Another update: seems like it's similar to safe area issues on mobile, where everything outside the safe area risks getting cut off. There are plugins that can automatically scale the UI elements to the safe area, but they only work on mobile as this safe area information on the browser is not passed into Unity. Looks like the only option is to rearrange my UI, but hoping there's another solution for this...
GameCells
Creator of
Recent community posts
The game you tried out was a game jam entry made in a rush thus is not properly tested for mobile (Thanks for trying!). I was referring to my other game that's in development shown in my question.
As for your case, I think these might help:
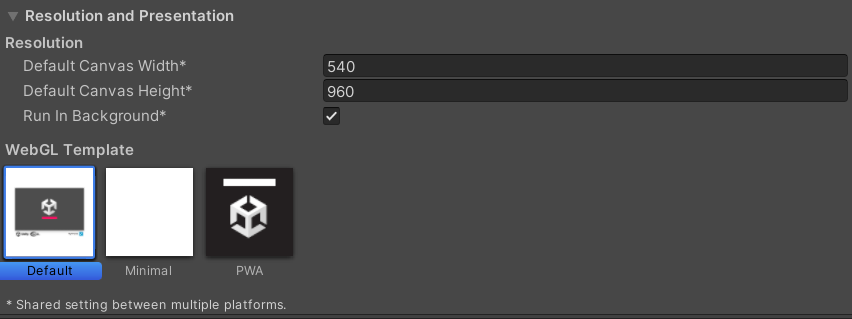
- Try turning off auto detect size and set the resolution manually.
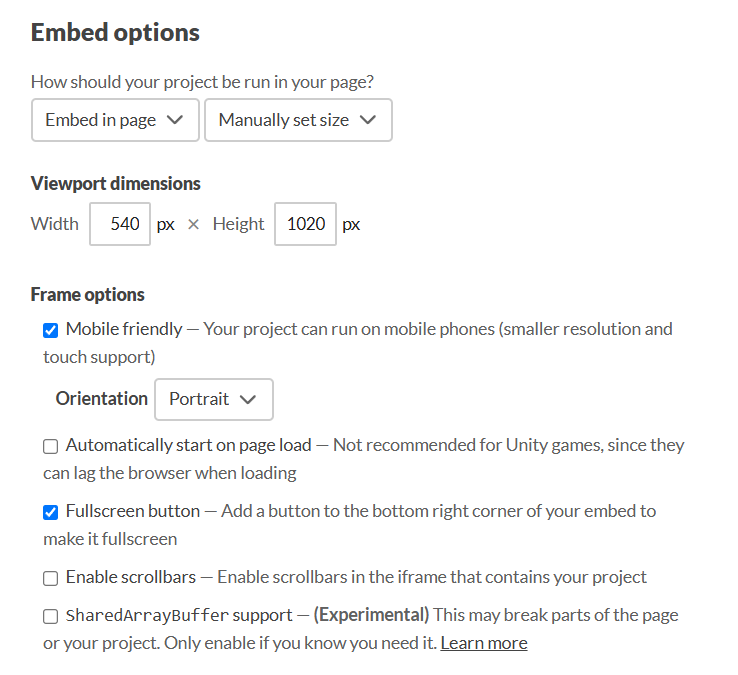
- Enable itch's "Fullscreen button". As previously mentioned, Unity's fullscreen button (blue) simply resizes to whatever resolution your screen is, itch's fullscreen button (white) is what allowed me to play my game on fullscreen.
No worries! In that case, make sure you set the correct resolution in both Unity's Player > Resolution and Presentation settings and itch.io's settings - that worked for me to keep my game in portrait mode.
If you don't mind, I'm actually facing a similar issue here where my game gets a bit cut off at the top and bottom during full screen while playing on PC. It works completely fine on mobile though.
I'm wondering if this is happening to you as well?
Hi everyone,
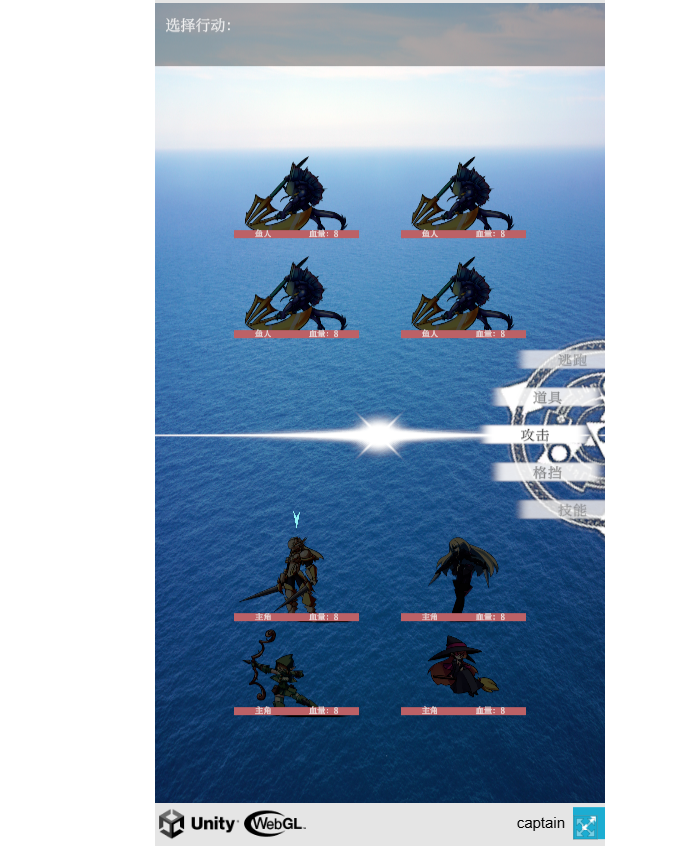
I have recently uploaded my first portrait orientation web game here, and it appears that the game gets cut off vertically when I use the fullscreen button. The game is made in Unity. I looked through other posts regarding this issue, but there's quite some slight differences between mine and the other problems:
- It works perfectly fine when outside fullscreen mode. There's Unity's fullscreen button, but it scales the game to landscape mode instead. Only when using itch's fullscreen button that the game starts cutting off vertically.
- I made sure the resolution matches in both my game's export settings and itch's viewport dimension settings, as well as adding some extra vertical padding so it does not get cut off due to unity's extra footer. However this extra padding does not affect how it looks in fullscreen no matter how much I add.
Unity settings:
Itch.io settings:

