And another element of the game is seeing an overhaul: the screen that appears after you have finished a level!
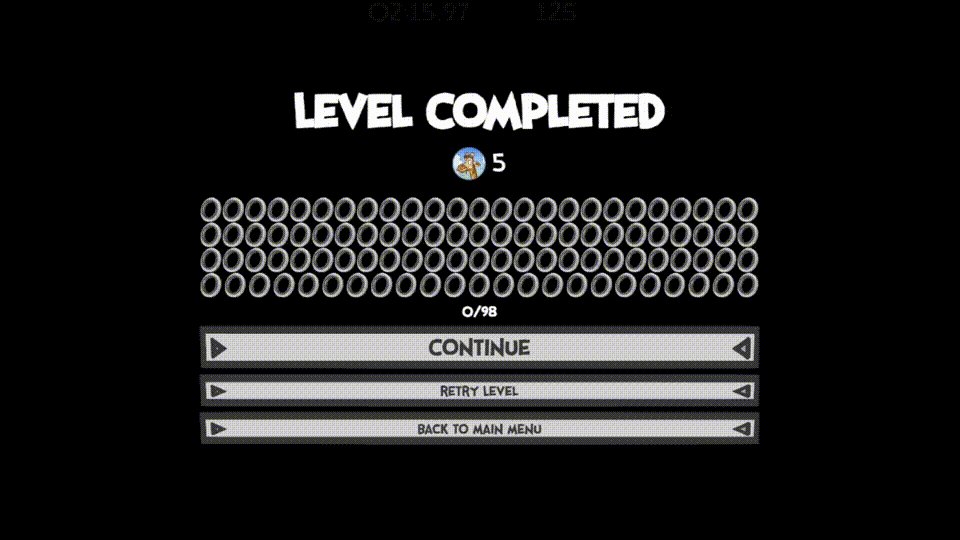
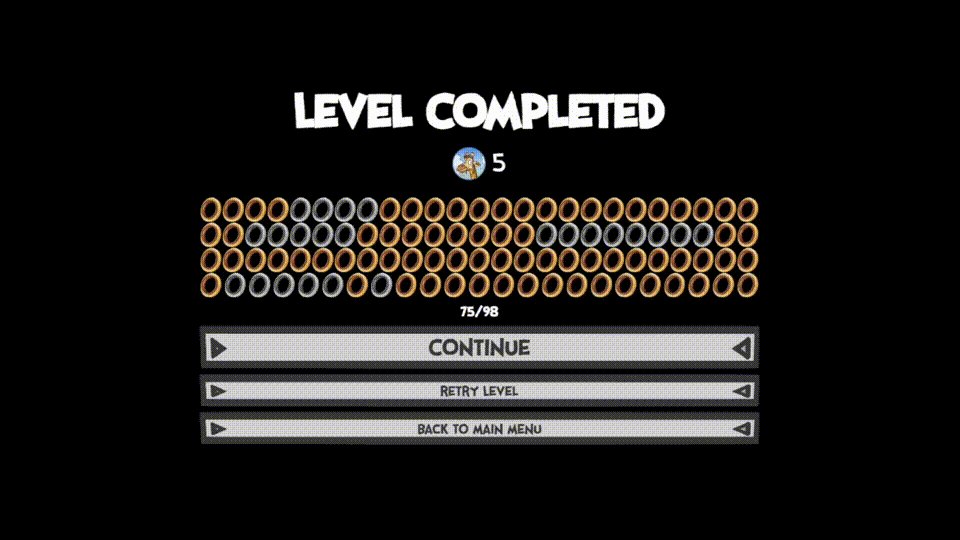
