Hello! Thank you for coming back.
こんにちは!また来てくれてありがとう。
I'll write about various things, but I might not have the answer you needed. I'm happy to try again if this isn't correct.
いろいろ書きますが、必要な答えではないかもしれません。間違っていたらまたもう一度試してみます。
日本語の部分は機械翻訳を使用しています。 不正確だったりわかりにくかったりしたらごめんなさい。
-------------------------------------------------
Deck Resolution (デッキ解像度)
For now, the way to change the resolution of a deck is to open it in a program that can edit text.
現時点では、デッキの解像度を変更するには、テキストを編集できるプログラムでデッキを開く必要があります。
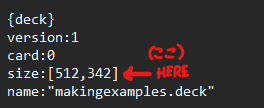
When the deck is opened in this way, near the top there will be a line that says size:[512,342].
この方法でデッキを開くと、上部近くに size:[512,342] というテキスト行が表示されます。

This is the pixel resolution of the deck. The first number is horizontal. The second number is vertical.
これはデッキのピクセル解像度です。最初の数字は水平方向です。2 番目の数字は垂直方向です。
You can edit these numbers to your preferred size. After that, save the file and open your deck again in Decker in the normal way.
これらの数字は好みのサイズに編集できます。その後、ファイルを保存し、通常の方法で Decker でデッキを再度開きます。
Because there's no ability to "zoom out" from a full sized deck at this time I recommend making sure that your deck's resolution is smaller than your screen's resolution.
現時点ではフルサイズのデッキからズームアウトする機能がないため、デッキの解像度が画面の解像度よりも小さくなるようにすることをお勧めします。
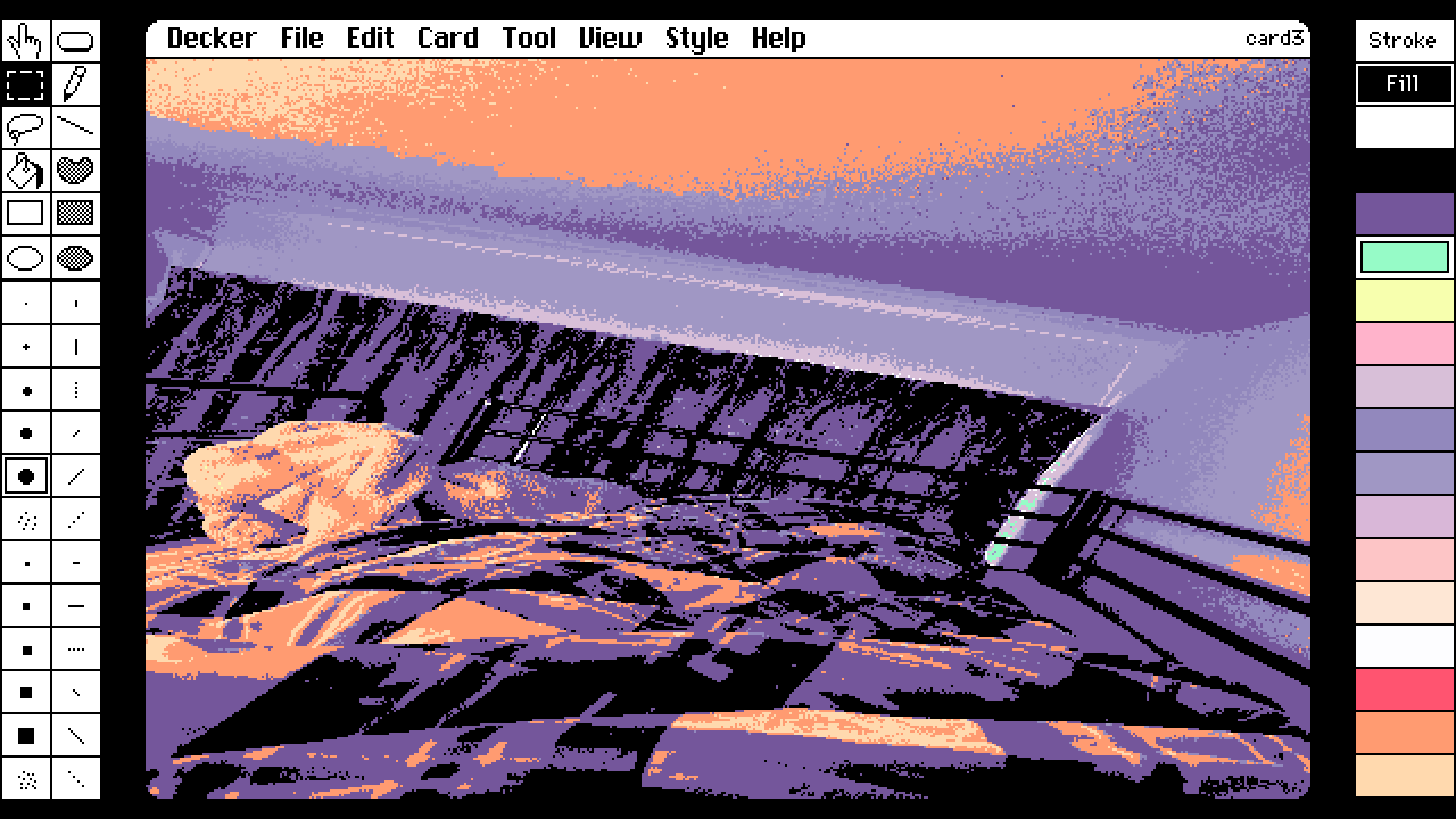
On larger deck resolutions, the Decker user interface may appear small. This is normal. Decker scales up the user interface for smaller decks. It doesn't do this on large decks.
