Play game
minitroid's itch.io pageResults
| Criteria | Rank | Score* | Raw Score |
| Visuals | #76 | 3.961 | 3.961 |
| Gameplay | #109 | 3.412 | 3.412 |
| Overall | #140 | 3.529 | 3.529 |
| Audio | #167 | 2.980 | 2.980 |
| Authenticity (use of resolution restriction) | #212 | 3.765 | 3.765 |
Ranked from 51 ratings. Score is adjusted from raw score by the median number of ratings per game in the jam.
Did you work in a team?
We were 2 people:
- tducasse, code, music, sound effects
- mauricet, pixel art and animations
Was the resolution a challenge?
The amount of details that we can put in a 64x64px screen is very limited, so we had to adjust both the level design and the pixel art to make everything fit!
What did you learn?
I tried a framework I didn't know before, Love2d, and it was a lot of fun! The only bad point was the web export, since itch.io doesn't really support SharedArrayBuffers, I had to export using an older version, and it's not 100% bug-free...
Also, it was our first collaboration together, and I'm really happy with the result! I'll definitely try to do more collaborations in the future 😀
Leave a comment
Log in with itch.io to leave a comment.













Comments
I love metroidvania games! This controls quite smoothly, and you gave me some time to get used to the controls before fighting monsters.
It would have liked to aim the gun upwards to hit enemies, like in Metroid.
I also would have liked to see something more original. It's one thing to be inspired by a game in a specific genre and another to copy it. I think you would have gained more experience in game design had you decided to take elements from Metroid but ultimately make your own thing.
I took this as an opportunity to learn a new framework (love2d), build my own LDtk parsing library, and work outside the “main” path…. I was more interested in the technical learnings than the game design for this jam 🙂
Thanks for playing!
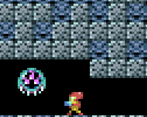
You totally nailed the metroid look and feel! I loved jumping around this subterranean planet. It’s a pretty big map for such a short jam – maybe too big?? (Side note: this game made me think about how much of the real 2D metroid games are based around tunnels, rather than large open rooms.) Props for composing your own music on top of everything else, even if it’s a little, uh, “chill beats to shoot metroids to”. Nice work!
“chill beats to shoot metroids to” 🤣
thanks for playing!
So sad it's not a totally 64x64 pixels game because I would really like to see if it could work with the constraints of the jam.
are you talking about the fact that while the canvas is 64x64, the movement is smoothed so it accidentally involves subpixels?
I don't see the canvas being 64 by 64. All the sprites are looking low rez but the game itself seems to be rendered in high rez, The canvas seems to be 640 by 640 when not in fullscreen
Here's a before and after of what it's looking like right now, and what it could look like if it was using a 64x64 resolution
mmm I’m sorry I don’t really get what you mean! maybe something is wrong with the way I do it?
Two things I do:
So effectively, I scale everthing up by 10.
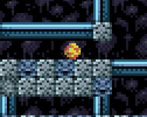
The counterpart of this, and something I realised after the submission deadline, is that my camera is not aligned with the pixels, which means that while the size of the screen looks like 64x64, there are subpixels at the edges of the camera, like here:
Is that what you’re talking about?
Another issue is the fact that I’ve not aligned the movement to the grid either, effectively creating subpixels there as well, like here:
Sorry for over explaining, it’s my first time participating in the low rez jam, so I just want to make sure I understand for next time 🙂
Oh okay,
so basically, you are not rendering at 64 by 64 since if I scale it back down at a real 64x64 pixel resolution and scale it back up I get a different result. It's particularly obvious when looking at moving things, you can see that instead of being rendered on a 64x64 grid, things can actually use the full high rez of the screen.
I don't know what you mean by "my drawing canvas’ width and height are 64px" maybe they are only logical pixels and it's not actually rendered on a 64x64 canvas.
The best way to have a 64 by 64 game is to actually draw on an actual 64 by 64 texture/canvas/display and to upscale that with no special upscaling filter, I tried to do this on a recording it should look like that (without the compression artifacts from the video recording of course):
Another way is to actually make sure that all sprites are just the right size and at just the right position by rounding the positions before rendering for instance, this solution is pointlessly more CPU intensive and not recommended, but sometimes depending on the technology you use, you might not have the choice.
I saw you were using love2D, I'm sure someone already tackled this issue and made a starter kit for lowrezjam or something.
I'm not sure if it's working or not but I saw this one for instance: https://github.com/tcfunk/lowrezjam-starterkit-love2d and this video too
Hope it helps :)thanks a lot! I think I understand what my mistake was. On a high dpi screen, the library I use for resizing the screen was making pixels bleed for some reason, and I moved to not using their default canvas instead. Now looking at what they’ve done in this Love lowrez template, I get it now!
Thanks for taking the time!
No problem, thanks for joining lowrezjam! I hope we'll see you for next editions :)