I’m not sure if Windows font preview even shows Sample Text, but in the downloadable version you could probably change the <input> for Sample Text to be a <textarea> and that would work.
Viewing post in Line break support in the Sample Text field
Cool, thank you. I will try that approach. I’ve also run into weird Sample Text display glitches in Font Book depending on the browser I used Pixel Font Converter in to generate the font. Chrome is fine (so I’ll just use it going forward), but if I use Firefox the text is shifted down vertically so that only the top most line of a character shows.
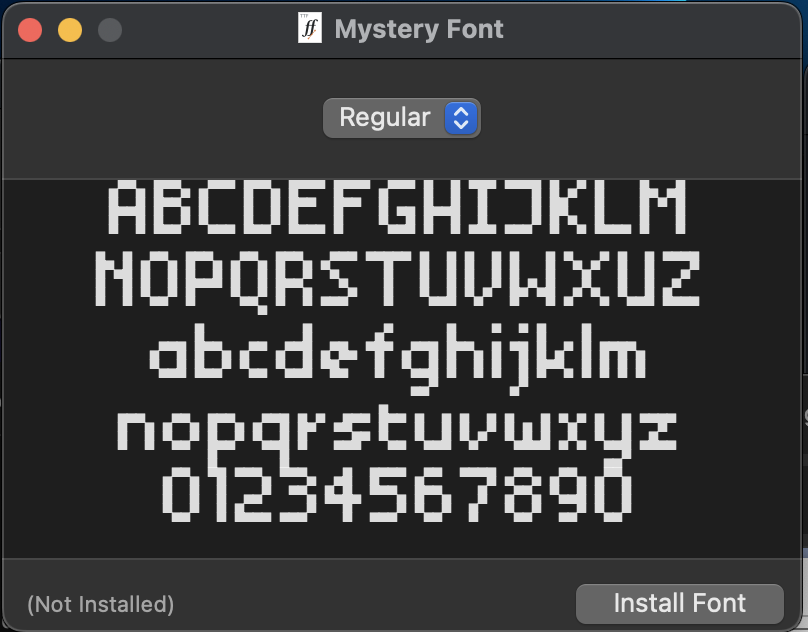
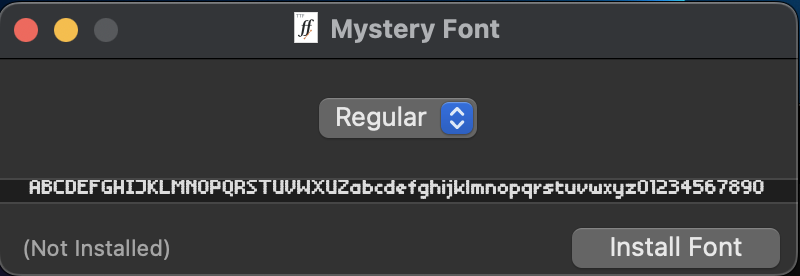
I was referring to the Font Book preview that is shown for a given font. The Text Area change you suggested nearly works, but it looks like there is a subtle linebreak/cr encoding difference in there somewhere.
 Sample-Text looks correct in Font Forge with my expected 5 rows of text, but the breaks aren’t recognized in Font Book until I delete the breaks in Font Forge, re-add them, and export again.
Sample-Text looks correct in Font Forge with my expected 5 rows of text, but the breaks aren’t recognized in Font Book until I delete the breaks in Font Forge, re-add them, and export again.
Before:
 After:
After: