So, for those of us who use unity as our primary, it's always nice to find ways to do things in unity without doing anything too hacky or dirty. I've been looking at this technique a for a few days so I want to split it into two parts. One with lighting, one without.
- Normal 2D Mode (NO LIGHTING)
Now, the way to do this before was a render texture set to 64x64 (as I did last year in my horrible 3d platformer). BUT, now there's a better way (for 2D at least) (THIS SEEMS TO WORK ON 3D TOO).
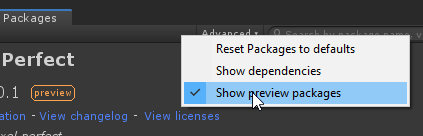
I've looked around the last few days and found that in the package manager, if you go to the top right under advanced and click "show preview packages".
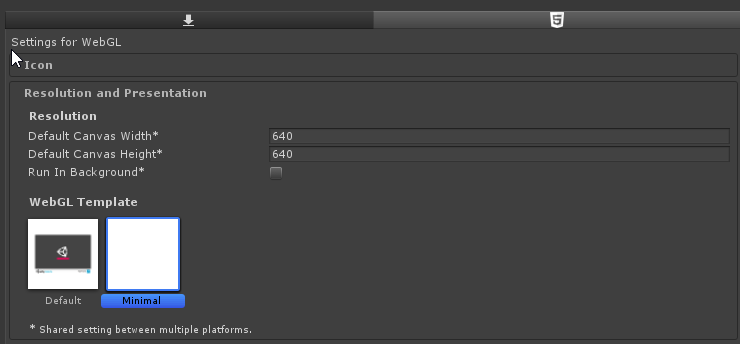
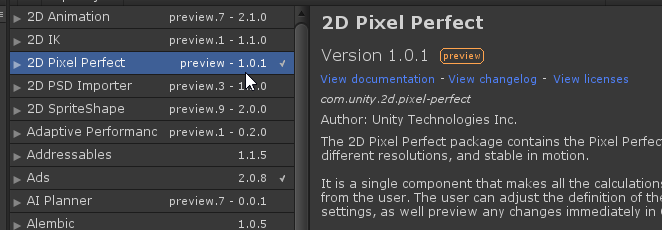
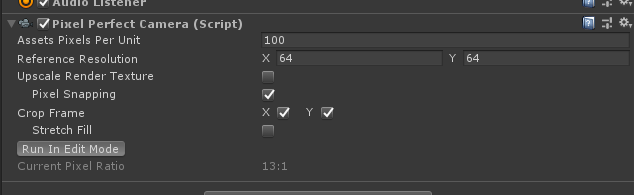
You'll now have the ability to install the 2D Pixel Perfect package. Install that bad boy and add the "Pixel Perfect Camera" component to your main camera. Then, set it up as it is shown below. 

EDIT: GO AHEAD AND SET "UPSCALE RENDER TEXTURE" TOO. You can run in edit mode to preview in the game window.
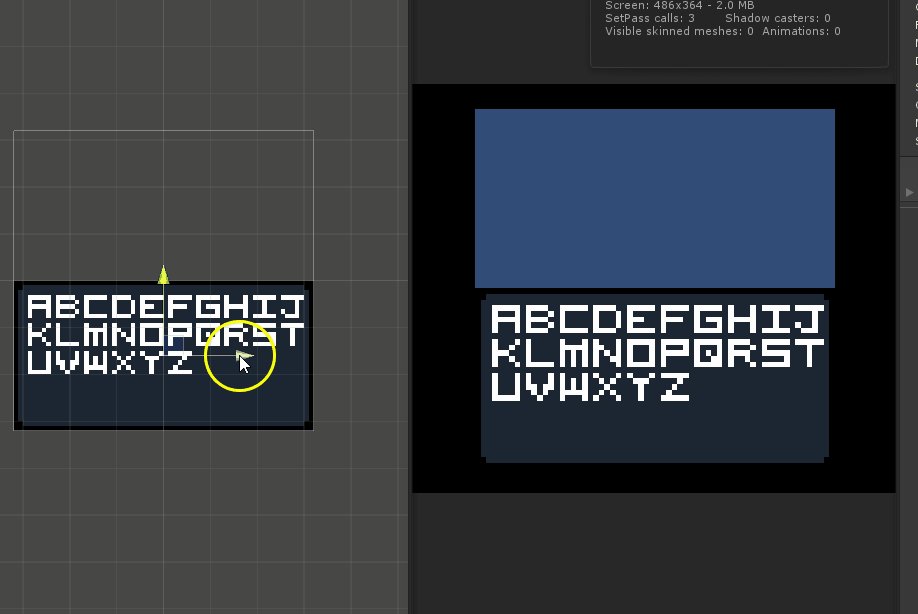
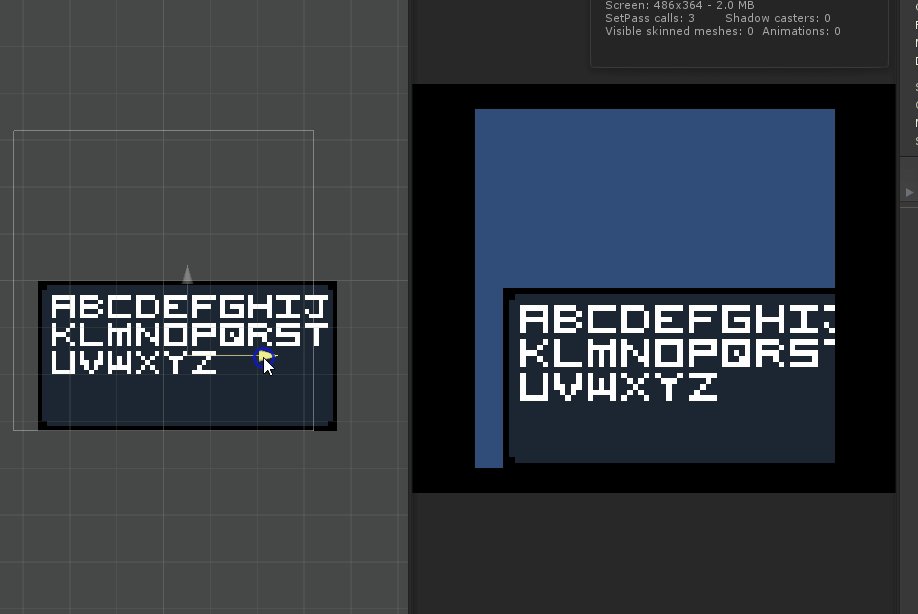
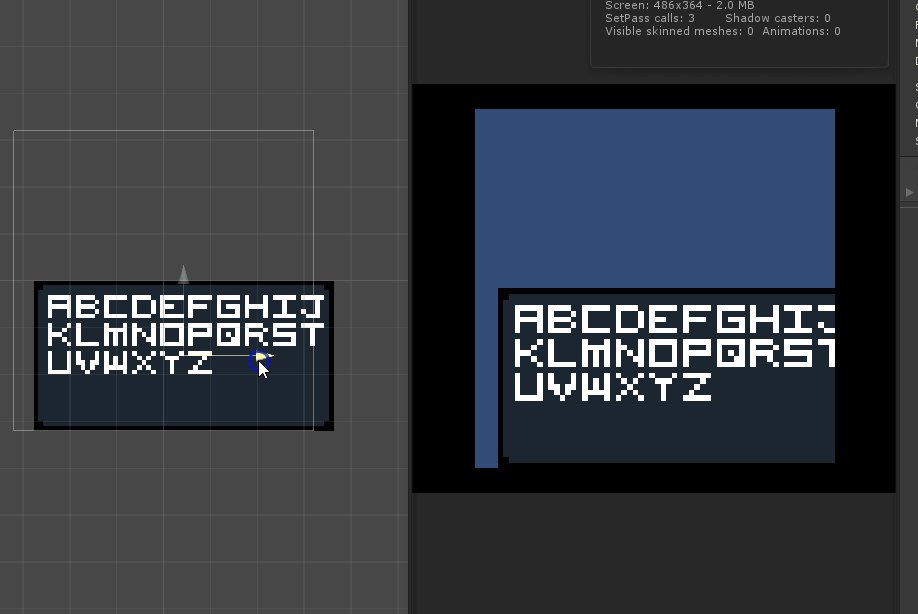
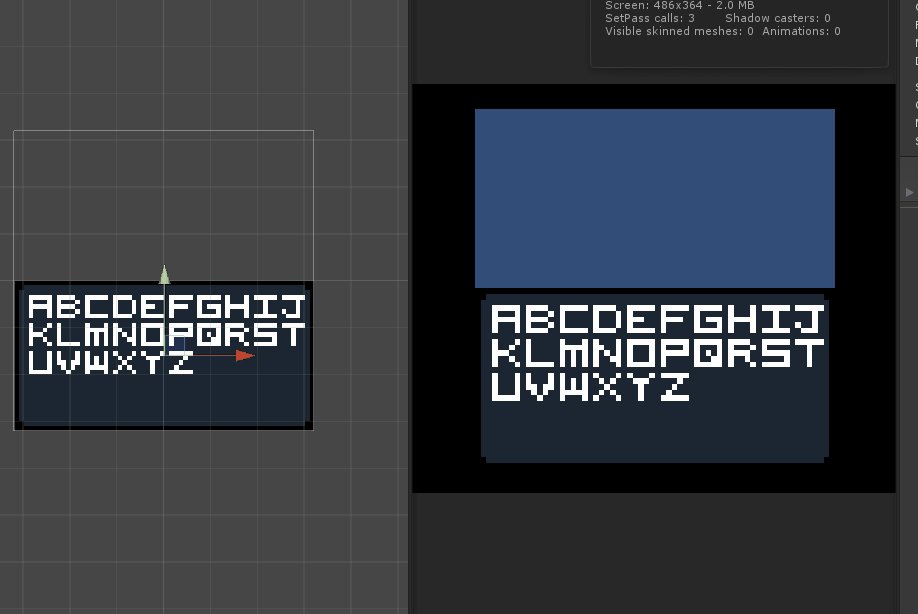
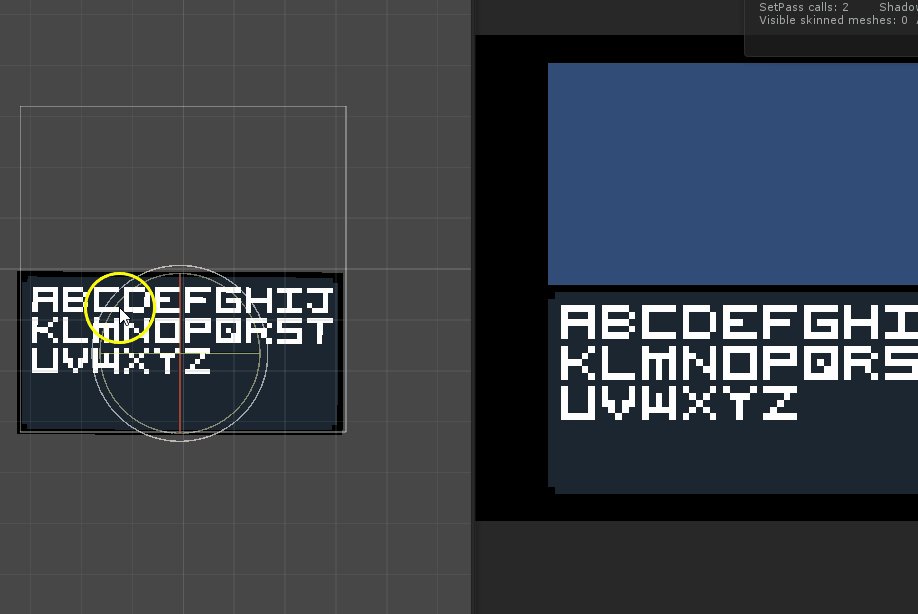