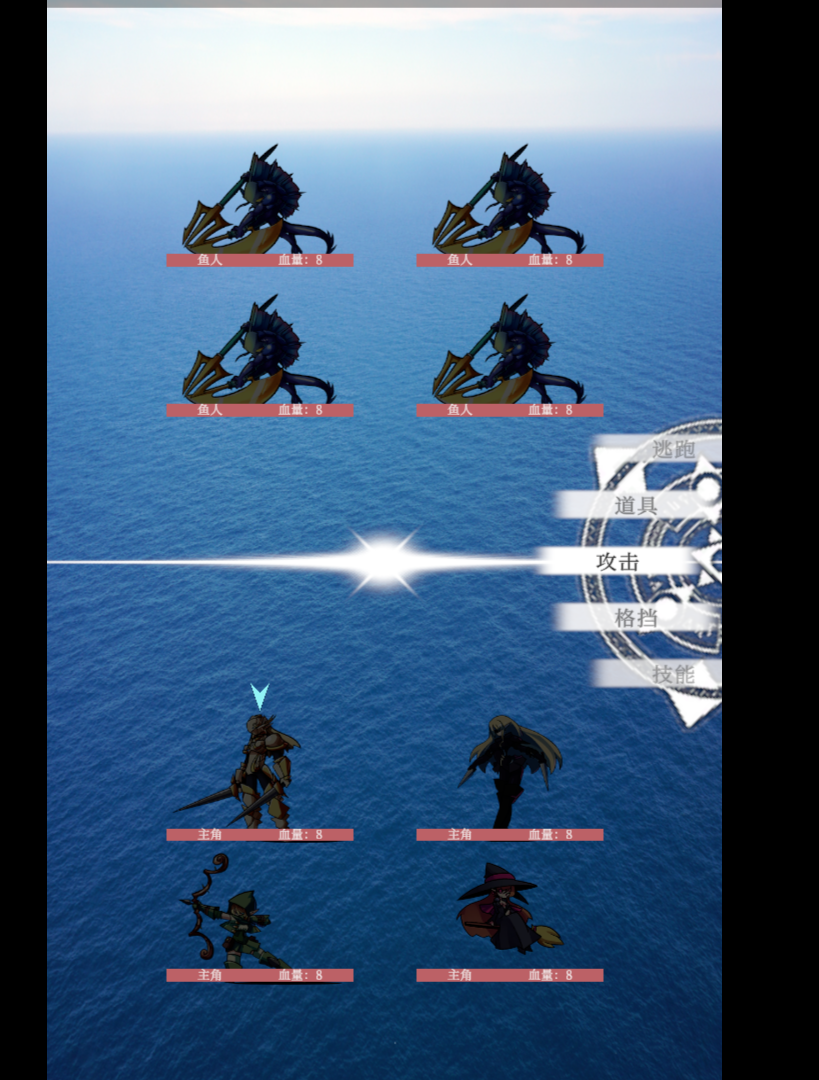
How it looks when out of fullscreen:

How it looks in fullscreen (the text on top gets cut off):

Any help is greatly appreciated!