I will admit we haven't updated this as much as we should, but also we haven't added much since our last post. All we added to our MVP is the ability to teleport around the room, after much struggle (I accidentally put a UI object that blocked all raycasts whoops), as well as starting to create a way for the player screen to fade in and out when teleporting (the idea is like the player is blinking rather than just being forcefully moved). We also updated the object mechanics so the player cannot look at the same item twice (even though the second time doesn't do anything). The only feature we haven't included in this version is a UI story element - a small scroll detailing the hint to find the next object - alongside some voiced lines, but we already know the framework we want to take with this, and it shouldn't be too difficult to implement it. Truthfully, one of our members was being overwhelmed with another project, and this would rely heavily on their help, so we elected to add it later, when all of us would be better suited to working on it. Even if this member cannot help for another few days, the other two should be able to lay out the framework, so the other member can come in and do the minimal amount of work necessary to finish the feature.
We also worked a bit on creating the clues for each object to find, but this is proving much more difficult than originally planned because riddles are hard. It is coming along though, and we have a base story line to work off of. We'll continue working on these as we go, most likely editing the hints and clues until it makes the most sense to the player.
Kat Byers
Creator of
Recent community posts
Just added the final touches - polishing UI and making it look nice, having separate popups for when the player can craft versus when they cannot, and some win conditions. I worked a little bit on making the right potions spawn with the right potion, but that would require more work than i currently have time to handle. So technically, as long as you have crafted the correct potion at some point, you can get past the obstacles. This is a prototype, so if we continued to develop it, I would definitely fix this issue, and make sure the potions are single use as well as interacting with the world correctly. The way we have the using potions would need to be reworked a little more in order to accomplish this goal, and while it wouldn't be a hard task it's just one I cannot do right now. I also implemented all the procedural generation of resources, so everything can spawn in scene and be collected to make the potions.
I just finished up work on the procedural generation of the resources for players to collect (so that they can craft other potions along the way to get the items needed to craft the Crystal potion). Currently the items spawn in a very specific area of the map that can be adjusted, so we can have different resources spawn in different areas of the map. I.e., an area with a lot of fire would have more ingredients to craft the fire potion than the rest of the map, and some generic resources like sticks and the like will spawn all over the map. I also did a little work on the UI that I will try to expand on and polish in the next few days. Sorry we haven't updated this as much as we should!! We're nearing the end of the prototype, so what's left is minor polish and a few mechanics that shouldn't be too difficult to implement.
First Playable -
I realize I totally forgot to update what I was working on during this time. I worked on getting the project set up to build to iOS and Android (since our team has both types of phone) and integrating the Google Cardboard SDK. I worked a little bit in the Hello VR scene in order to create some gaze based interactions, where if they player looks at an object for a set amount of time (~2 secs for now) the object will disappear. As well, I set it up so the object changes color based on if you're looking at it or not, and set up a base particle system that also activates when the object is being gazed at. I did this before we set up the smoother fade and setting objects active, so that they could have a base to work off of. Our professor provided this wonderful tutorial for gaze based teleporting (as well as setting up the SDK, but it's weird for iPhone so that took me down another path entirely) that I modified for our needs.
We might add the ability to move around the room in our MVP, but currently our next focus is on further refining the object mechanics and creating our storyline (either through voice-overs or UI elements). If we do add gaze based teleportation, it would be so that the player can get closer to the objects they're looking for so that they can feel a little more immersed in the game.
Hello! I'm a student at UT and for one of my classes we are creating prototypes inspired by a specific prompt. This week(s) prompt is "Crafting/Mining" so my group and I have decided to make a potion brewing game. Ideally, the player will wander around the forest in search of ingredients to create the ultimate "Crystal". Some ingredients will be more difficult to acquire than others, and may require the building (crafting) of additional tools in order to collect them. The player will be able to check which materials they have already acquired, as well as check which recipes that they are able to craft with the materials they have. Alongside this, the player will need to be go back to their cauldron in order to craft the "Crystal", but may be able to create additional tools away from the cauldron. Anything potion-esque would need to be crafted at the cauldron, but simple tools may be crafted on the spot.
So far, all we've done is create the project and brainstorm ideas, but we generally know what needs to be created in order for the game to function the way it's intended to. We've already begun work on the art assets, so the next step is to create the inventory/recipe/player scripts and the inventory/recipe UI for the player.
Hello!! I'm a student at UT, taking a Virtual Reality class where we are working on our final project - a full game in VR. Until this point, we've been making microgames on different hardware, particularly the Google Daydream to the HTC Vive and the Oculus Quest. Due to the recent complications from COVID-19, my team (Mary and Olivia) and I are developing for the Google Cardboard which was supplied to us by our university. With the limitations of the Cardboard in mind, we ended up deciding on creating a hidden object VR game, where the player has to search an environment and interact (or "find") with an item from a list. The overall theme currently is "medieval detective", which also happens to be our working title as of now.
