Thank you for your reply.
We apologize for the delay in replying to you as notifications did not work properly.
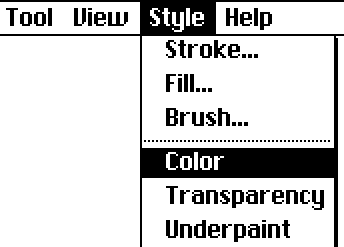
Thank you for letting us know how to change the brightness! I did not know that and it is a great learning experience.
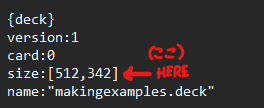
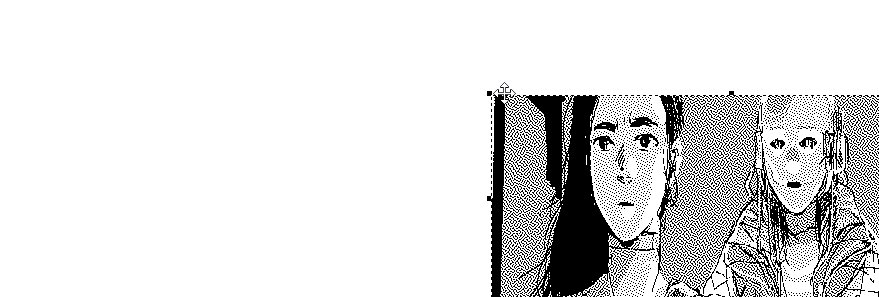
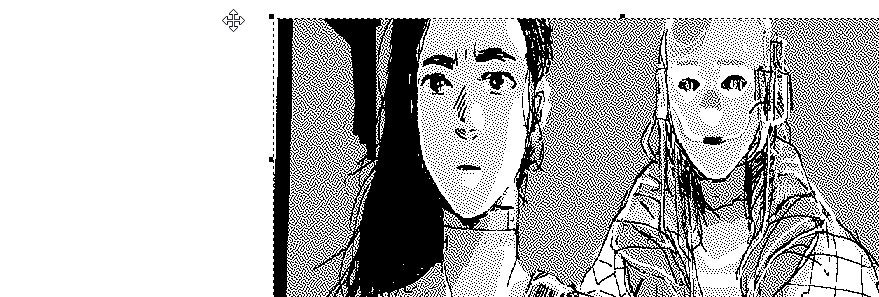
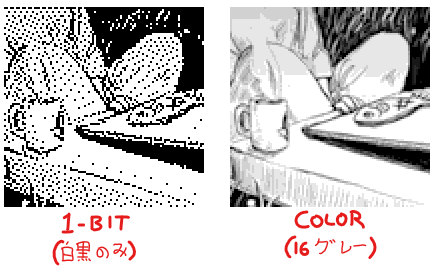
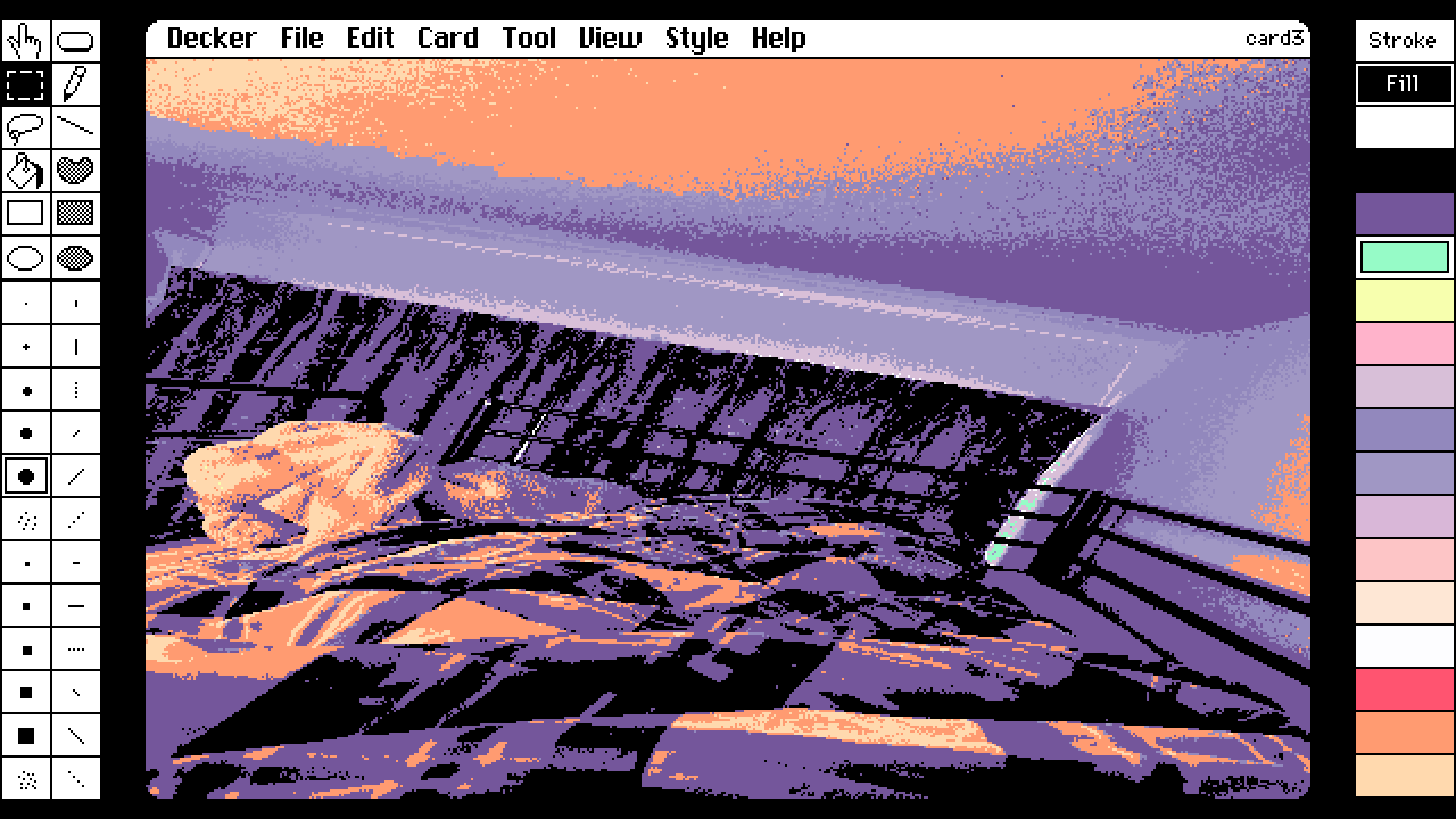
I didn't word it well, but my question was about whether there is a way to change the resolution of the underlying imported image, the canvas size, and whether there is a way to change the roughness of the dots.
I was able to understand the English language because you attached a machine translation. Thank you kindly.