Thanks Zach!😁
Twinbeard
Creator of
Recent community posts
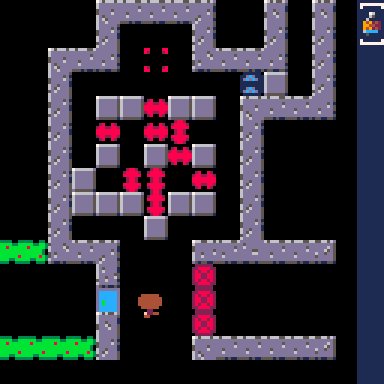
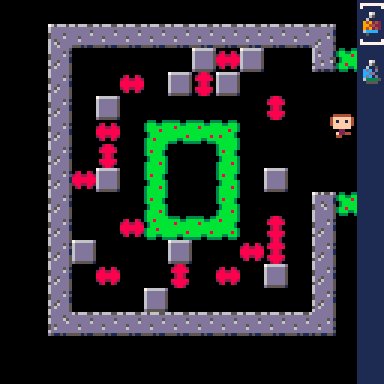
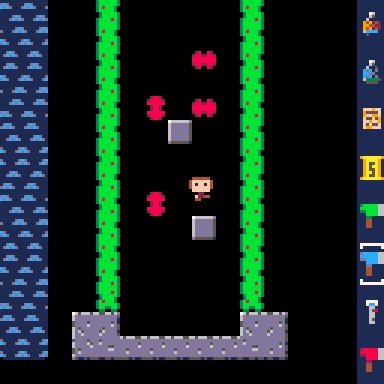
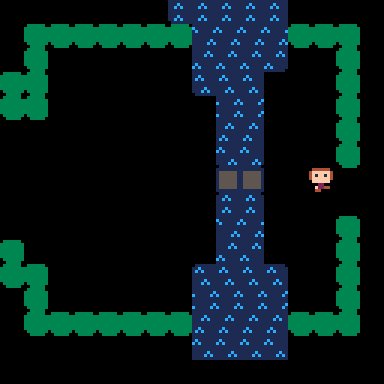
Hi, thanks so much! Yes, the extra items/characters in the first room were a glitch in a previous version of the game. If you get the new version, they should be gone.
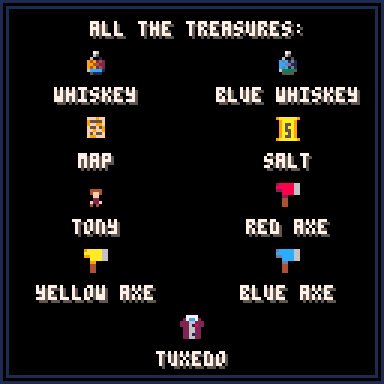
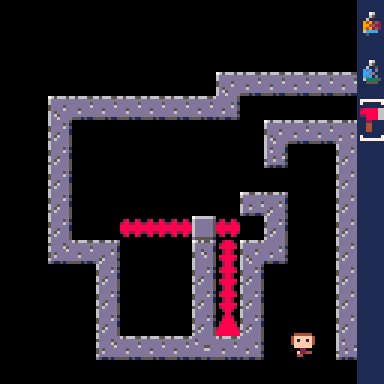
The map doesn't cover the whole grid -- if you found the tuxedo on the far east area and then took it to the guy at the far north side of the maze, that's the intended way to reach the ending, the infinite conversation loop.
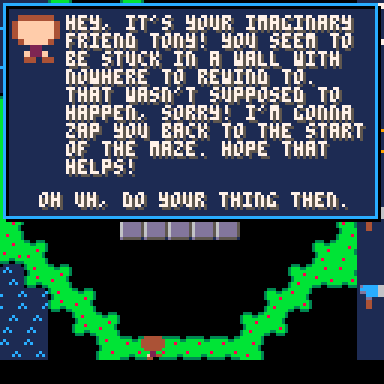
I'm working on a patch to make the Tony mechanic clearer.
Since I submitted (three days ago) I've fixed two crash bugs, fixed three level design soft-locks, redesigned one puzzle from scratch, and also made various minor content tweaks.
In retrospect, I only shipped at that time because I was at the nadir of a cold/flu-type thing, hadn't slept well and wasn't thinking straight.
