Nice game! I think it would be nice to have a win/lose condition instead of just maximising a score that is going up on the side, so we know whether we have "completed" a level or not and get a sense of satisfaction when we do so.
Escapade Games
Creator of
Recent community posts
I'm sorry, I really can't diagnose the issue. I thought it might have to do with whether multithreading was available or not, but I tried exporting a WebGL version with multithreading enabled and it still ran into the same problem. From some online Googling, your Windows CPU doesn't support multithreading but your Mac CPU does. I think this has something to do with the Godot 2D physics engine that is out of my control, I was aware that my game was pretty intensive on the physics engine but didn't have time to optimise it before the deadline. I might have to ask around people that are more familiar with this than I am.
I see. My game involves drawing objects with the mouse and then turning those into physics objects, so it is normal for each collision polygon to have high double-digit or even more than 100 vertices in them. Maybe that's why. I also enabled collision detection to play a sound effect, but I made it so that it disabled itself after one collision, so I don't think that's the main problem. All my physics code is in _physics_process as you said though.
Very nice and well-polished game! Only problem is that some of the puzzles can be a bit frustrating to solve because it's hard to position the objects precisely when you throw them, or it is difficult to position the dimensional box in exactly the right place.
Also how do you get such a pretty-looking game in WebGL? I tried to port my Godot game to WebGL (also in 4.3) but the 2D physics just broke, so I had to remove it.
Hi, you can find the scripts to the project at https://drive.google.com/drive/folders/1WFd_prtCXkVrFvvyDb44tAX0r_9fiPL4?usp=sha.... While I did not upload the assets themselves, you can find the scene tree in the main.gd and level.gd scripts to get an idea of the project structure.
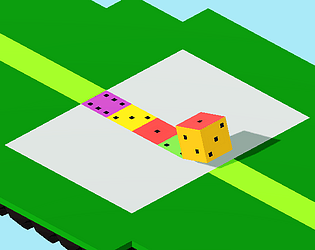
Hi, sorry it's been such a long time, but you can find the scripts to the project at https://drive.google.com/drive/folders/1WFd_prtCXkVrFvvyDb44tAX0r_9fiPL4?usp=sha.... In particular, the dice movement code can be found in the player.gd script.
My solution to Oiler went something like this:
1. Bring the 1st vine upwards to guide water to itself through the top hole.
2. Bring the 1st vine towards the base of the 2nd vine to guide water towards it. Make it roughly flat where the water lands on the vine body so water is divided between both vines.
3. Using the yellow shiny, guide the 2nd vine over to the hole above the 1st vine to let water flow into it (this is the step that caused the most headaches, as every time I tried to guide the 2nd vine with the yellow shiny the 1st vine would ride along as well, disrupting the flow of water to the 2nd vine, eventually I managed to use a combination of both the yellow shiny and the blue shiny to let the 2nd vine extend far enough ahead of the 1st vine so only the 2nd vine is within the radius of influence of the yellow shiny).
4. Use blue shiny to shrink 1st vine, then use yellow shiny to guide it towards beehive.
By the way, I don't think having the shinies caught in walls is a framerate issue, it's just that when the cursor moves far enough away from the shiny the cursor loses it, which is nothing wrong, but when you are trying to quickly move the shiny away from vines to stop influencing them and you lose the shiny because you accidentally moved through some walls, it can be quite frustrating.
Nice game and idea, I enjoyed it!
Some criticisms I had:
- Cannot read signs while holding shiny
- Sometimes vines will get stuck and I have to restart (in earlier levels)
- The last few levels were very finicky (especially 'Oiler') and I had to retry many times, because it was very hard to use the shinies to manipulate the vines how I wanted, very often I would try to "rush" a shiny past a vine I didn't want to move, but the vine would still catch the shiny and move just a little bit which was enough to mess up the flow of water. Also I would sometimes lose the shiny if I moved it at a very high speed, because it would get caught in some terrain, which was very annoying in the last few levels.
I see. I personally thought it fit the theme quite well, though we all have different interpretations of the theme and that's ok. As regards to your idea, 1) I'm not sure if it would make the game too easy, as part of the difficulty of the game is the lack of control the player has over the shape once it is drawn, making it paramount that they draw it to exactly the right proportions 2) I'm not sure how expanding the shape when it's already on the board would mess with the physics engine, I imagine it would most likely result in unexpected behaviour. Still, thanks for playing!
To give more details, I imported each level as an Image instead of a texture, with the white parts being transparent, and used Bitmap.create_from_image_alpha() to generate the bitmap. I then used set_bit_rect() to subtract out the area of the non-active player, then opaque_to_polygons() to generate the collision polygons. As for why I imported each level as an Image instead of a BitMap directly, it's because I can use Texture. create_from_image() to generate the background sprite for the level, so each level only requires one PNG file as a resource.
The graphics and music were very nice, but personally I didn't find the gameplay to be engaging enough. Maybe I didn't progress far enough, but just moving around with WASD while the gun does the shooting gets boring after a while. I also felt the game needed more "juice" - small things like the tank facing the direction it is moving, enemy knockback, recoil, more animations etc. can go a long way towards making the game a lot more enjoyable to play. But still, I can tell you put in a lot of work into this submission. I'm not sure whether you were short on time or just starting out, but I hope you don't mind the negative feedback and are able to take it in.
Interesting game. The darkness of the game, while it added to the horror aspect, made it very difficult to find your way, and I ended up just wandering aimlessly around to try to find the exit, so I think making it a bit brighter would help a lot, horror games don't have to take place in perpetual darkness. Maybe a death animation would have been cool as well, but other than what I've mentioned the game was fine.
Thanks, I did also consider having W for jump and Space for switch, but decided not to go with it because from what I know, Space is the key typically used for jumping in platformers, and since Boxy is upside-down that means I will probably have to make the S key his jump button, which can confuse the player if they have to keep switching between W and S keys. Also, I've never played games where you had to hold down Shift constantly, so I wasn't aware of your problem.