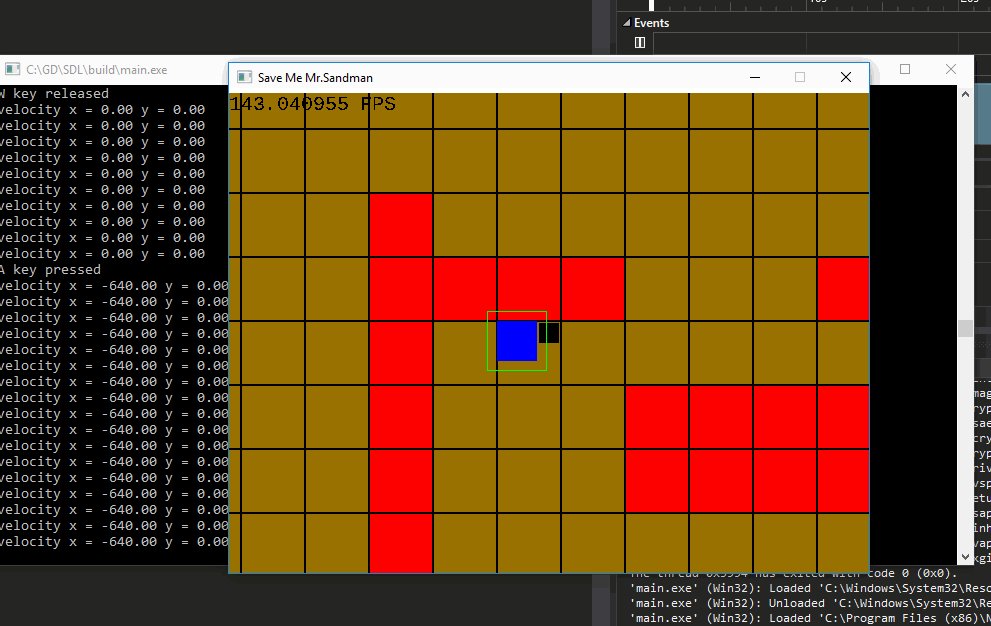
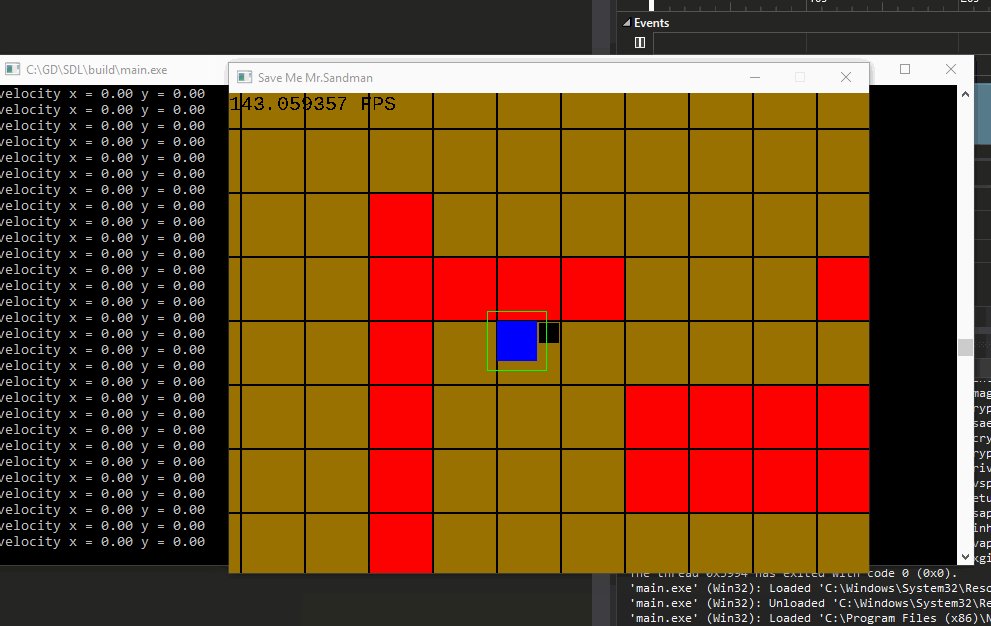
After that, I had some time left to get into looking into my previous bug, which was when i was holding the action button while moving, upon release i'd teleport because my velocity was still being computed. This had me thinking whether i really like the idea of locking the player's movement while in action mode. When I think about it, if I'm racing against time or the boogeyman, I can be impatient. It seems fitting that if I moved during action mode, it would cancel the action time that's happening currently and reset the timer if i'm still within bounds. This forces the player to be patient and careful when trying to dust the children. Too quick to move, then you have the penalty of redusting again.
