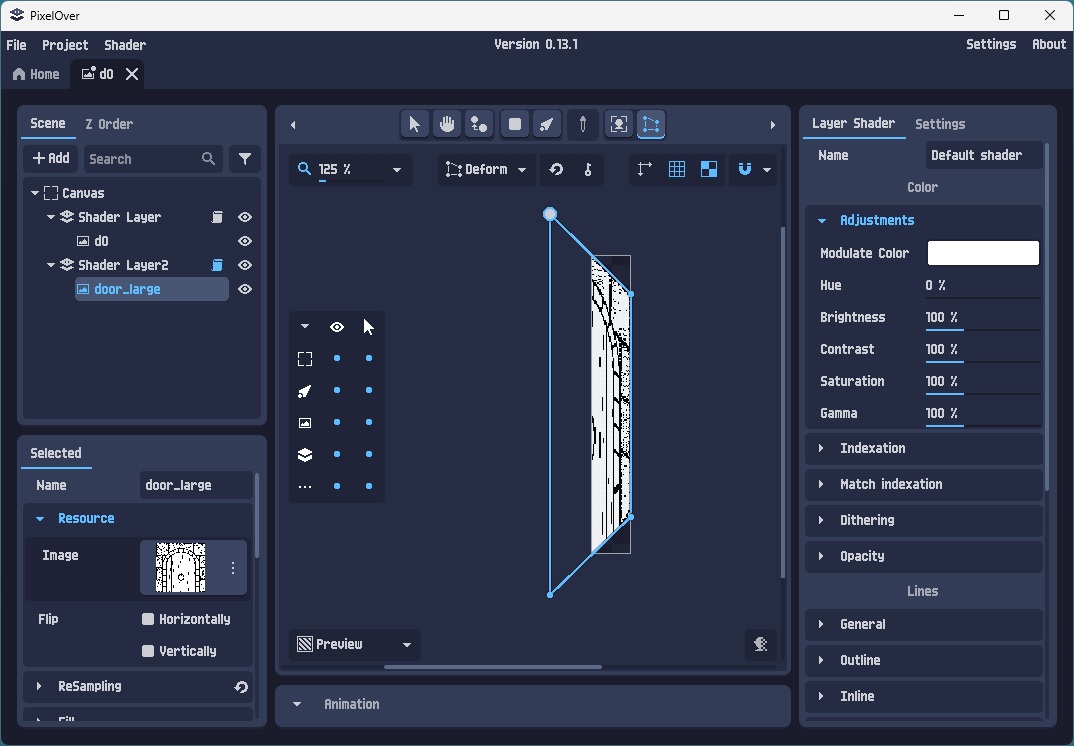
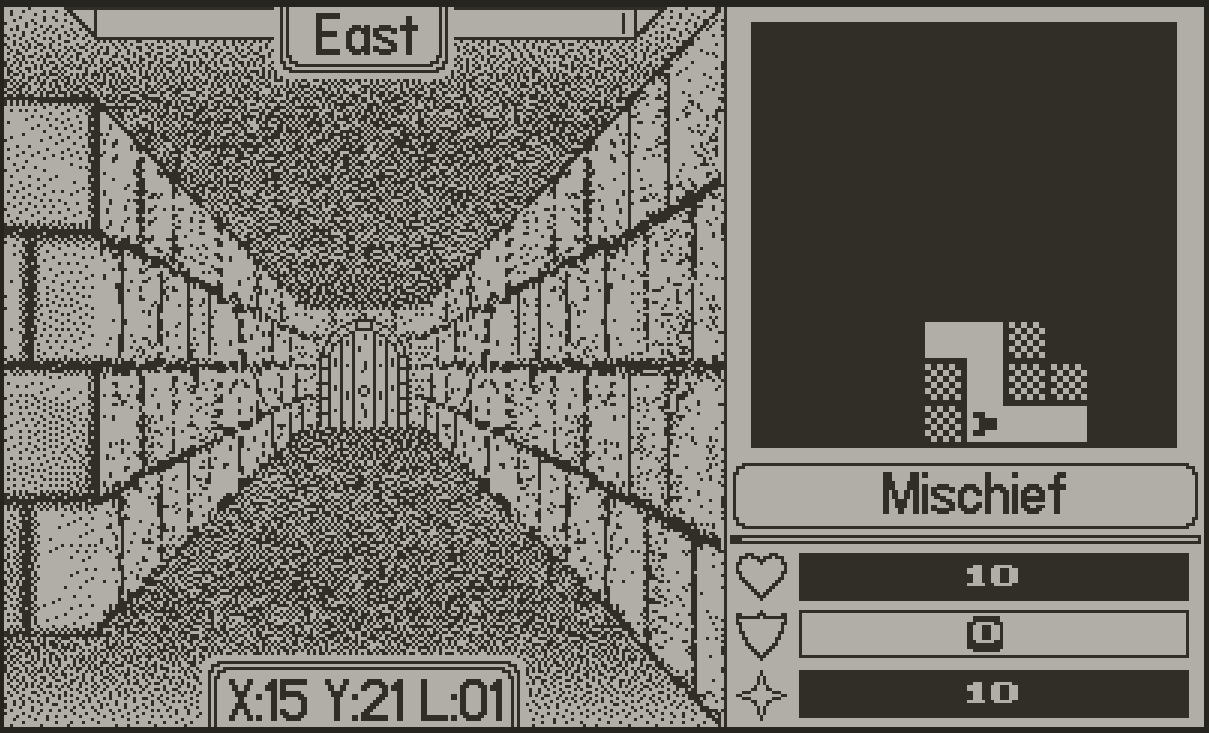
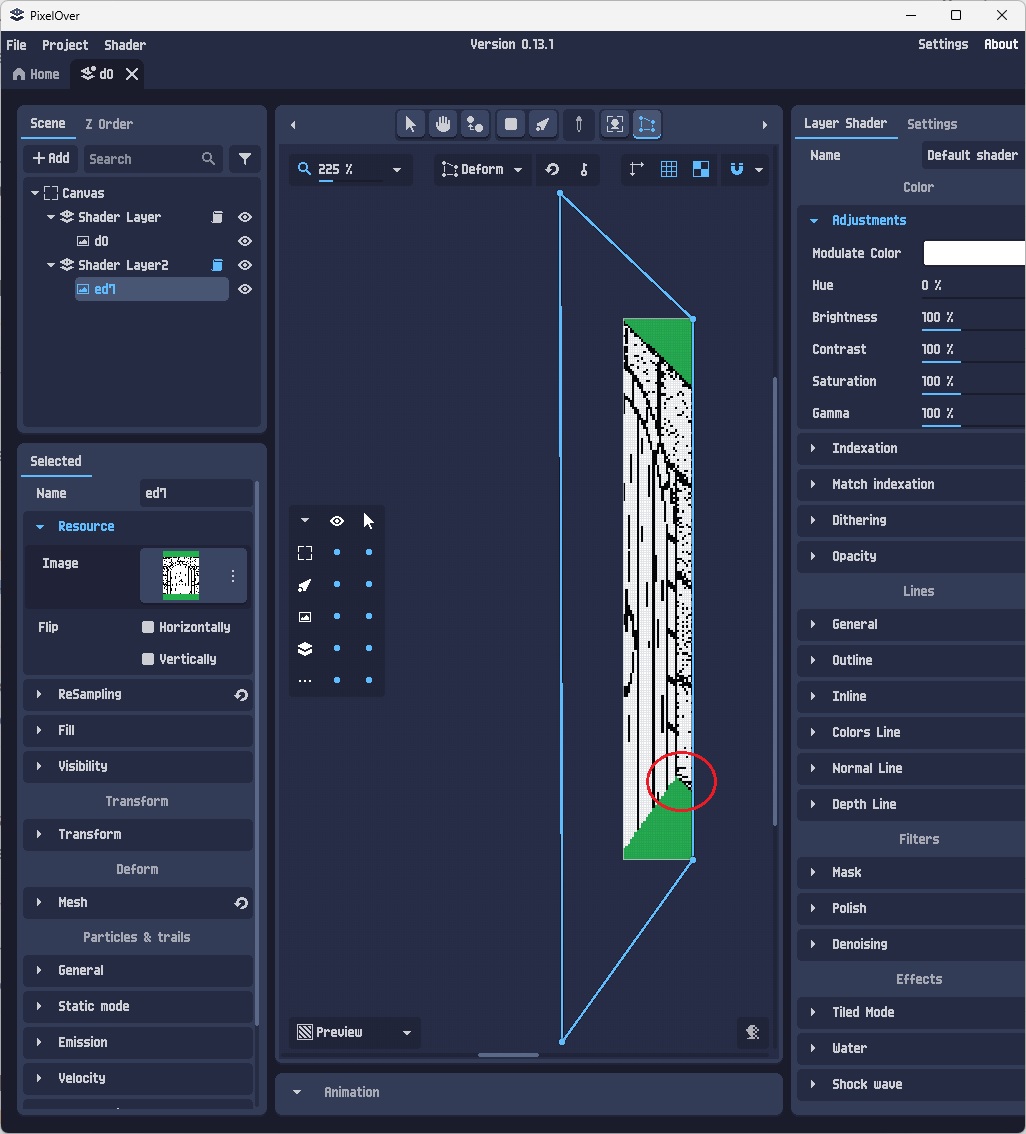
I'm using the Deform tool to stretch some dungeon walls/door sprites to give a sense of perspective (these are for use in custom 1-bit game engine).
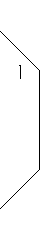
The problem I'm having is that the Deform tool puts a hitch/bend at the bottom of the image... the top deforms fine, but the bottom edge acts like a part of it is 'pinned' in place and will not move - problem area circled in red here:

How can I deform the bottom edge to be a nice straight edge like the top edge?