Submitted! You can play it here on itch: https://twinbeard.itch.io/shining-2
Or on the Lexaloffle BBS: https://www.lexaloffle.com/bbs/?tid=145599
Splore 'em if you got 'em!
Final token count: 8191, with ~875 code golfed. PX9-compressed sprite/map memory 99.8% full, compressed code memory 99.9% full.
Just implemented save/restore. I wasn't sure I was going to, but the game has grown big enough that it feels like a requirement.
The game is pretty dang close to done. My todo list is all nice-to-haves, even fixing the bug when you're slipping on ice that gives you a too-high velocity and warps you to a bad room, because Tony can help you with that.

The double-edged sword of the Pico-8's constraints is that they're there to force you to keep your game's scope manageable, but you can push past them if you're willing to suffer.
When you're at max tokens, you get into this feedback loop where you write some code, try to test it, realize you're out of tokens, do an optimization, try to test it, realize you still don't have enough tokens, repeat, then once you get under the token limit you have to debug every change at once.
I code golfed probably 150 tokens (~580 total so far) in order to add axe-door particles. Probably eight individual optimizations that each need to individually be tested. It adds way more QA risk than usual to any new feature. Normally to ameliorate this sort of extra QA load you add something like a regression test system. Unfortunately that would require tokens!
Here's the payoff though:

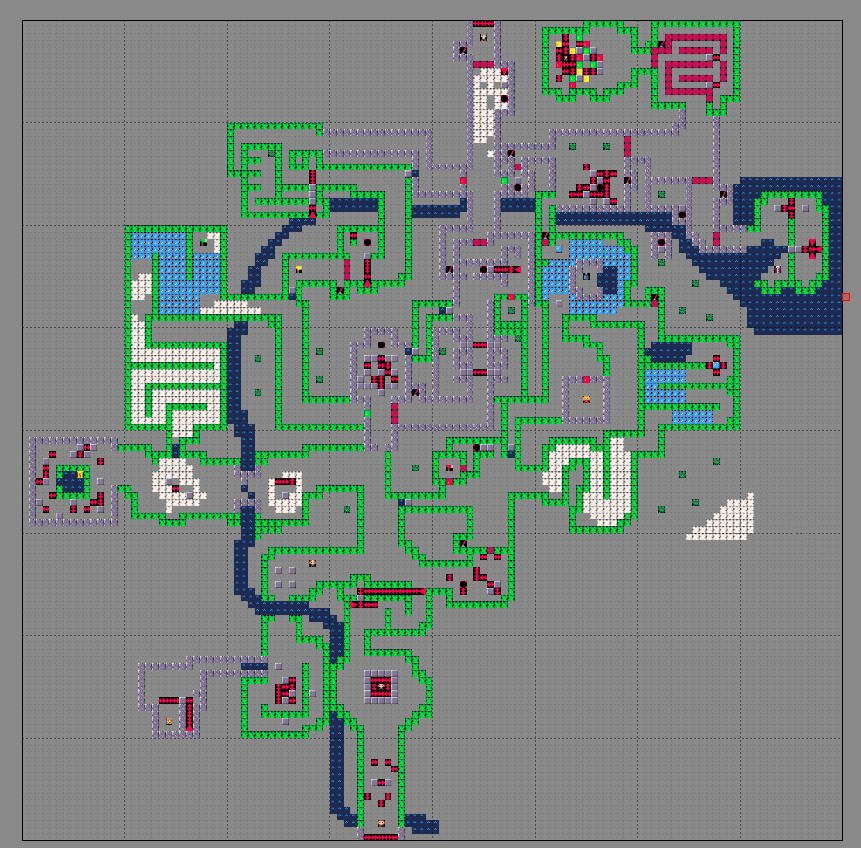
Here's what the map currently looks like in the Tiled editor. I'm pretty satisfied with the size/scope of this map, and the map/image data is 98.2% full -- though there's plenty of physical map space I could expand into, and I could dial back the dithering on the title/cutscene images to reduce the compressed size. It feels like a fairly complete end-to-end experience now.
~400 tokens saved so far -- and after fleshing out the dialog trees I've hit the compressed code limit too, so I've had to cut back on comments significantly. Who needs 'em?

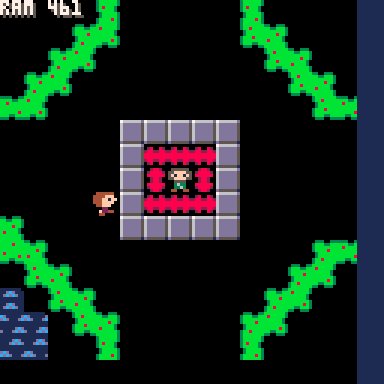
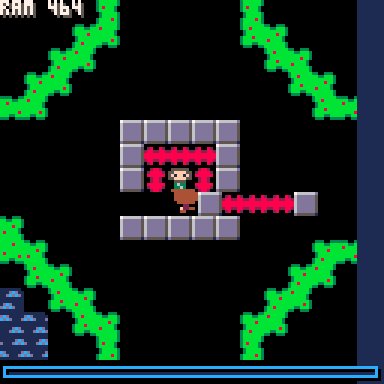
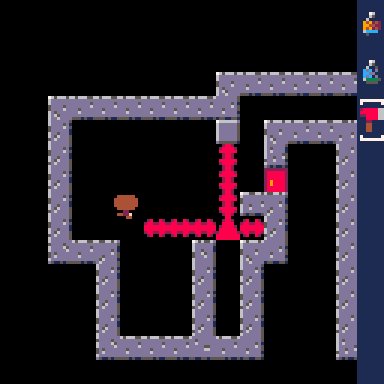
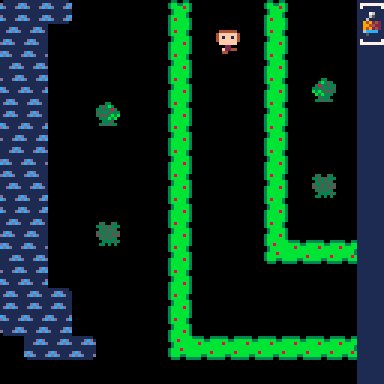
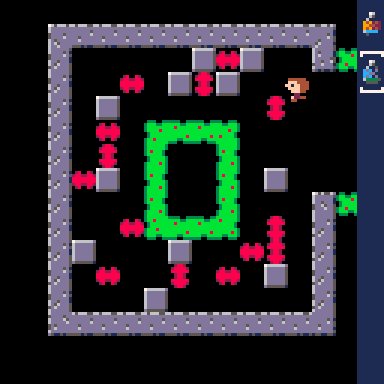
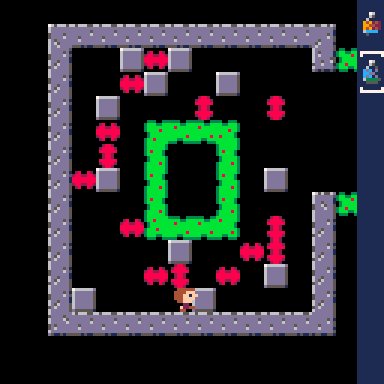
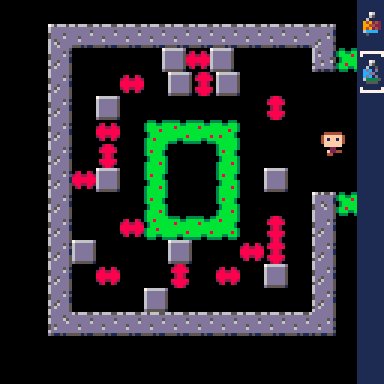
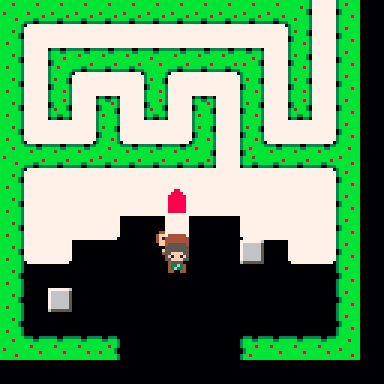
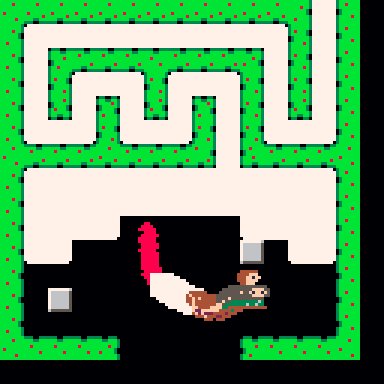
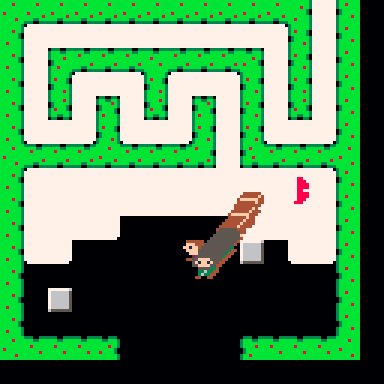
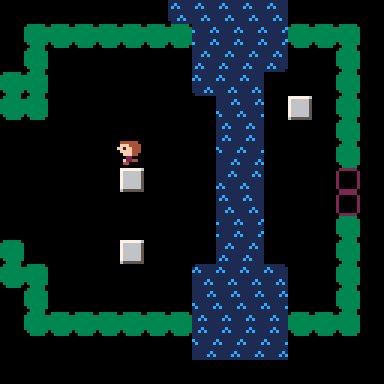
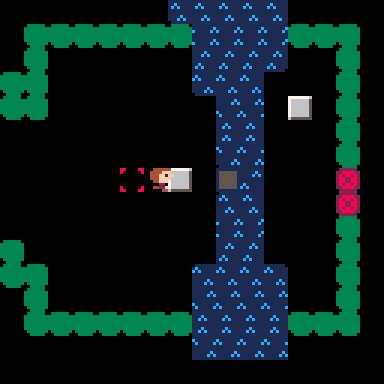
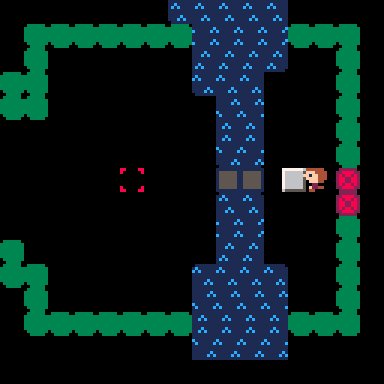
I couldn't find a good reference for Boo-style "freeze when you look at it" enemies in a top-down game, so I had to work it out from first principles. The solution I came to that felt good was:
- Divide the screen in half through the avatar. Anything on the front side of the line is considered visible.
- Use 8-way facing instead of 4-way. So it's a horizontal/vertical split if facing horizontally/vertically, diagonal split if facing diagonally.
- Shift the dividing point to the tile *behind* the avatar. This gives the avatar slightly more than 180 degree FOV.
- Delay a bit before the unseen guy unfreezes. I'm using about 8 frames of delay here.
I've noticed that I'm avoiding level design, which tells me I'm nervous about being able do it or possibly just unsure how to start. For Gordy and the Monster Moon I found a good balance of adding a feature and then building out a region of the map that used that feature, but for The Shining 2 I'm just doing feature feature feature.
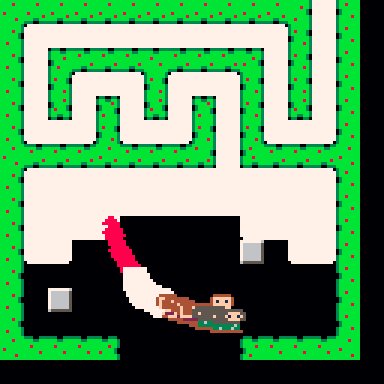
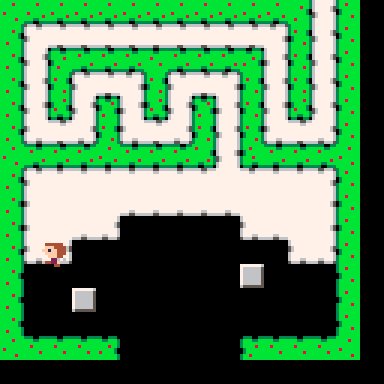
For example, this ghost follows your tracks in the snow in order to give you a big hug and it won't let go until your shift at the hotel is over.

I'm gonna try doing a rough sketch of the whole map soon. Maybe iteration will be easier than blank slate creation.
(4869 tokens.)
Thanks! I modeled my sprite layout after the one in Final Fantasy Adventure where everyone has exactly four walking sprites: facing forwards, facing backwards (which are flipped horizontally to animate the walk) and a two frame walking animation facing to the side (which is flipped horizontally to walk the other way). Very economical, and it also made a great fun constraint for actually drawing the walk cycle.