So first things first, remove the lock on the player's movement. next, I need to create a timer specific for action use. and record it as long as i'm within the kid's bound, I'm pressing the action button, and i'm not moving at all.

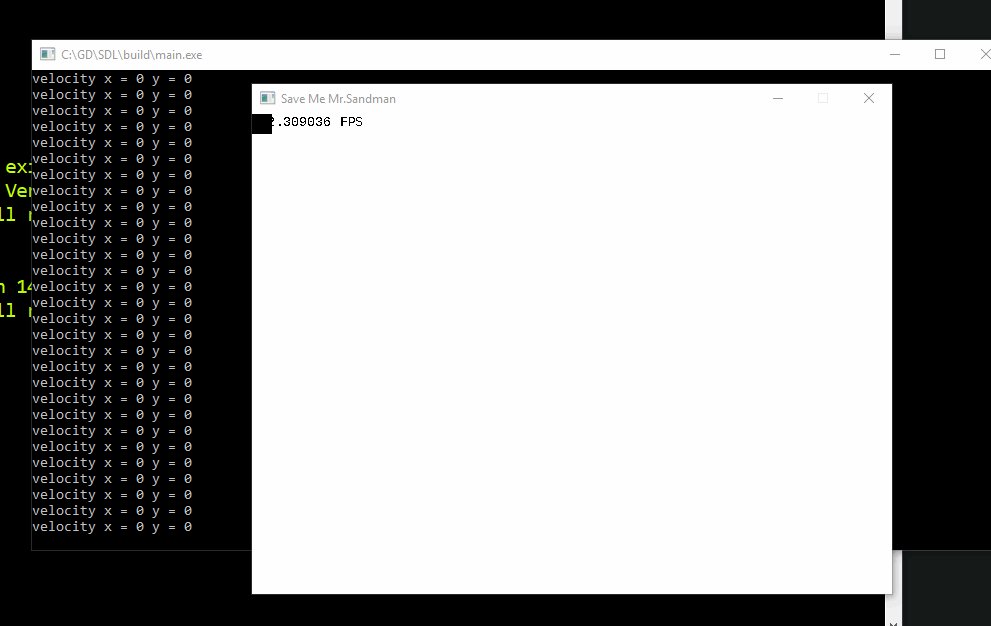
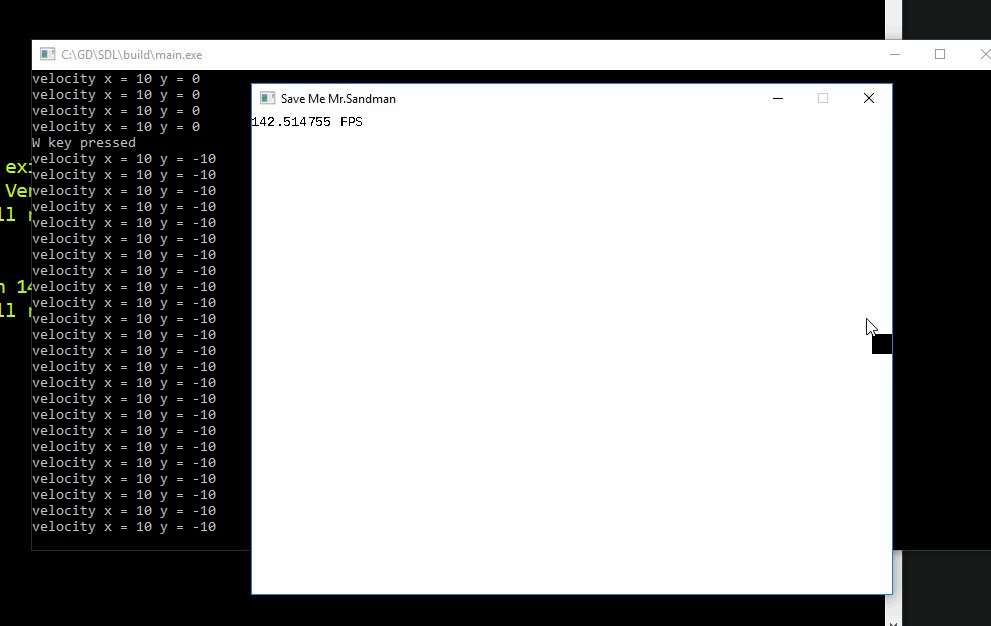
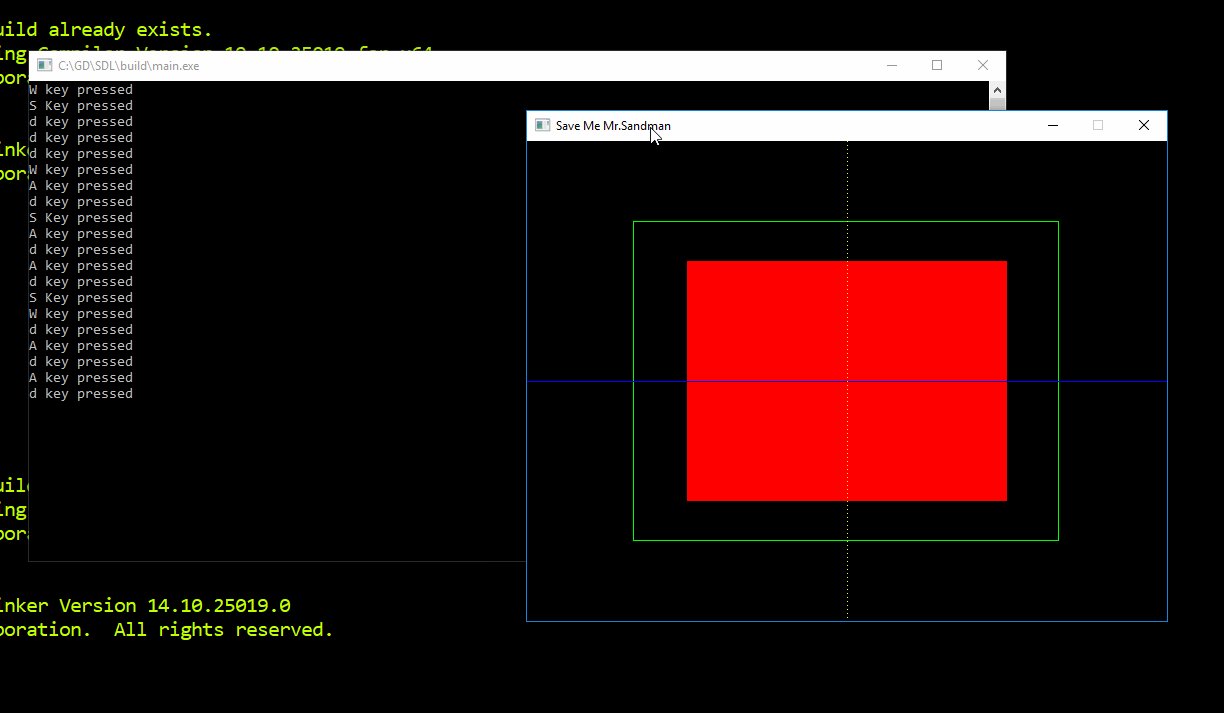
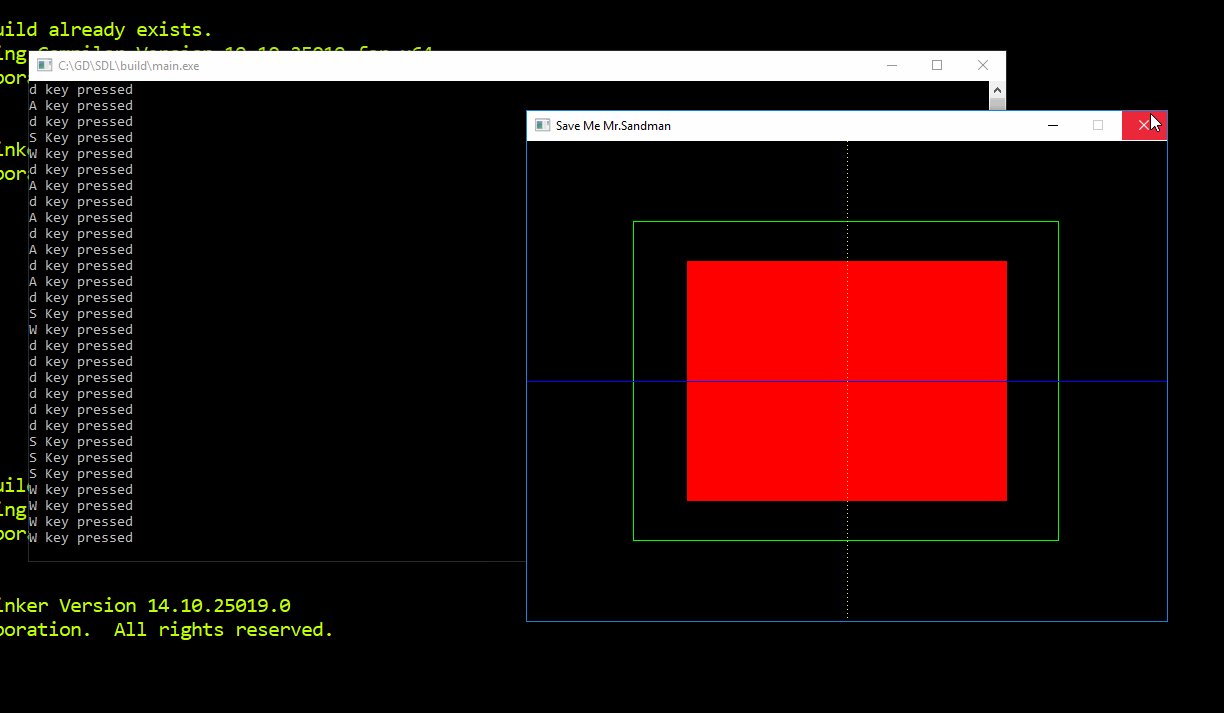
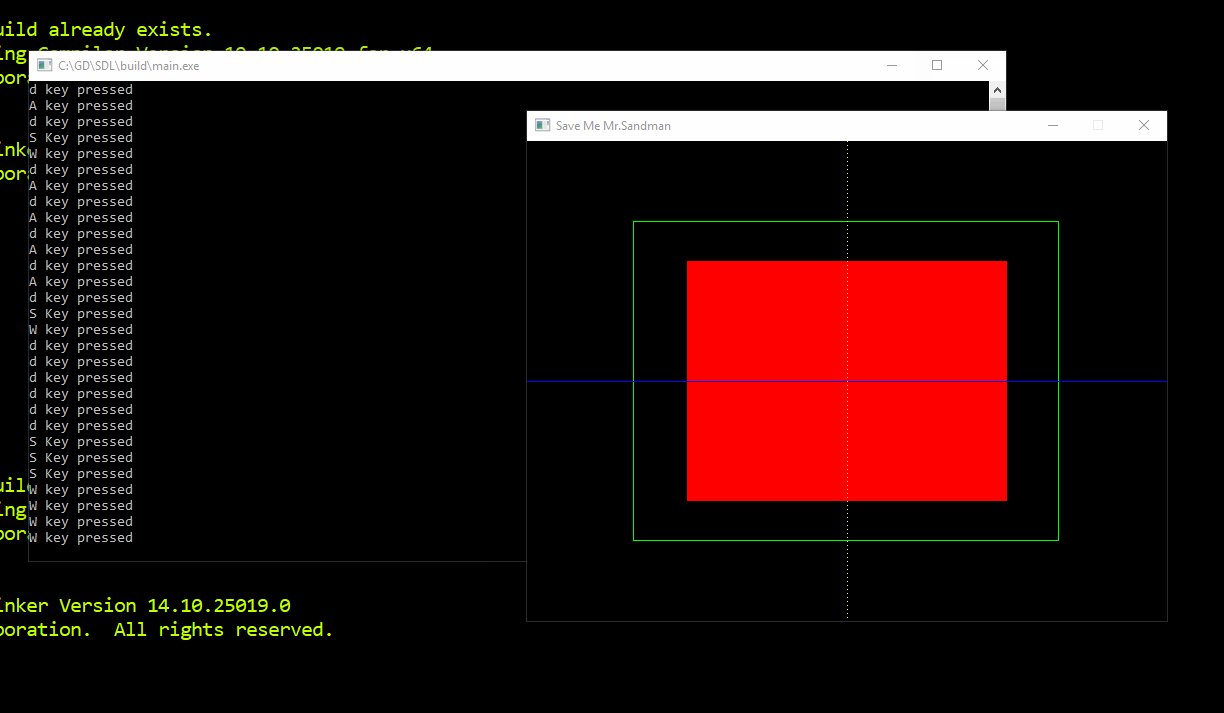
Decided to just print it out first in the console and check if i'm capturing time correctly and if it's resetting on move, and on action release. We simply had to re-use the SDL_GetTicks() from before when we computed for frame time but capture it specifically for when we are in action mode. so a few new variables and state-keeping was necessary for this. Next step is to add a new property on the kid, a Sleeping property. I've hardcoded for the moment that it would take 5 seconds to dust a kid to sleep with good dreams. so if my timer reaches 5 seconds uninterrupted, I update the Kid's property to sleeping and no longer let the player able to interact with the kid. also it would be nice for us to see all this in game, so I added some more code with some simple check that if i'm dusting i show the timer on screen, and when done, the kid will display some Z's for sleeping.

All in all, I'm feeling really happy with this update, because this is starting to feel like a game now! i have my first gameplay mechanic down!
Till the next update!