デッキの解像度が大きい場合、Decker ユーザー インターフェイスが小さく表示されることがあります。これは正常です。Decker は、小さいデッキに合わせてユーザーインターフェイスを拡大します。大きいデッキでは、この処理は行われません。
-------------------------------------------------
A note about Image Resolution (画像の解像度に関する注意事項)
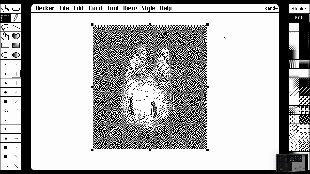
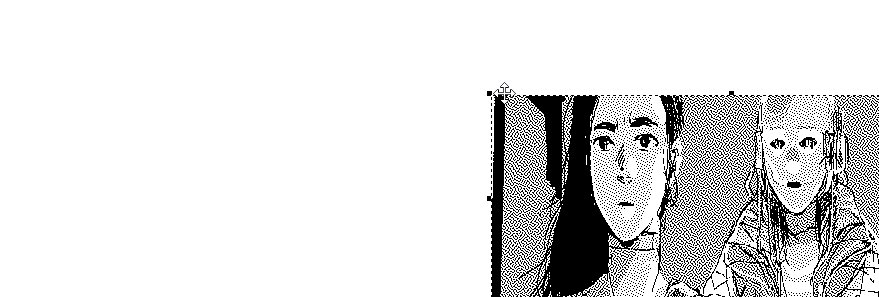
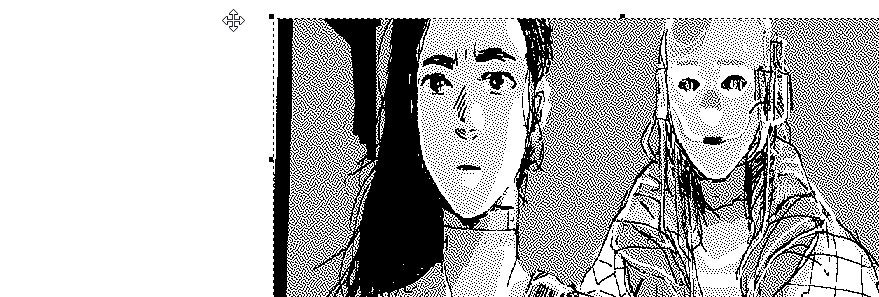
When an image is imported, there is a dotted box around it. At this time an image can be resized freely.
画像をインポートすると、画像の周囲に点線のボックスが表示されます。このとき、画像は自由にサイズを変更できます。

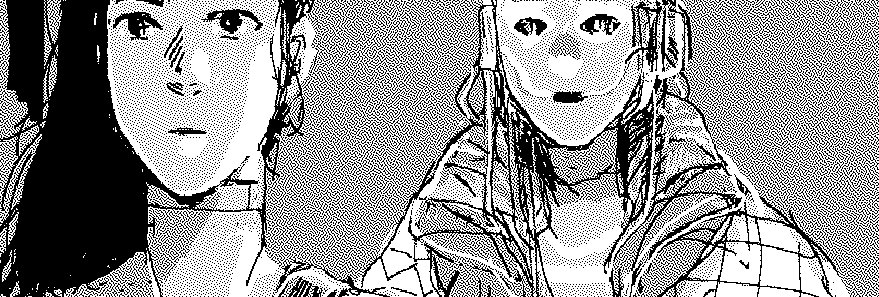
After it has been placed on a card, any resize action can only use the information in the image that's already inside decker so the quality will vary.
カード上に配置すると、サイズ変更アクションでは、Decker にすでに存在する画像データの情報のみを使用できます。
-------------------------------------------------
A note about Image Importing, Grayscale, and Anti-aliasing
画像のインポート、グレースケール、アンチエイリアスに関する注意事項
In the latest version of Decker (1.51) it's easier to import color images into the program.
