I’ve been making several fonts and I believe a 4-directional shift feature of the active glyph image would help immensely (saves having to redraw the entire glyph just to nudge it).
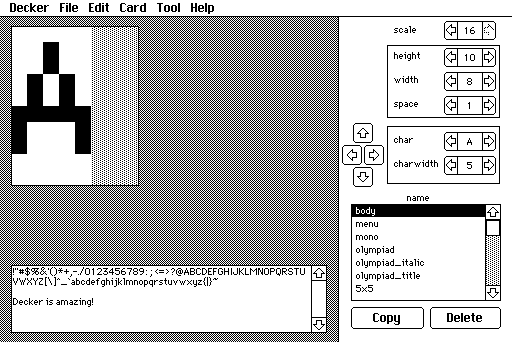
This is a mock-up to illustrate the interface change idea.

To avoid accidentally losing glyph details, it should wrap the pixels (as one row or column is removed from the edge, it’s added to the opposite side).
If someone would provide the script for each directional button, that would be wonderful. If it seems useful, perhaps this could be an update to the existing font editor deck.
I’ll be sure to share the fonts I make!


