Cycled the various parts through the workflow - looking good! :

Thanks again :D
Well, having a square texture image isn't working for the walls (it worked fine for the doors, but not the walls... strange).
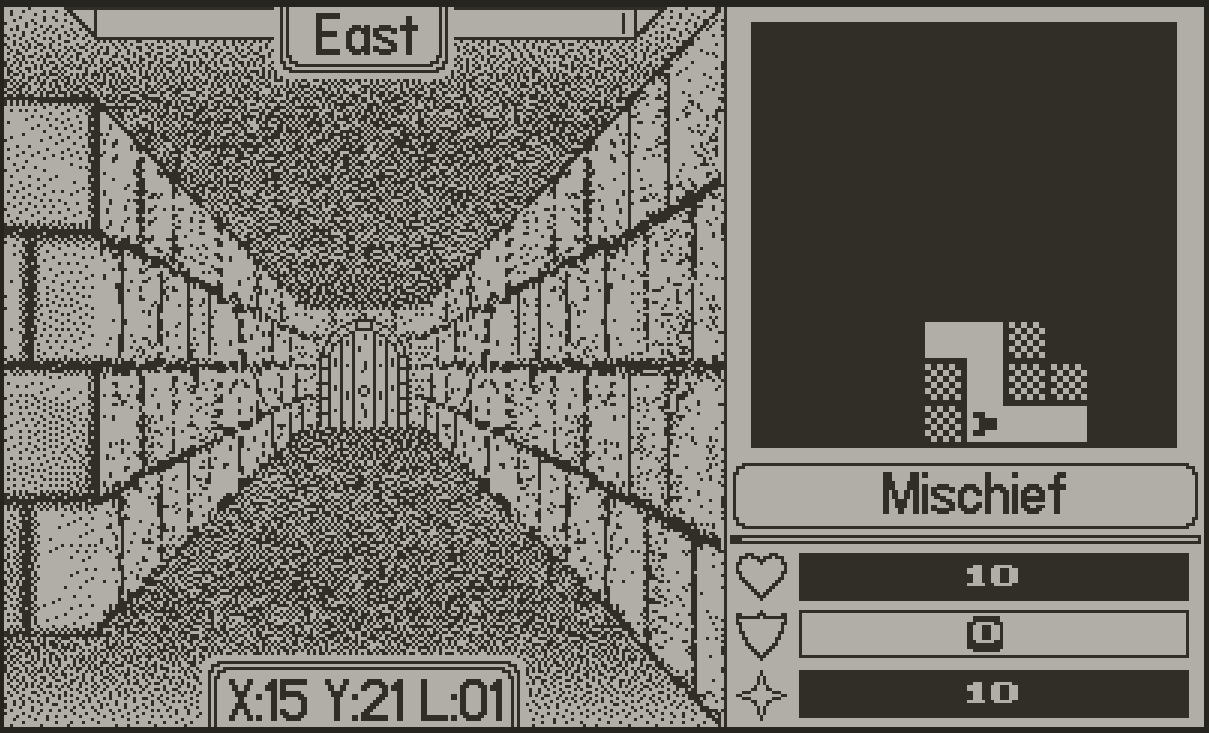
What I'm trying to do is make a drop-in replacement for this:



Ah, ok. I'll try that also (assuming for more complex work).
Thanks for the quick followup! :D
Edit: no, the 3D thing won't work for this particular thing... the end result needs to be the exact same size/shape/corner-coordinates as the template image (these pieces go together like a jigsaw puzzle). I can do that with a 2D setup by just matching the corners of the fancy image over a template, but that won't work in 3D (the template is 2D). Will stick with 2D transforms for now, I think.
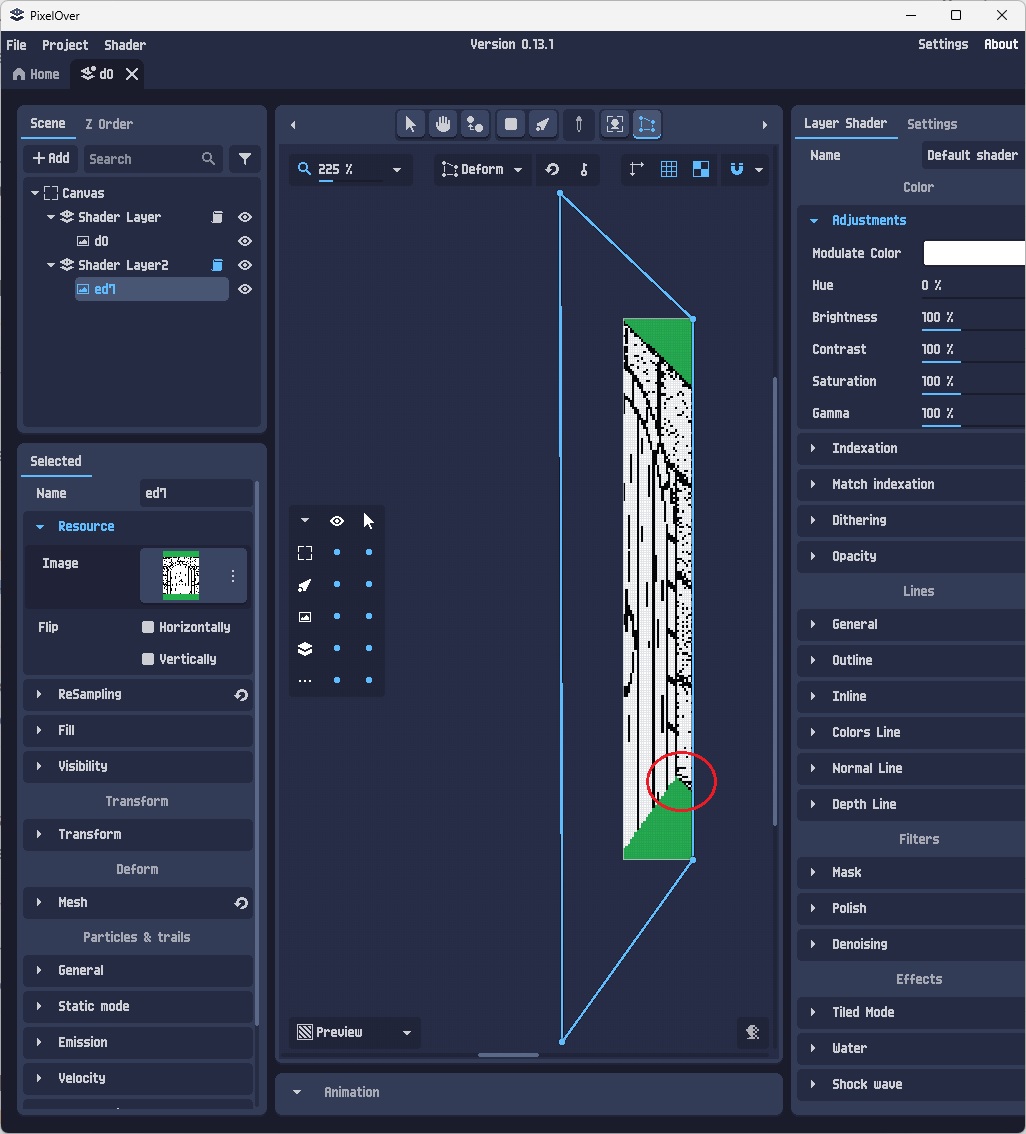
I'm using the Deform tool to stretch some dungeon walls/door sprites to give a sense of perspective (these are for use in custom 1-bit game engine).
The problem I'm having is that the Deform tool puts a hitch/bend at the bottom of the image... the top deforms fine, but the bottom edge acts like a part of it is 'pinned' in place and will not move - problem area circled in red here:

How can I deform the bottom edge to be a nice straight edge like the top edge?