Before, this was what the player would see when they made it through a stage:

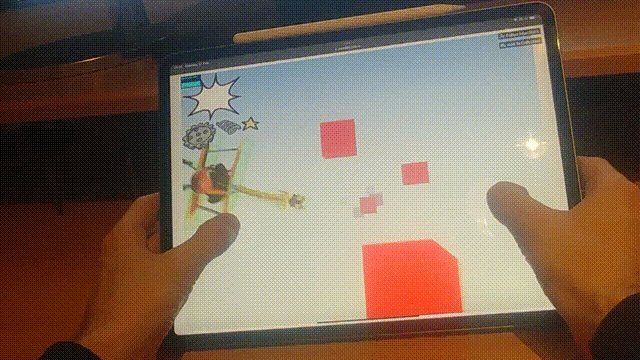
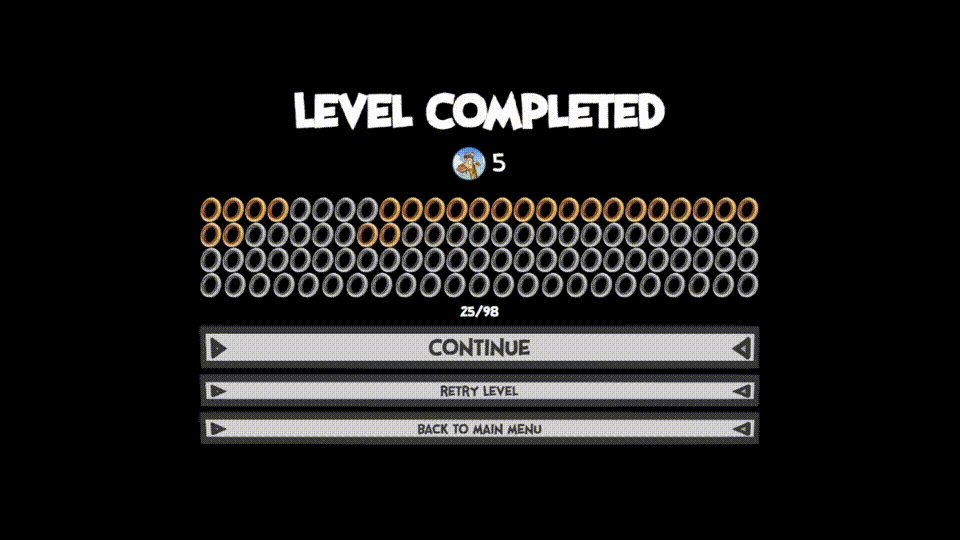
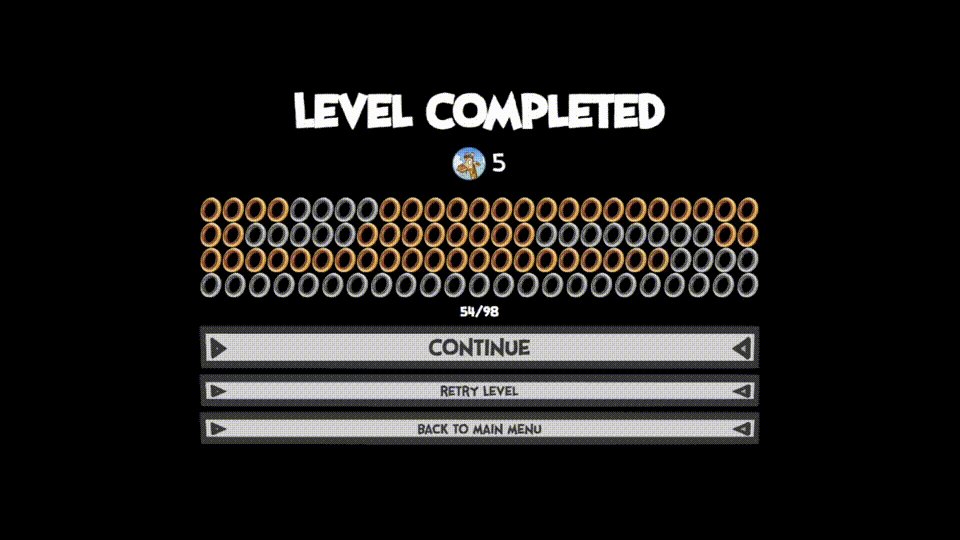
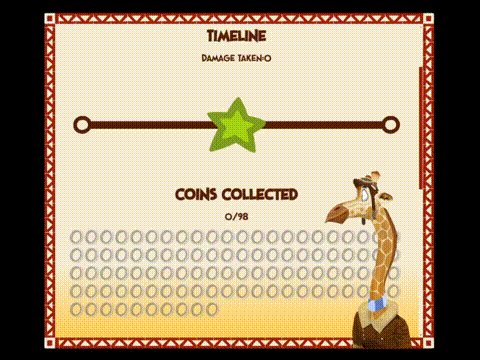
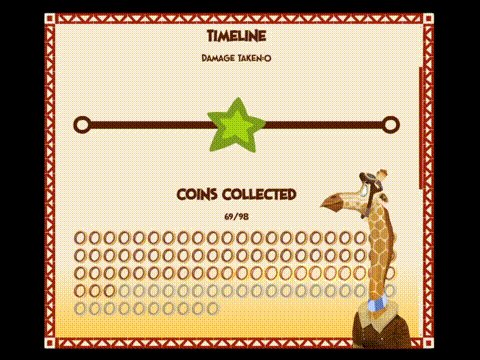
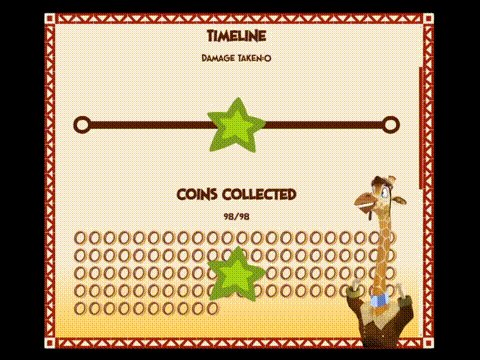
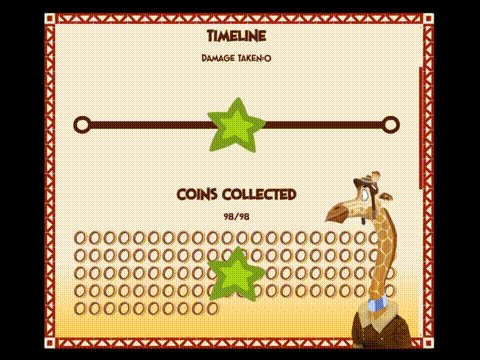
I have reworked this entire screen and added a new design and more informations that are shown to the player.

Along these changes I have added a star rating that shows the player how well they did in the level.
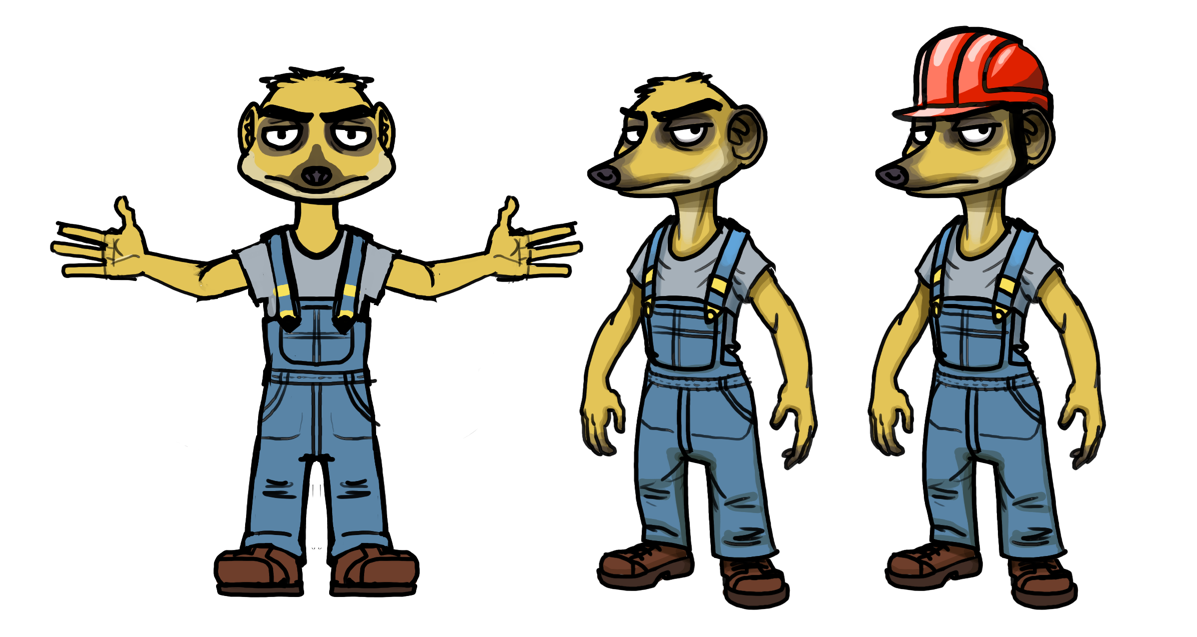
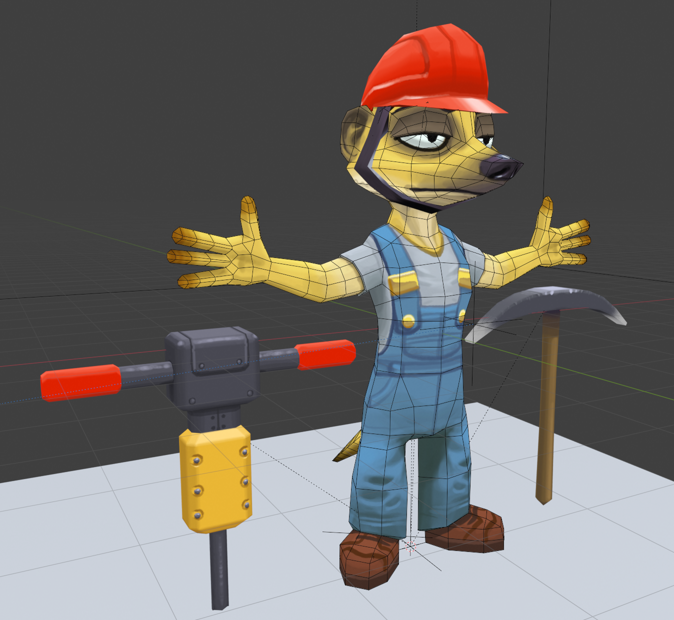
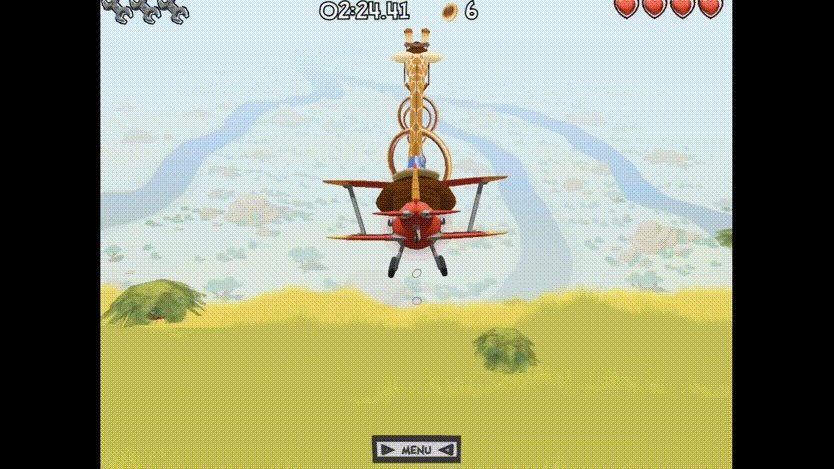
