i didn't believe the trailer would be that awful but it was. never doubt the final v3 podcast.
thesoupbird
Creator of
Recent community posts
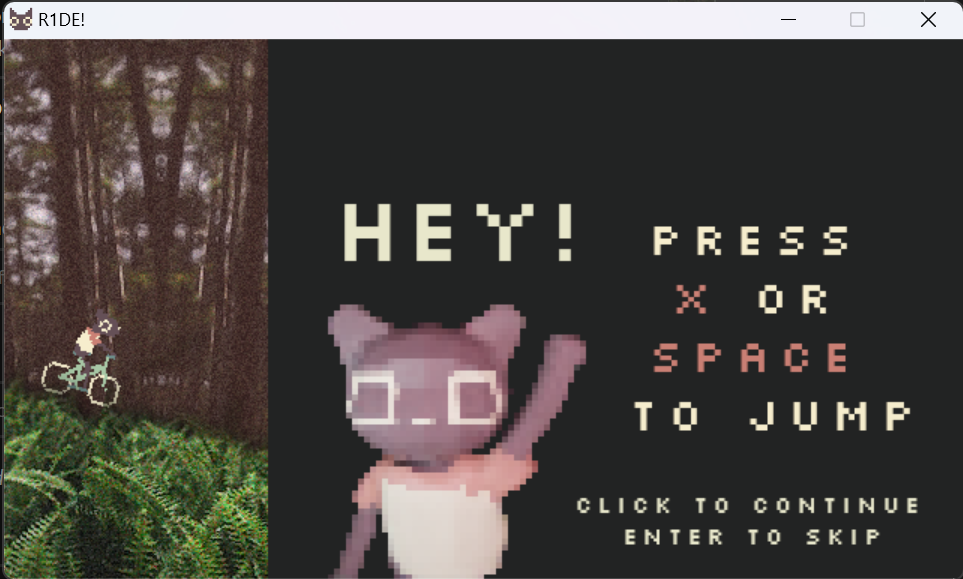
Thanks! I used https://sfxr.me/ to generate the sound effects! I'm glad you liked my little guy.
Hey! Its the last update! I won't have internet this weekend so I submitted my game today. I was going to export it to web, but I didn't have enough time to figure out pygbag. Yesterday I felt like using blender, so I made a 3d model for the tutorial. The low resolution really hides how bad my rig is. Here's the first part of my tutorial.
Anyway, thanks for sticking around and I'm excited to see everyone's games!

Update 3:
I lost motivation for a couple days to work on other projects, but I still managed to add art! I used another image from Unsplash and Libresprite to finish the art.

I also was messing around with settings yesterday and came up with my greatest creation yet - headache mode! It rocks around the ground and gave me (who is prone to headaches) a headache when I turned it up to high. Here it is in its turned down glory (slight flash warning):
-
-
-

-
-
-
My current plans are to add a tutorial and work on the itch page!
UPDATE 2:
In the past couple of days I added a scene handler, menu, screenshake when you hit an obstacle, a couple sound effects and screenshake!
The menu caused a lot of problems because I wanted to be able access it from any scene. It alone probably caused 2-3 hours of debugging. In the end, my solution was store the previous scene in a variable, and to that when I exit the menu. My scene handler is a mess, but I got it to do the bare minimum after way too long working on it.
This guy [the restart screen] was also a pain, just because I kept getting distracted and forgetting what I needed to do.
I also rotated the gameplay surface to make it look like you're going down a mountain. Here's a scuffed gif of what everything looks like right now. The background is a lightly edited version of an image I found on unsplash, with a color overlay based on how close you are to the end of the round. My idea is that it shows different colors of light throughout the day, and each round is a day/night cycle (the more obvious representation of cycle is that the character will be on a bicycle).
As you can probably tell, I'm on summer break right now and don't have much to do, so if anyone has suggestions for features I'm all ears!
Good luck! For pixel art tips I would say:
1. Use color palletes from lospec! They make your pixel art look more unified and consistent. https://lospec.com/palette-list
2. Always use reference. Always. You can also use other people's art as a style reference if they are ok with that, as long as you don't steal/trace and claim it as your own.
3. The easiest way to make good pixel art is to use somebody else's good pixel art from open game art. Pixel art is really fun though, so I'd recommend at least trying it!