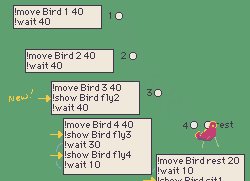
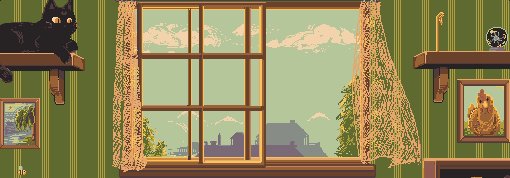
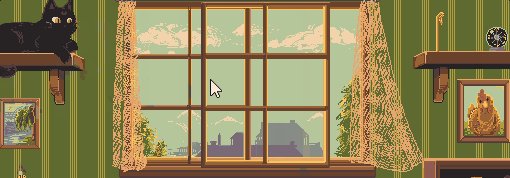
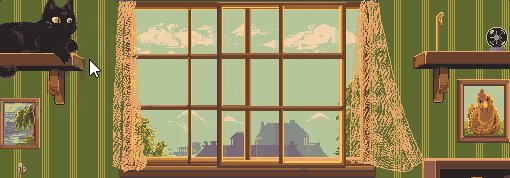
hi! I'm new to decker and am still exploring all that it can do (soo cool), and I've seen people do frame by frame animations in it, but I'm not sure how it's done? could anyone give me any advice on the best way to do smth like a hair movement/blinking animation/mouth flap?