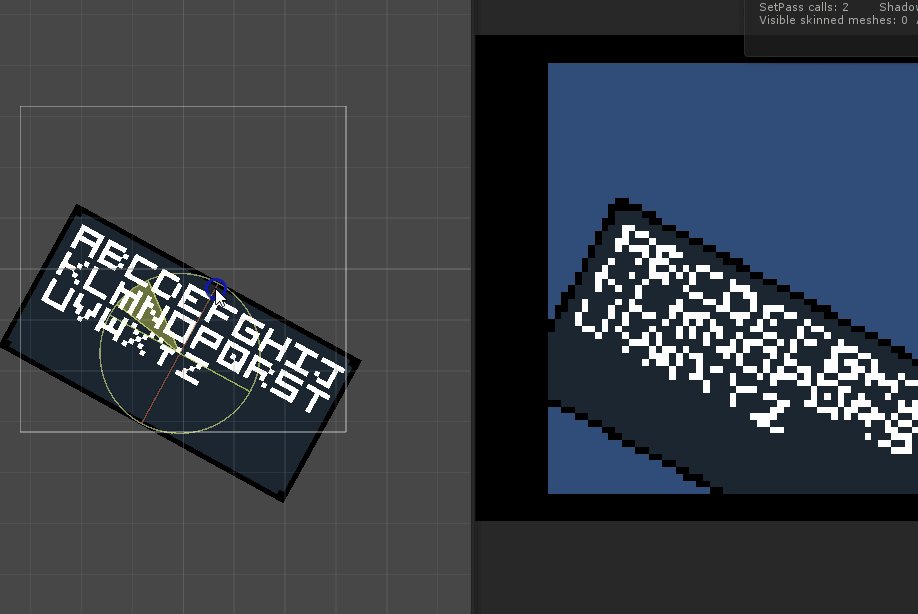
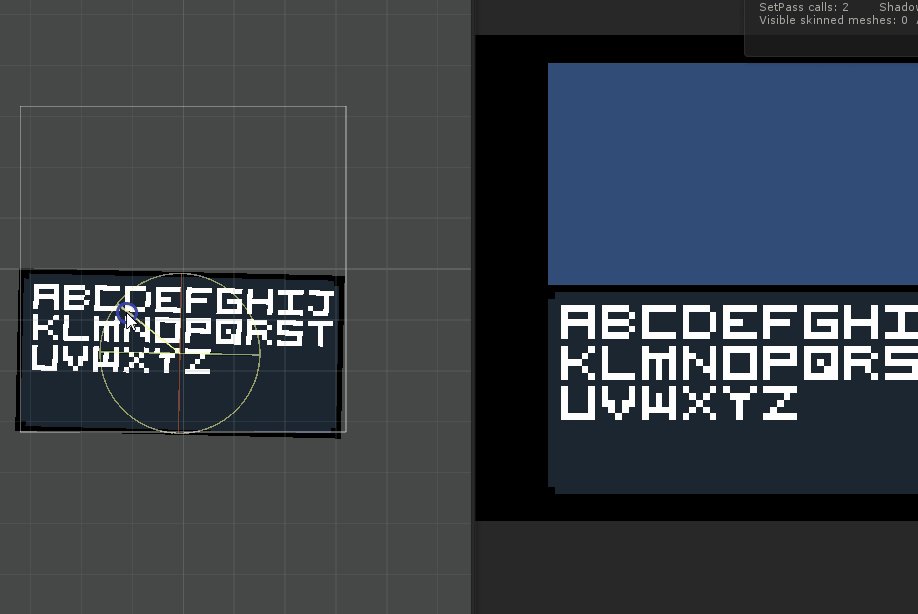
Now after you've got that, you will have a pixel perfect, 64x64 game camera. I haven't messed with it too much more but wanted to share the research I'd done with the other people excited for this jam. 

With Lighting:
If you're wanting to use the new lighting systems, you need to first setup LWRP on your project. Sykoo has a really good video showing how to set it up.
At 5:30ish when he has you convert your resources to the new system go ahead and do it for the whole project.
After you've done that, all you need to do is add the Pixel Perfect Camera (Experimental) to your camera and