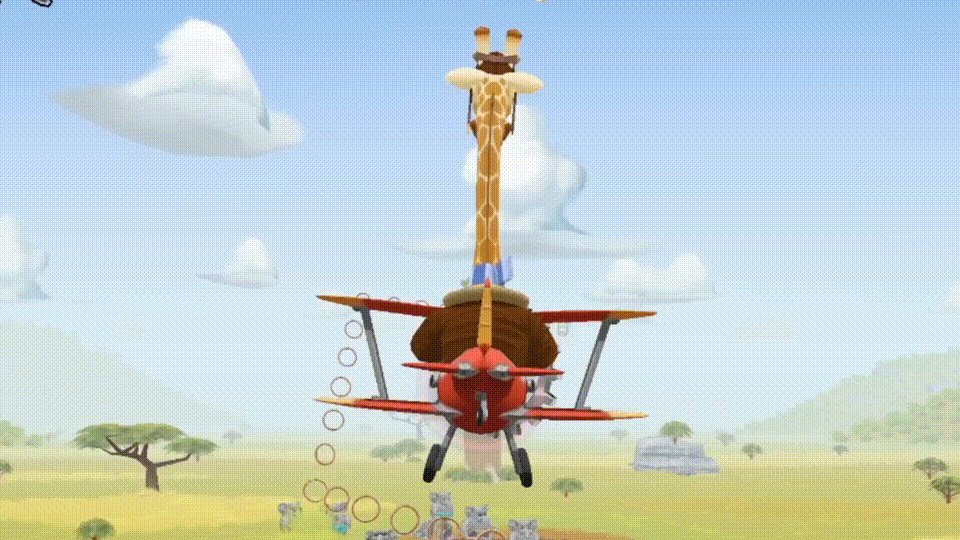
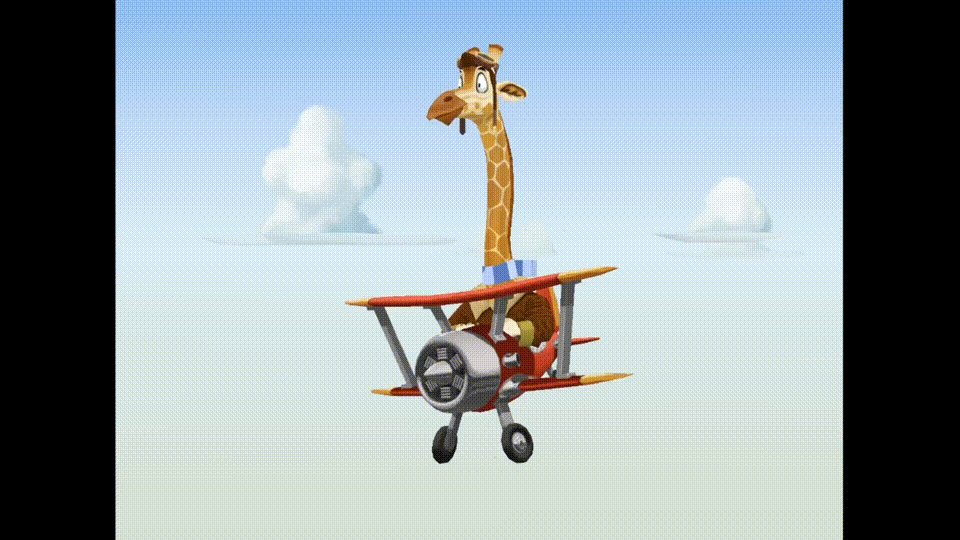
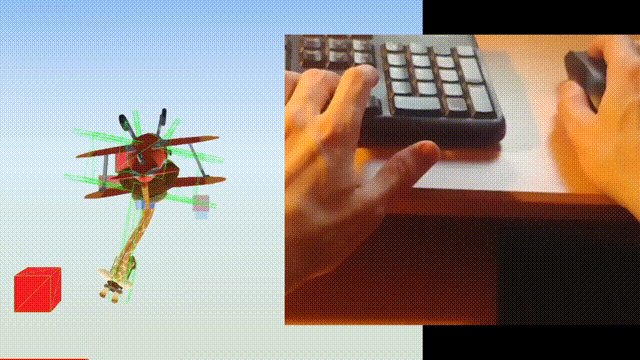
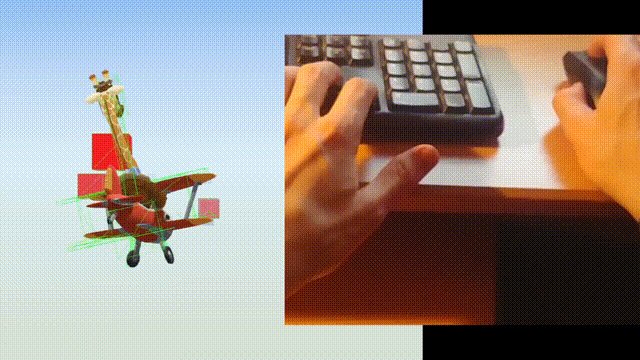
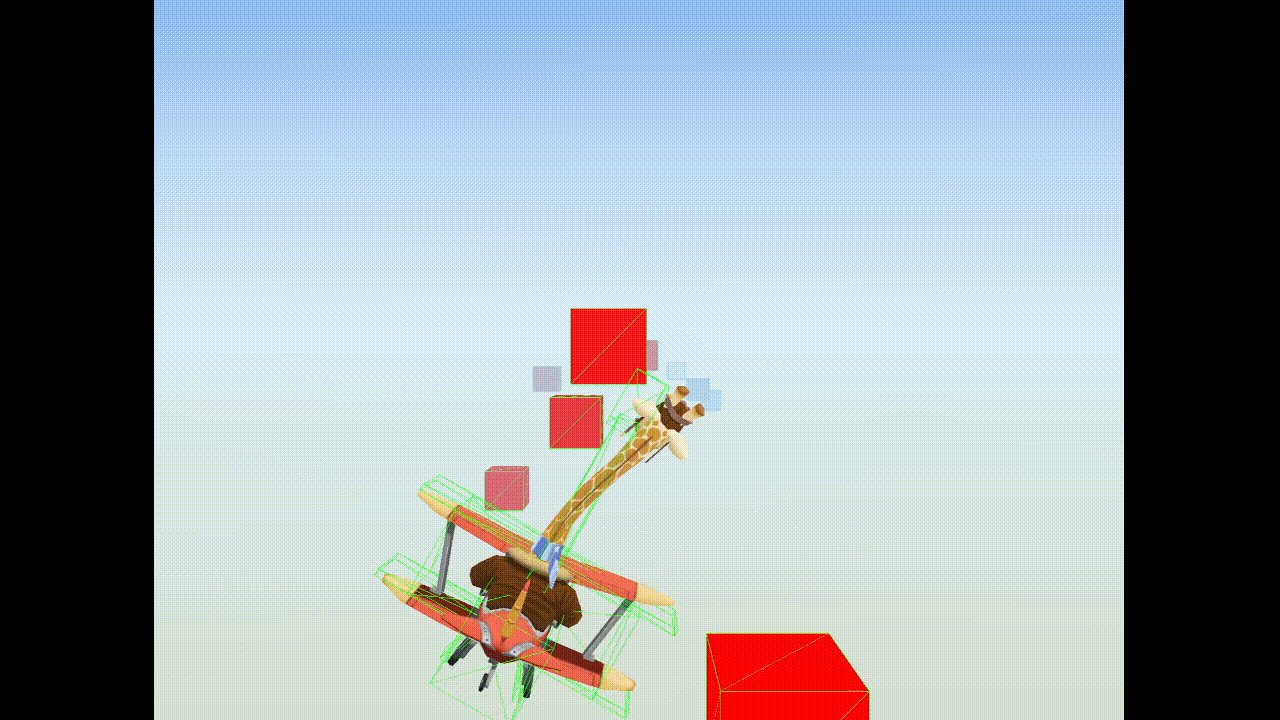