Decker の最新バージョン (1.51) では、カラー画像をプログラムにインポートするのが簡単になりました。
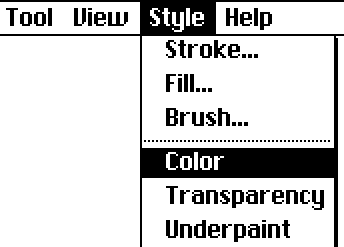
"Color" can be found in the menu under "Style".
「Color」は「Style」のメニューにあります。

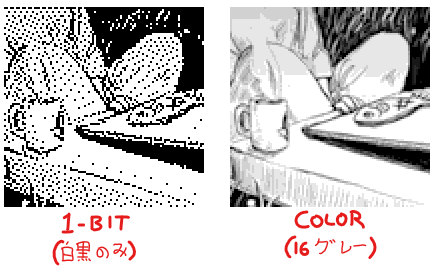
Selecting this will change the color and pattern selection tools (and the toolbars if they are visible) to a 16 color palette instead of 1-bit patterns.
これを選択すると、色とパターンの選択ツール (およびツールバーが表示されている場合はツールバー) が 1 ビット パターンではなく 16 色パレットに変更されます。
Any image you import while in "Color mode" will be imported into this palette of colors instead of black and white patterns.
「カラー モード」でインポートした画像は、白黒パターンではなく、このカラー パレットにインポートされます。
You might be thinking "Huh? Color?"
「え?カラー?」と思われるかもしれません。
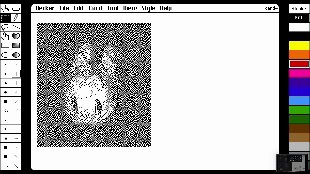
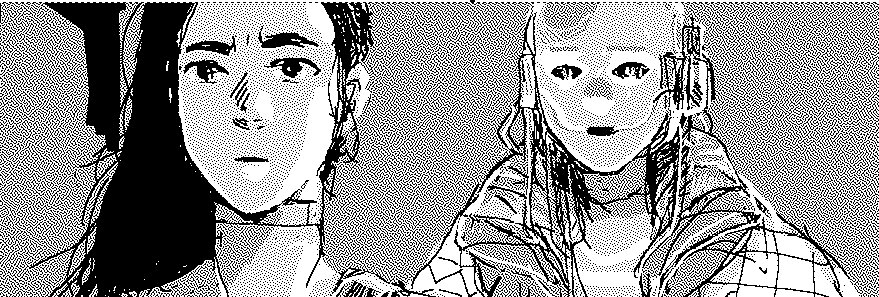
If you want the effect of anti-aliasing you can prepare a color palette of grays and import as a color image.
アンチエイリアス効果が必要な場合は、グレーのカラーパレットを用意し、カラー画像としてインポートすることができます。

This kind of "softer pixels" is possible, if it would suit your project.
プロジェクトに適していれば、この種の「柔らかいピクセル」も可能です。
If changing the color palette is unfamiliar to you I'm happy to explain more using this style of post.
カラーパレットの変更方法がわからない場合は、この投稿形式で詳しく説明します。
---------
Some thoughts on "Images" and "Canvases"「画像」と「キャンバス」についての考察。
This part is probably not what's needed. But I'll explain because I think it might be useful in some cases.
この部分はおそらく必要ありません。しかし、場合によっては役立つかもしれないと思うので説明します。
A 'canvas' is a kind of container widget for 'images'. The 'image' is what you see.
「キャンバス」は「画像」用のコンテナ ウィジェットの一種です。「画像」とは、目に見えるもののことです
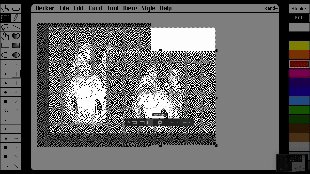
Canvases can be resized freely but it doesn't change the size of the image, right?
キャンバスは自由にサイズを変更できますが、画像のサイズは変わりませんよね?
In this case it can be helpful to think of the digital canvas as a physical "canvas" and the image as paint. Even if the canvas is cut or extended somehow, the 'paint'(Image) doesn't change in the same way. And image data can vanish if "cut away".
この場合、デジタル キャンバスを物理的な「キャンバス」、画像をペイントと考えると便利です。キャンバスを何らかの方法で切り取ったり、拡張したりしても、「ペイント」(画像)は同じようには変化しません。また、「切り取られる」と画像データが消えてしまうこともあります。
Code and other tools can interact with canvases in a variety of useful ways. But they do behave a bit differently than images.
コードやその他のツールは、さまざまな便利な方法でキャンバスと対話できます。しかし、それらは「画像」とは少し異なる動作をします。
Often, you'll want to prepare your image at the resolution you need it to be before putting it in a canvas.
多くの場合、キャンバスに配置する前に、必要な解像度で画像を準備する必要があります。
----
I hope this helps in some way, if your question is still not answered -- let's try again! 🙂
これが何らかの形で役立つことを願っています。質問がまだ回答されていない場合は、再度お試しいただければ幸いです。