give it the same settings as above (it works almost the same but it's been updated for LWRP (and DOES NOT WORK on the default renderer) and also is the only way to get it to work on the lights. (LWRP COMES WITH THE EXPERIMENTAL VERSION SO YOU DO NOT NEED TO GET THE OTHER PACKAGE) Also, if you are adding lighting midway through the project, make sure you still use the experimental one because otherwise lighting doesn't work.
Original Pixel Perfect Camera
Pixel Perfect Camera (Experimental)
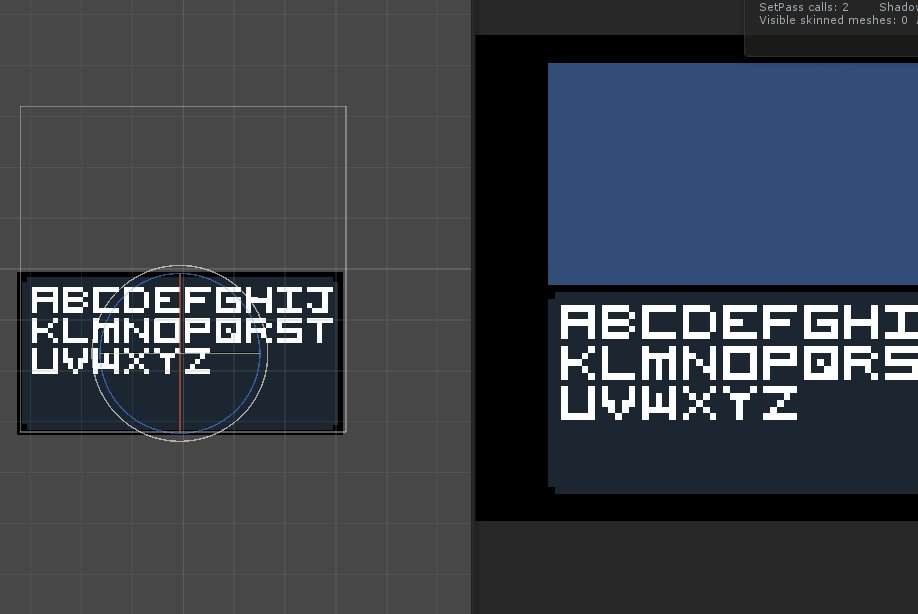
Hard to tell the difference I know, but it's there.
I ended up just uninstalling the normal 2D package after that.
Happy Jamming!