This post is specifically for people publishing HTML games on itch.io, if you upload downloadable games then you can skip this post!
We’re making our experimental support for games that need SharedArrayBuffer available to everyone.
SharedArrayBuffer is a very useful JavaScript API that can enable game engines to be more efficient and provide more functionality. Sadly, due to the Spectre security vulnerability, support for this was disabled by default in 2018 on all major browsers. The functionality can be restored by opting in using special HTTP headers, but there are side effects from using these headers to ensure the page is more secure.
You can learn more here: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/SharedArrayBuffer#security_requirements
Because of the side effects from enabling the headers, it’s not something we could just turn on for everyone, as we don’t want to risk breaking our site and the existing games we host.
For that reason, we’ve deployed a secondary CDN configuration that will be used for games that want to support SharedArrayBuffer. This may become the default configuration for new projects in the future, but for now it is opt-in.
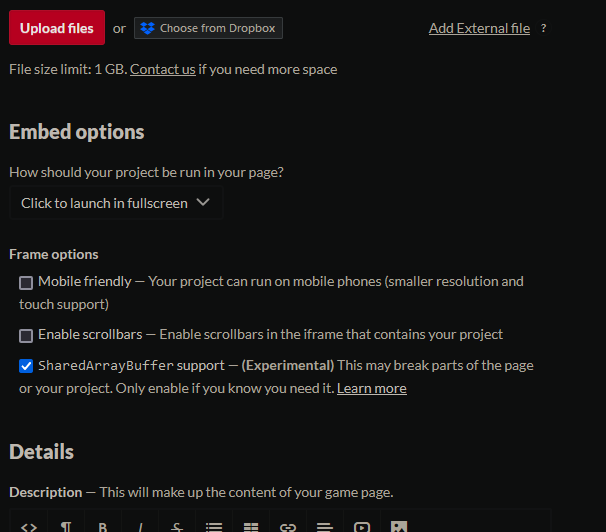
You can enable it by going to the Embed Options section on your project’s edit page, under Frame Options you will find a checkbox for: SharedArrayBuffer support:

Changes
- The new CDN runs on the domain
html.itch.zone. If you were implementing any kind of manual site locking using our CDN hostname, you will need to update your code. If you have plays with save games stored in local storage, they will no longer be able to access them due to the domain change. - The header
Cross-Origin-Opener-Policy: same-originis added to all HTML files - The header
Cross-Origin-Embedder-Policy: require-corpis added to all files - The header
Cross-Origin-Resource-Policy: cross-originis added to all files
Additionally, the embedding page on itch.io (your game page) will have the following changes:
- The header
Cross-Origin-Opener-Policy: same-originis added - The header
Cross-Origin-Embedder-Policy: credentiallessis added
If you are using game embeds, the embedding page has the following changes:
- The header
Cross-Origin-Opener-Policy: same-originis added - The header
Cross-Origin-Embedder-Policy: require-corpis added
Note: We strongly recommend avoiding using our CDN URL directly to embed or view your game. Although it may work in some cases, there scenarios in which our sitelock may be applied and it will block the viewer from accessing the game (even if it works now, it may not work later). The only supported ways to play an HTML game hosted on our platform is either directly from the project’s page or using the Game Embed functionality.
Side effects
These headers put very strict restrictions on how cross-domain resources can be accessed. If your game accesses resources on other domains then those requests will fail by default. We highly recommend testing your game thoroughly with the browser console open to ensure there are no issues.
Additionally, there may be some bugs present on the itch.io page embedding your game. At the moment we are aware that any iframe embeds will not work (this includes things like YouTube videos in comments)
require-corp vs credentialless
The require-corp option is incredibly strict. It will prevent loading resources from other domains without very specific configuration. Chrome has currently deployed an alternate mode called credentialless that will enable pages to continue to load cross-domain resources from other domains while still allowing support for SharedArrayBuffer by limiting how credentials (cookies) are sent.
Learn more here: https://developer.chrome.com/blog/coep-credentialless-origin-trial/
We’ve decided to use credentialless on the itchio project page embedding your game to ensure that we don’t break the functionality of the page. This header is a compromise, though, as it currently isn’t supported in FireFox or other browsers. So in order to take advantage of games loading directly in your itchio page that use Firefox is now running a trial to support this header, so no additional work is needed on your part for your Firefox players.SharedArrayBuffer you will need to be on Chrome at the moment.
Note that the embedded content of your game is set to require-corp to ensure widest compatibility from the iframe layer.
Going forward we’ll aim for wider browser support. Either additional browsers will adopt the credentialless option or we’ll start changing how games are launched depending on the environment.
Supporting Both
You can deploy a game that conditionally supports SharedArrayBuffer by checking if it exists before attempting to use it.
You can use the following JavaScript:
if ("SharedArrayBuffer" in window) {
// use code optimized for SharedArrayBuffer
} else {
// use fallback
}
Combine this check with enabling the SharedArrayBuffer support from your project page to ensure that your game has the widest range of browser compatibility while being able to provide the best experience.