I don't quite remember, probably set the pivot of the object to the bottom center of the face that points in the direction you want to move then rotate 90 degrees.
BigBread
Creator of
Recent community posts
Update 1

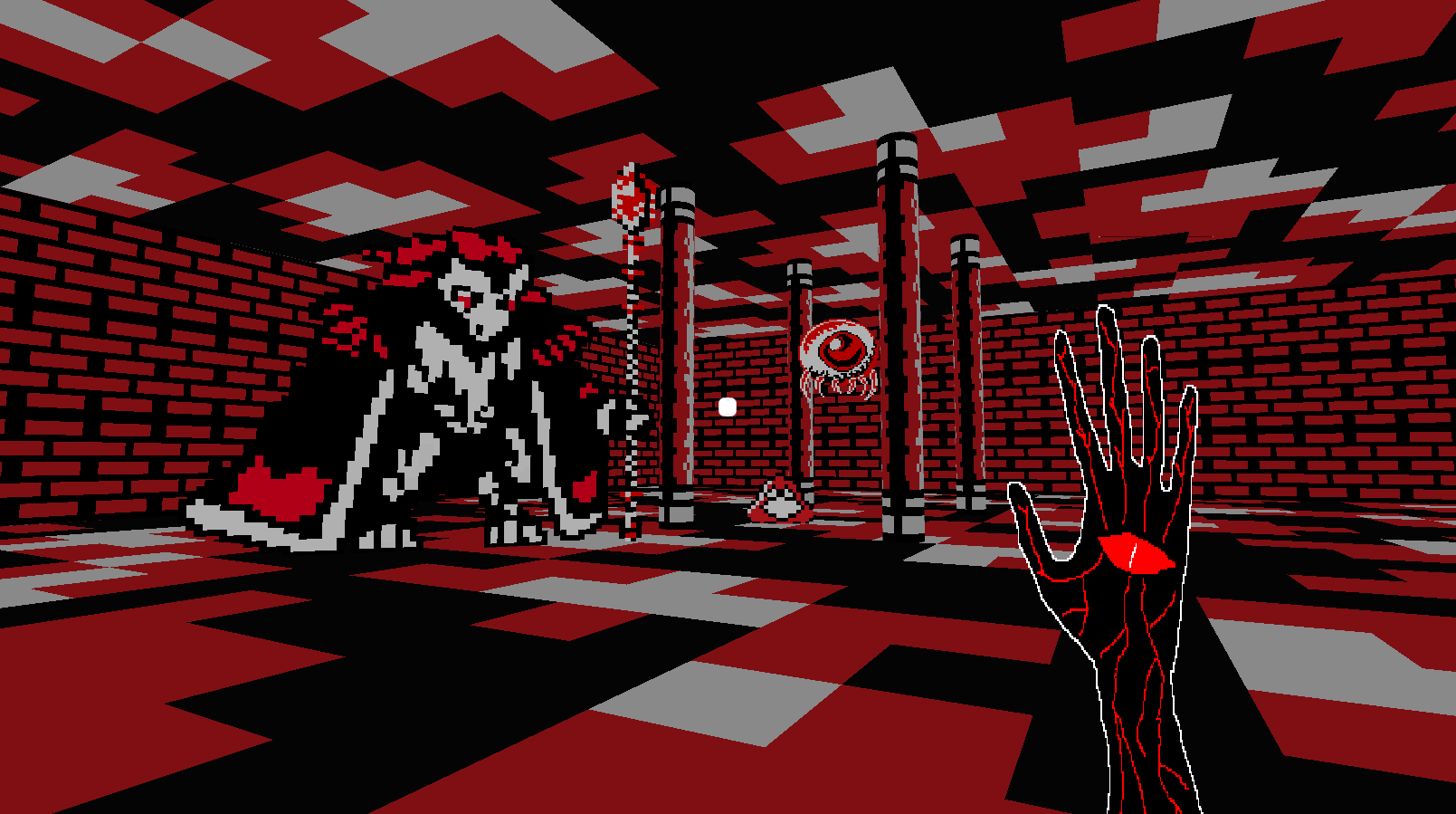
So I've started adding in some creatures into the game. The sprites are modified versions of sprites from here. I've also added in some music that can be heard in the video at the end, although it ended up being more "killer7 rave on" than "void hellscape". Too much electronic music on the mind.
I also started a bit more on some basic gameplay stuff, hopefully tomorrow I can get started on some attack patterns for the enemies. All in all, I think there might actually be a game here by the end of it!
Hey, so I'm doing my game based on VOID by Eric Littlejohn
Plaid Merchant presents their debut survival adventure, VOID. Featuring narratives about you, your dreams and what dwells deep inside your subconscious. Can you brave a glance into the VOID or will you let it consume you? The choice is yours.
I loved the red/black/white combination so I decided to make the entire game using only that colour scheme. I'm not 100% sure what the gameplay is going to be. Some sort of first person exploration/action game. I also want everything to have that old billboard sprite look (All drawn in ms paint with my wonderfully terrible art skills).

Here's a video of what I've got going on so far
Looking forward to getting more done and seeing what everyone else does!
Forgot to post yesterday, but here's where it is now
Day 6/7 progress
- the big one is cave generation. can now generate a simple cave to wander around
- the player starts in a random spot and enemies are generated on empty tiles
- I've been collapsing the enemies and player's stuff into 1 base type, so that's been a lot of time. It's made (and continues to make) things a lot simpler.
- because of that, I've got enemies bouncing back after being hit, and detecting walls (most of the time)
- also added a game over state and a pause state
day 7 goals
- finally clean up the visuals. I did the setup for it today, just need to use it
- cleanup / improve the cave generation
- add floors maybe?
- add a map sometime
It's pretty easy, they've got a nice page laid out how it works for each platform.
https://love2d.org/wiki/Game_Distribution
I'd definitely recommend trying out LOVE some time. There's a lot of good resources and documentation out there, so it's pretty easy to find what you need and get started.
Day 5
Things are somewhat on track.
- gave the player an attack (the little white rectangle) and the enemy will lose health / die
- tilemap collisions are improved, but not quite where I want them
- as usual, I got sidetracked improving stuff to make it better (there were some pretty useful changes made)
- added a bunch of visual debug stuff that can be turned on / off (forgot to show that in the video)
Day 6 goals
- I know I'll be too busy this weekend, so pretty much if I do anything I missed on an earlier day then I'll be happy.
Day 4
Not much of an update, I'm too tired to get a video or gif done, but there was some good progress.
- puzzled my way through some collision detection / resolution so now the player collides with enemies, get's pushed back, loses health
- honestly, that took a while. I really had to think about some of it, but I understand it much better than the last times I've tried.
- the enemies move around more, but they don't do much else.
day 5 goals
- give the player some sort of attack
- get enemy-enemy collisions and enemy-tilemap collisions working
- get better tilemap collisions working
- do some player animation
- maybe try and get a pause menu / game over screen working
I hope to get the core game stuff done by saturday or sunday so I can spend the whole last week working on world generation.
Alright, for day 3 I did some stuff.
- made parts of the code cleaner so it's easier to work with
- got scrolling animation between rooms to work (although it's not perfect. scrolling the player is a little glitchy)
- started / planned out how enemies will work. All there is now is a little white rectangle dude that moves right every other second
- I decided to leave out random generation stuff till later since it makes more sense to get some working gameplay first
my day 4 goals are pretty much to get some enemies doing some more interesting stuff, get collisions between player/enemies working, give the player an attack and see how that all turns out. I also found some nice tilesets and sprite sheets on OpenGameArt so I might put those in (no more silly skeleton walls).
Also, as a side goal, I should figure out a good way to post gifs here... I need a good place to host them, I think.
Hey all, I did the last edition of this jam so I though I'd try it again and see how it goes this time. I started a little late (monday) but thing's have been going pretty smoothly I think.
Idea
Basically, my goal is to get going what's basically a procedurally generated link's awakening-like game. Pixel wise, the screen will be 160x144 (but able to scale up) and I'll probably get it to be the same green colour scheme. I've got a few ideas of how overworld/dungeon generation will go, but I'm not entirely sure yet. I'm not entirely sure what the game's about, but I chose death wanders because the little test sprite I came up with kinda looks like death and I like the idea of death just wandering around and doing stuff for kicks.
Language
I'm using lua with the Love2D framework.
Goals
Generate and interesting and coherent overworld that can connect to dungeons (subterranean and towers). Hopefully get different biome / area types and towns. Some basic AI and a few enemies to populate the world.
day 1 / 2 progress
- blocked out the game's basic file structure
- got a tilemap system down. moves between rooms. need to make a better transition animation
- extremely basic map generator that just makes a set of completely connected rooms
- simple player movement
- simple health system
- simple animation stuff blocked out
- tried to make some simple sprites for testing (I'm no artist...)
- thought long and hard about how map generation will go... I'm looking into perlin noise generation for the overworld. Maybe some cellular automata caves for underground or bsp dungeons.
day 3 goals
- look more into how to generate an interesting overworld.
- check what size the overworld is in link's awakening and see how it's structured
- make a better scrolling animation when moving between rooms / tilemap sections
- maybe make some simple enemies if there's time, but unlikely
Here's a video of what it looks like now (I rather like the silly skeleton walls). The bottom ui will hold items and stuff (just health right now)
Final update: it's done!
I didn't do saving high scores or tweeting high scores, but I just kind of wanted to hand it in since I have some other things I need to get going on. This was a really fun event and I'm fairly satisfied with what I was able to get done. Looking forward to doing this again, if it happens!
January 11th end of day update
some small stuff
Made it so I can choose where the player starts.
Made a few more levels.
Messed with map loading again.
Fixed a problem where the timer didn't stop when the game was paused
Added noises for moving the cursor in the menu and when ok is pressed
I think score will just be based on time now.
goals for tomorrow
- more levels
- add in the instructions menu
- add in a resume button on the pause menu
- save high scores
- tweet high scores
January 10th end of day update
made a title screen and changed up how menus are loaded
made it so that the player faces the direction that they're moving during an assassination
changed it so that the enemy faces the direction that they're moving
fixed a problem where the enemy was moving faster in up/left than in right/down (it was a dumb rounding error)
cleaned up the existing stuff a bit more
added a shadow trail for slomo movement!

goals for tomorrow
- score/combo system
- smoke bomb
- another level
- add in the instructions menu
I've done alright so far, I think. I knew roughly what I could get done and I happened to have a lot of free time for the first week of this thing so I pretty much went all out. I'm a programmer by trade, but I really only started looking into games heavily this summer. This will be the first game I've actually finished and I'm fairly pleased with it. I'm a C# kind of guy, but I've learned a lot about LOVE2D and lua and I plan on digging further into it once this is over (especially shaders and physics. I can wrap my head around physics, but as far as I'm concerned shaders are straight up magic). Really grateful for this event as a solid deadline forces me to actually get things done. Looking forward to doing this again if it ends up happening again.
January 9th end of day update
Did a lot of cleanup stuff.
made a kill counter
added in music and sound effects
made a system for changing levels
made a batter kill animation
finalized a tutorial and level 1 (would post a video, but I don't want to spoil how to solve them)
goals for tomorrow
- shadow trail
- score/combo system
- title screen
- smoke bomb
- make kill animation vary depending on direction
- expand on level changing system
- more levels?
- someone who tested it recommended checkpoints since it was pretty hard to complete a level in 1 go. Maybe consider an easy mode with those.
- go back and look over blood spray and maybe mess with it a bit more (if there's time)
- add instruction to the menu page
- very extra goal -> look into love2D / GLSL shaders (I have absolutely no idea how they work)
January 7th end of day update
Oh boy. Lots of fun stuff today.
Made a new map loader / menu loader
Put some structure into a tutorial level
added player death / level restarting
added a level timer (60 seconds)
added a zoom functionality to the camera
fixed the camera up a bit more so you never see past the edge of the map now (ever)
and the most fun thing, added a slomo function. The little bar at the top left shows how long you can stay in slomo and once it runs out you return to normal speed. I added it because some of the more complicated kills that required a bit of accuracy were too hard to pull off at normal speed . And I mean, hey. Who doesn't love slomo.
A quick video
and some screenshots of me messing about with menu stuff

I got rid of that arrow, but I didn't want to retake the screencap
Goals for tomorrow
- score counter / kill counter
- combo system (maybe)
- add a player shadow trail (like the dash in megaman zero) (maybe)
- add in music
- make it so that the player can't get stuck in a wall / off the map after an assassination move (because that's a real bad time)
- smoke bomb powerup (maybe? probably not)
- make a system for changing levels
- make a title screen
January 6th end of day update
Not super productive, had other things to do. I did put together a simple menu system.
I also made a song to use in the levels.
Goals for tomorrow
- player death/restart
- title menu
- fix camera to readjust if it goes past the edge
- implement new map loading system
- design a few levels, if I have extra time
January 5th end of day update
Mostly boring stuff. I only started lua a few weeks ago, and the moment I did I knew I would get lazy since it's so loose. And I did. Spent a good bit of time today cleaning up code and making it fit with oop rules (I had a problem with data hiding where I just wasn't doing it and I started accessing I shouldn't have been by accident. Fixed it all up though).
Finished raycasting and the assassination moves so that they both work for all directions now.
Wrote up plans for a new map loading system.
Goals for tomorrow
- implement new map loading system
- pause menu
- player death/restart
- if I'm feeling ambitious/have a lot of free time, make some enemy animations
Hey, so I guess should post something here to keep track of stuff and see what I get done. I'll start with a bit of an overview.
Environment: I'm using lua and LOVE2D, a lovely little framework for 2D games.
Game concept: A top down stealth assassination game where you play as a little ninja who has 60 seconds to go into a room, take out all the targets, and get out. I'm going for an old metal gear / hotline miami thing (without the trippy visuals).
Goals:
- movement (done)
- map loader (done)
- camera/bounding box (done)
- cool(?) assassination move (done)
- raycasting (done, all directions)
- enemy movement (done, basic)
- can only do assassination move from behind (done, all directions)
- make a couple levels (tutorial stage basically done)
- menus (done-ish. The system's there.)
- title screen
- actually time the 60 seconds (done)
- player death/game over stuff (done)
- powerups? (smokebomb to lose enemies that are chasing? 1 use only.)
- sound fx (done, can be added to)
- visual fx (alright for now, could work on a shadow animation thing)
- music (song for levels done)
Art: If it's me doing 2D art, probably real bad, not gonna lie. I'm getting by on editing stuff from the free resources so it's actually not too bad right now.

My current edit of this http://opengameart.org/content/ninja-animated for the player
Music: Hoping to get a song or two done. Maybe a level song and a title screen song.
Video:
Enemies are just set to spawn randomly with a button press and the player currently can't die, so that's why it looks so messy. Jump ahead 30 seconds to see stuff actually happening. There's another cool(?) move at 1:30. I guess I should warn that there's some fairly cartoonish blood if you're squeamish?
EDIT: omg, I'm sorry I forgot to turn off my podcast while recording this. I didn't know screen capture recorded mic audio.
To explain the circle around the player, that's that radius where the player can do an instakill move. It can only be performed if the enemy if facing away from the player and it can take out multiple enemies at once.
The enemy "ai" is just "if you bump into something, go in the opposite direction. If the player enters your line of sight, start chasing and shooting at it". Not terribly smart of them.
If you made it to the bottom of this, thanks for reading! Looking forward to seeing everyone's end results.