Thank you! I hope I can make the time to contribute here. :)
internationalfish
Creator of
Recent community posts
Hey all! Looking to make sure I'm not venturing too far away from what's likely to be deemed acceptable.
Quite a while ago, I put together a twin-stick-shooter Diablo-like prototype. I've moved on to a different dev platform since then, but my idea for this jam was to re-implement that, with procedural dungeon generation and some minimal roguelite run-to-run carryover. A big part of that is because I'm personally just not a great gamer, and it'd be nice for people like me to pick up a game like this and chip away at it with carried-over bonuses, even though we're only building actual skill at a glacial pace.
If this isn't close enough to the mark, that's fine. Just looking to confirm one way or the other. Thanks!
Vampire Survivors is a non-turn-based rework of at least one much older turn-based game that's otherwise exactly the same, so you've actually taken it back to its roots! ;)
Unfortunately, I haven't been able to find that old game yet; I found this page while hunting for it. I had it almost three decades ago on Mac in the Performa days.
I'd further point out that "required" isn't really a productive way to look at this jam or anything about it; if you think of it that way and miss an update, you can start to feel like you've somehow failed.
Like you said, it's a good way to motivate yourself -- and, if you miss one, taking a more positive angle, like "well, better have a good one for tomorrow," can help avoid turning updates into some sort of slog or a source of anxiety.
For me, having a set of goals and then continually breaking each one down into tasks until any given task should take less than a day to accomplish helps avoid days where there's just nothing to talk about. It may not be much, but "my little dude/chick/alien/hamburger now actually faces in the direction it's moving" is progress, and progress is progress.
For example, spacewalks are very much outdoors.
That's an interesting idea. I'm usually not a fan of quick time events, but for something like "flip the switches right when the engineer tells you to or you'll fail to repair the oxygen tank," that might be one of a few minigame formats you could use as gameplay-varied reasons for spacewalks.
Translating a game with “google translate” is a bad idea.
It's certainly not ideal, but if it's a choice between some "what... oh, haha, that's not quite right" moments and "oh, I can't even begin to read that; on to the next game," the compromise seems pretty good.
If you prepare language support and open source your game, others can add that later.
Are you seriously suggesting this as advice for a game jam?
Ha, yeah, it does need a tutorial. Unfortunately, like the sound, it's something I just didn't end up getting to.
Regarding the graphics, since it looks like I haven't mentioned it in the comments for this submission, the sprites are from Henry Software.
The idea was that it'd be a strategy consideration where you'd choose between units that could potentially counter what your opponent had played, with the fact that you couldn't explicitly pick actions being a major part of gameplay. Unfortunately, it didn't get that far, so the intent doesn't really come through.
Well, I don't think I'm going to get audio in, but I've put up the game such as it is.
https://internationalfish.itch.io/magic-the-derezzing
The core loop is there, so it's at least playable; didn't get as much done as I wanted, but I'm glad I got it to the point of being submittable.
Thanks! Wish I could take credit, but they're from this asset pack:
https://henrysoftware.itch.io/pixel-mob
The artist has some other really great stuff as well.
Almost to the point of playability. It might actually get there today, depending on how much work gets in the way... pretty much all of the transitions are in, deck and hand management are in, and combat works (as above).
If I can get the last few bits there worked out, it's really just down to win/lose UI and then audio. With interview prep to do tonight and the interview itself tomorrow, though, all the nice extras are out the window. Ah well, par for the course. :)
Looking great!
I'm also getting a glitch where the boss stops creating it's hitboxes if you restart the game a few times.
Impossible to say for sure, but this suggests to me that either the boss itself is not being destroyed and reinstantiated or something to do with the hitboxes is being stored in a place that isn't being cleared out before each fight. Generally, I'd expect this to be the result of stale state.
Good luck, keep it up!
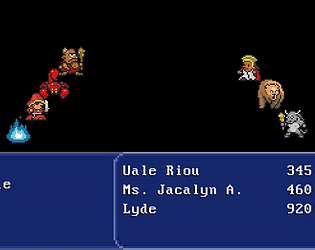
Well, here you go: Automated combat between the player's units (lower left) and the computer's (upper right). This part happens with Highly Advanced AI, which is to say the units pick a random unit on the other team to attack. It's kind of hard to see the effects, even though I turned the capture rate up... ah well. The numbers are their levels, current all 4. 4 is a good number.

This one has a lower capture rate, but shows a little more combat (the pause in the middle is me manually starting a second round). Since it's so exciting and unpredictable!

For now they're battling their little hearts/pebbles/lobes out on a boring field of brown construction paper, so that obviously needs some work. And the whole UI thing, since someone is supposed to actually play these things. But it's some fun progress.
Coming back after quite a while for a pretty good update.
- The above click-and-draggable container is working really well after some tweaking, and the library should have just relatively minor tweaks before it's usable.
- Battlefield rendering is working well, including:
- Graying out units via shader so the attacking/defending units stand out
- Flashing the attacking unit old-school FF style
- Shaking the attacked unit
- Level display per unit
It's not amazing, but I'm pretty pleased. Despite all the time I've been wasting on Diablo 3 for the last week, I think I should manage to get this to a playable state by the deadline! Lots of tying things together to start doing.
Despite some arbitrary ugliness with event handling, I managed to get a click-and-draggable list working in Godot... I was so frustrated yesterday that I didn't put the project into version control, so I can't integrate this code yet, but when I get home it should be easy enough.
It's pretty much the opposite order I'd intended on doing this in, but hey, no time to complain!
Wow, and I thought Unity was bad... the main reason I was open to actually switching to Godot right at the beginning of this jam was because the Unity 2018.2 release on Linux is unusable, and because VS Code in Windows is inexplicably stupid compared to its Linux release, which is really, really good.
Now... I don't know. I'm finding myself absolutely hating GDScript, which is a sad excuse for a scripting language, and people are absolutely right about the state of documentation for Godot. It's abysmal. And the node types... just... ugh. They seem really great! Seem. Trying to actually get them to work as advertised, though? Think a ScrollContainer should be a container that scrolls with its contents? It seems to think so, too, but it's idiotically difficult to get that to work. And it seems not to allow removal of the scroll bar... or to support mouse click-and-drag... in many or most common scenarios.
I think I'm going to see if I can implement that behavior in a reasonable amount of time using signals, but if not... screw it. I'll just go back to a version of Unity that works for more than five minutes at a time in Linux and give up on actual pixel perfection.
For my second serious jam attempt, I'm attempting not to fail to make a really simple deck builder. Basically: You start with a few cards in your deck and an empty library, and you fight a really stupid AI with a similar deck. If you win, you get a leveled up version of one of his cards. Playing a card (usually, and to start with, only) spawns a unit that will fight the AI player's units automatically, so all you do is pick which card to play at the beginning of each round.
I like to divide work up into phases, so here are the ones I'm starting with this time.
- Initial setup
- Cards
- Define and implement Card data structure(s)
- Define and implement Unit type
- Battlefield
- Piece together background sprite
- Create battlefield scene
4 rows, 4 cols, 0px borders: 16x16px cells - Basic battlefield manager script
- Start with placeholder static player/enemy Decks; only attack-type Units, no Instants
- Shuffle Decks
- Rendering
- UI corner card rendering with deck count
- Player hand overlay of top three Cards
- Sprite rendering of Unit on battlefield
- Cards
- Punchline
- Play a card
- Implement Card click/touch in overlay
- Fade out overlay
- Remove Card from deck
- Instantiate and render Unit (fade in)
- Implement Card click/touch in overlay
- AI intro
- On AI turn, play a Unit card if possible
- Instantiate, fade in Units same as player
- Initial round
- Implement 3 or 4 board positions for player and AI, if not already done
- Alternate player and AI playing Unit cards for 3 turns
- Third turn: Start enforcing must-play rule
- If no Units in deck, lose
- If Unit(s) in deck but none in hand, require discard until one is found
- Unit on Unit action
- On third turn completion, start fight/draw process
- In order played, Units select and attack enemy Unit
- Trigger next player, AI turns
- Win, Lose, or Draw
- Lose/Draw screen (same result for player)
- Win screen
- Show and award player one random card from opponent’s hand
- Level up this card to initially make winning useful
- Create dummy card management scene
- Redirect player to card management
- Show and award player one random card from opponent’s hand
- Play a card
- Come with me if you want to… die
- Deck/library UI
- Two rows of tabs on top; horizontally scrolling card listing on bottom
- Implement live filtering for primary/secondary tabs
- Need UI element to enter fight
- Card click overlay
- Move card to the left and show buttons
- See pixel layout at bottom
- Deck add/remove, trash buttons
- Deck/library UI
- Heal/defense
- Add/implement this type of Unit
- Test with player deck
- Instants
- Add Instant type cards and effects
- Implement in battle scene
- Superficial Intelligence
- Teach AI to heal
- Teach AI to use instants
Here we go!
For example; people using Unity, GameMaker, etc have very little prep as all the tools are integrated, compared to those not using IDEs who have to sort out all sorts of dependencies, libraries, build systems, etc. Things like that shouldn't have to be done to any specific jam time, if they was you'd pretty much end up doing the same thing again for every jam.
If you're doing the same jams all the time, yeah. I've personally never made a 64x64px game, and Unity doesn't exactly handle that perfectly out of the box, so that's something I've been looking into beforehand.
You can always technically start a game jam if there's no theme being held back... but it's against the spirit of the thing, and not how it's intended to be done. Kind of takes the fun out of it.
What you can and probably should do -- at least if I'm understanding right, and this is the same for a lot of other jams -- is start your planning now. I'm in the middle of defining my game loop, gathering assets, and laying out how I'll organize my UI and transitions. There are also likely to be details to work out specific to your development environment, depending on what you'll be using to write your game, and those are problems you can research without actually starting your project.
No code gets written that'll actually go into the game, but prep is important, particularly when you only get two weeks of actual implementation time.
I'm starting to feel like a broken record, because the answer is pretty much always yes... but the summary says "All assets and coding should be done in the time frame."
Is it fine to use either freely available graphics and sound, or graphics and sound we otherwise have the rights for? I have a couple sprite packs I bought a w
While I'd say your points are mostly... on... point, I'd disagree that pieces have different value in a concrete way.
Any piece's value at any given time is directly related to how much it contributes to protecting your king, attacking the opponent's king, or both. At the start, your pawns are worthless by this measure; however, further on in the game, they can be instrumental in limiting an opponent's movements and avoiding potential check situations. But that value, and all other pieces' value, are constantly in flux -- and your opponent's attempt to figure out which are the most valuable pieces to you is the process of trying to read a player's next few moves.
Which I think speaks to Greg Karber's opinion above: The king's importance creates the central goal and drama of the game.
If you want it to feel close to the original game, you could start with chess itself and do something that adds or removes restrictions to or from the core mechanics. Examples:
- Let players position their pieces before the match, possibly taking turns and being able to see each other's choices
- Allow limited customization of how many of which piece a player can have
- Remove the restriction on pieces moving through each other
- Add something like the "king" mechanic in checkers to allow pieces to gain or change movement options
- Have board size variations to fundamentally change the game without changing the rules
- Instead of removing a piece from the board, switch its owner and put it where the piece that took it was
The zombie survival game? That was one of the first ones I did. I think some of it is a bit out of date and/or suboptimal, as it was done before the Tilemaps feature got added; I also found several places where the instructions were unclear and there were mistakes in the sample code. Honestly, those things weren't so bad they killed the experience, because they did force me to dig around and correct the issues myself. So while it's not bad, Tilemaps (and the poorly-documented ScriptableObject approach to overriding the Tile/TileBase classes to get your own tile behavior) are really valuable additional research items.
So far:
- You can move (yay!)
- Enemies can move (boo!)
- Because I haven't bothered to fix the proximity test, every enemy on the entire map will always move towards you (serious boo!)
- You can attack (yay!)
- You can be attacked (boo!)
- You can kill enemies (yay!)
- Enemies can kill you (eh...)
- Since there's no start or end screen yet, I decided to just decrease your opacity and your attack temporarily. So you become an impotent ghost that enemies still chase and attack but can't kill any further. Which, I'm not sure, I think I might like.
- Dungeons are randomly generated (well...)
- I attempted to translate an algorithm that's hosted on RogueBasin from Python to C#; it... mostly worked, but there are still rooms that are disconnected, so you can get marooned. Which is probably not ideal.
- Items can be picked up and dropped or equipped
- Equippable items can contribute to any, all, or no stats, based on how they're set up
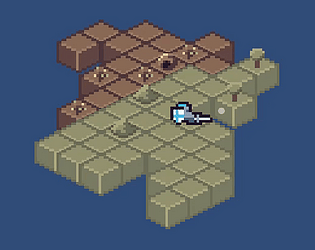
I'm at the end of my time off, so from here on in it's just nights until next Saturday. Hopefully I can get some more work done on it, but it won't really take much more to make it a success, even if it's a marginal one. :)
This is my second (attempted) 7DRL; last time I tried a simple roguelike in Java for Android. I got randomized dungeon creation working, and movement... partially working... but my code at that point just wasn't going to be workable. So that was that.
This time I've been learning Unity, and one day in, I've managed to actually get the basics working -- movement, combat, and dungeon generation (well, it's just a square right now, but the plumbing is there to plug the algorithm into). So that's exciting!
Regarding the name, aside from the obvious but mostly irrelevant nod, my intention is to make the game a really, really simple RL with a minor and not-particularly-compelling twist in that elemental item set bonuses will result in a secondary elemental attack and/or attack/defense bonuses based on elements. We'll see if I get that far, but at this point I'm pretty happy with the rate of progress, and I'm certainly learning, which is the point anyway.
I'm using Oryx' 16 bit fantasy sprites. Current status:

Good luck to all of us!