We wanted to make something whimsical, while also retaining an aspect of our original plan - a dungeon crawler-esque game that we may still develop at a later date outside of class for funsies. This game will rely on its storyline more than it's gameplay to keep players engaged, and will also utilize as much of the Cardboard's capabilities as possible. We may not be able to make the dungeon epic we had wanted, but we will do our best to maximize the capabilities of the Cardboard and work to create a fun and interesting experience that players will enjoy regardless.
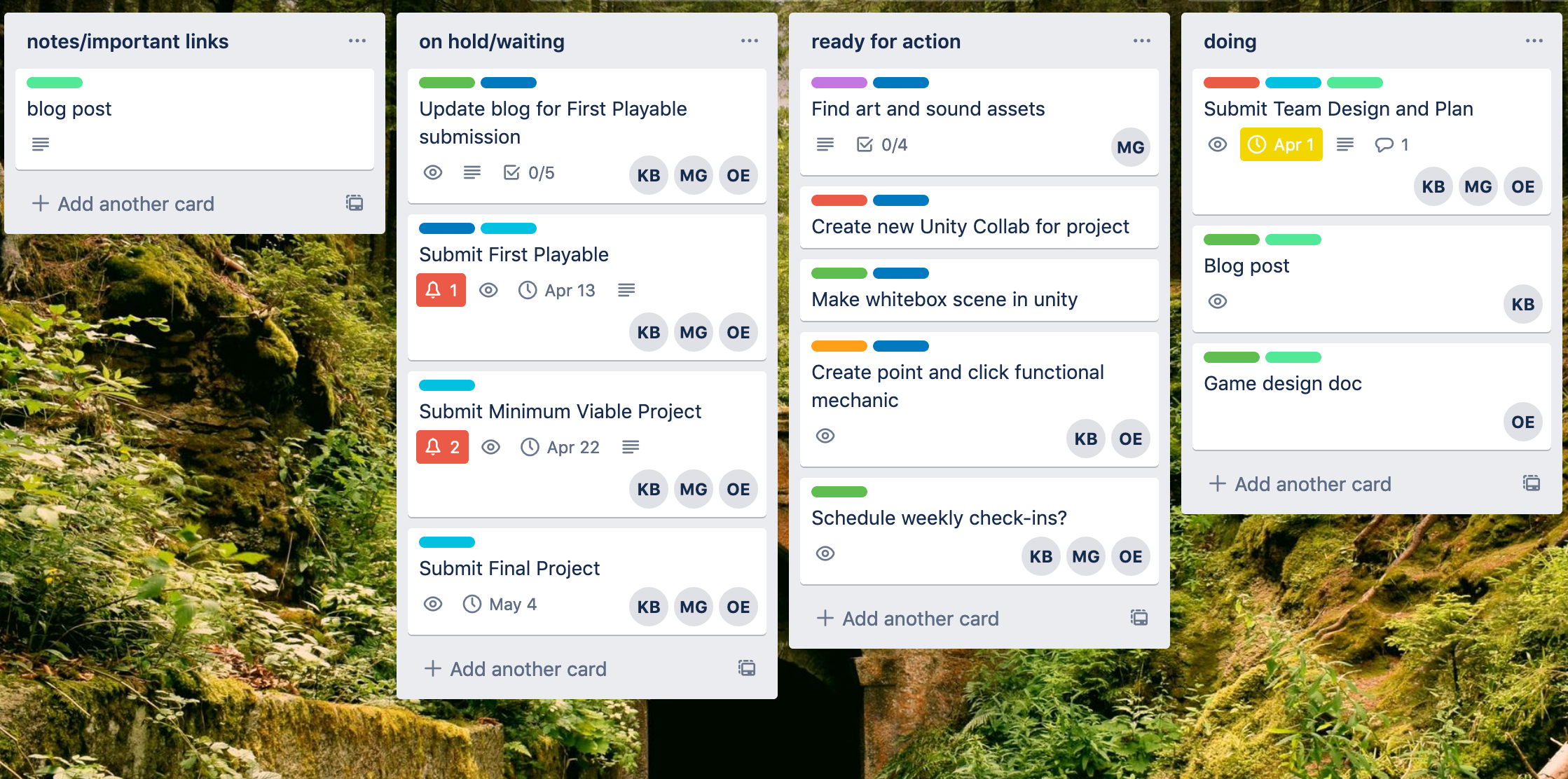
edit: We gotta include our trello board because we are getting graded on this so here's how it breaks down currently! We haven't broken down programming tasks yet, since we're still figuring out some of the logistics of it and haven't solidified the design