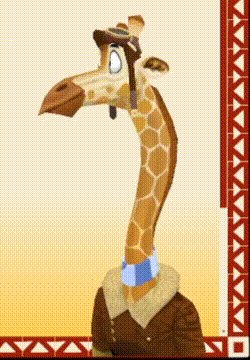
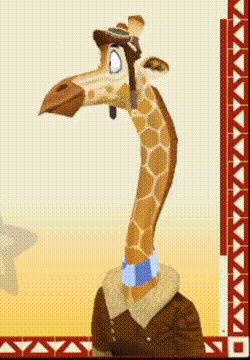
On top of that, Sam himself is joining you in the level end screen and reacts to your performance. Sam has a couple of animations ranging from disappointment…

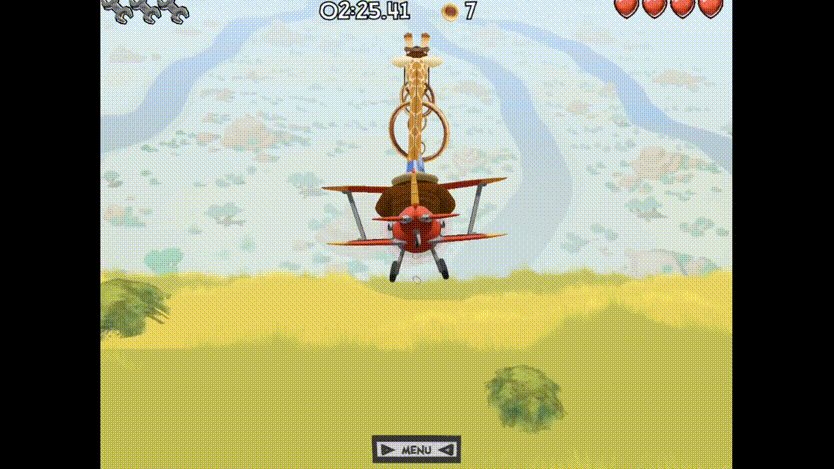
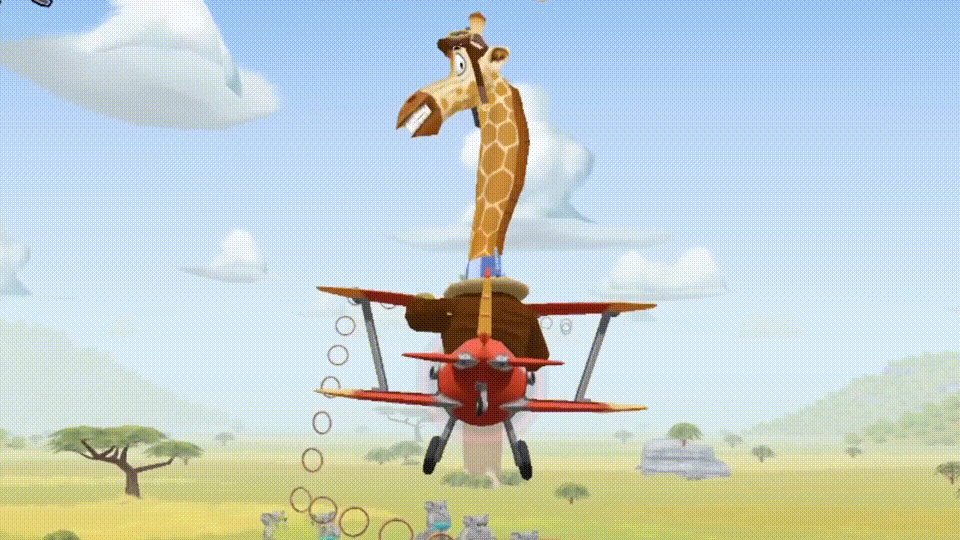
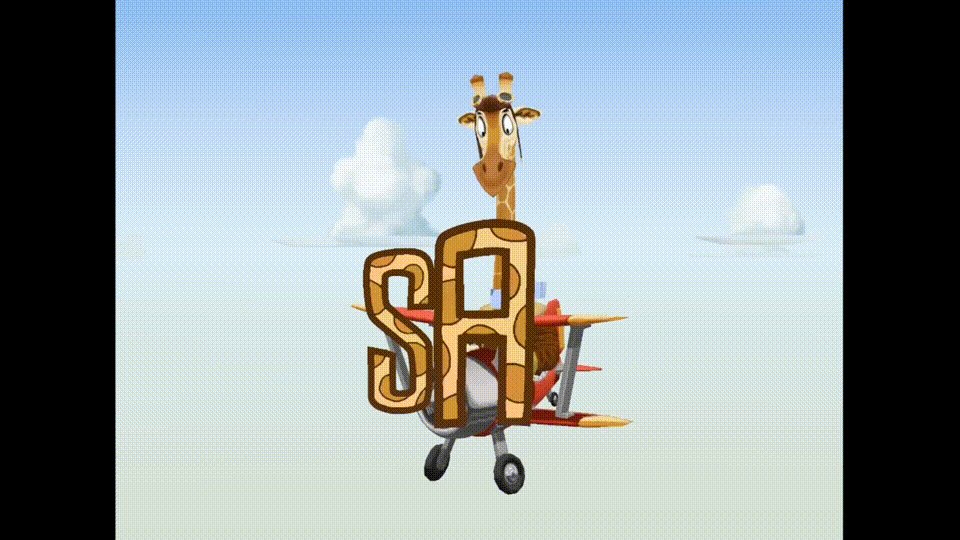
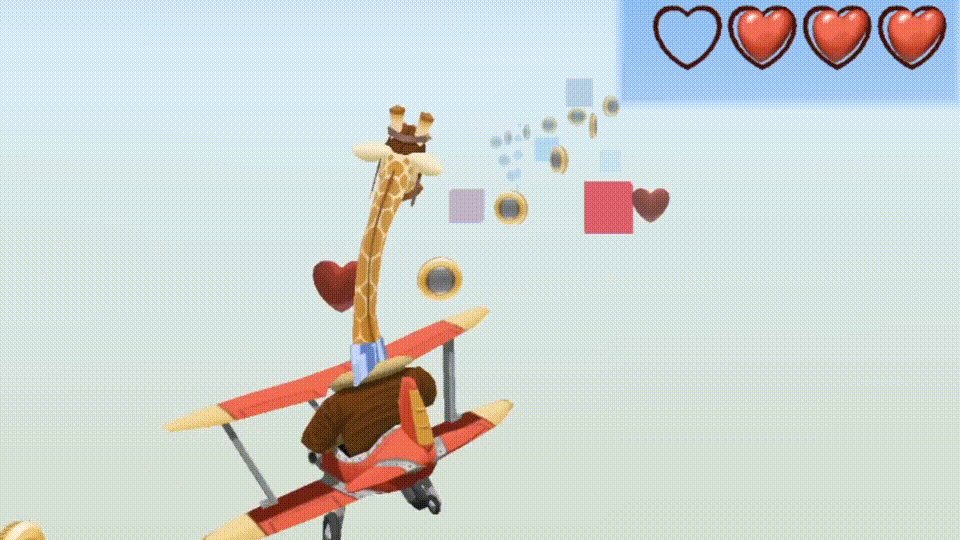
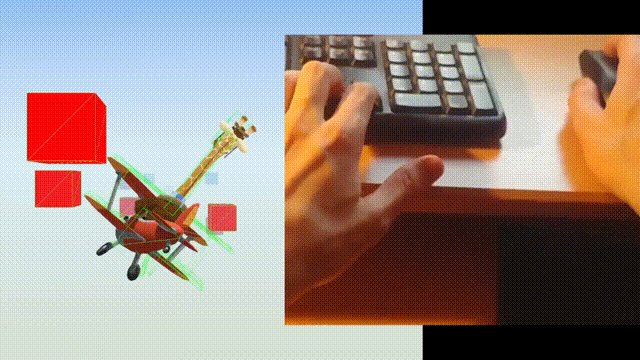
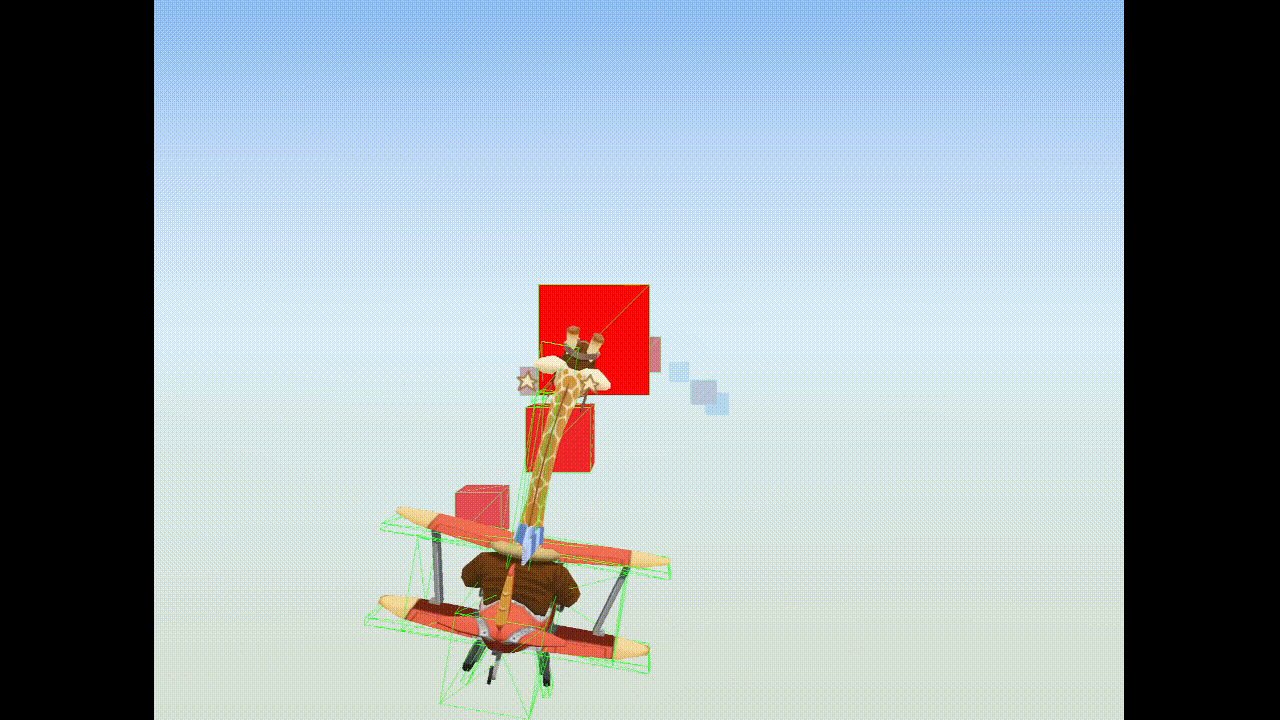
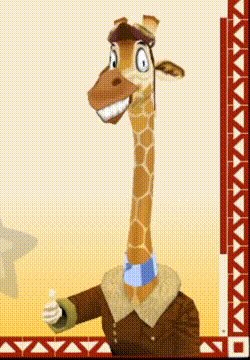
…to approval!

Trying to get three stars on all levels gives the levels some replayability, and seeing Sam cheer you on gives you some nice additional motivation!