Hi.
This is my first jam and I hope to create my first finished game. I want it to be super simple as I will work on the game after work, 2-3 hours a day. I have almost no experience in game dev and just started learning pixel art. I'm learning Unity and have a puzzle game in progress, but I got stuck on how many assets I need there. I participate in this jam with two goals:
- I want to practice pixel art every day and learn how to do animations
- I want to try out Construct and check if it is something worth my time and maybe money
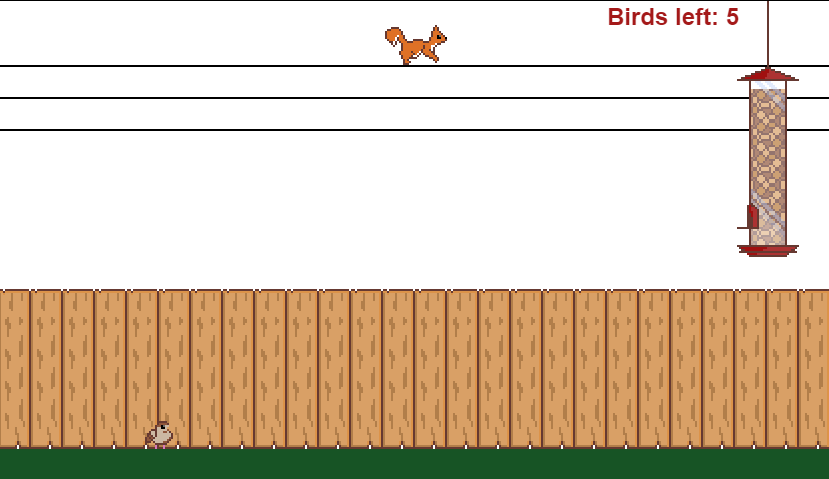
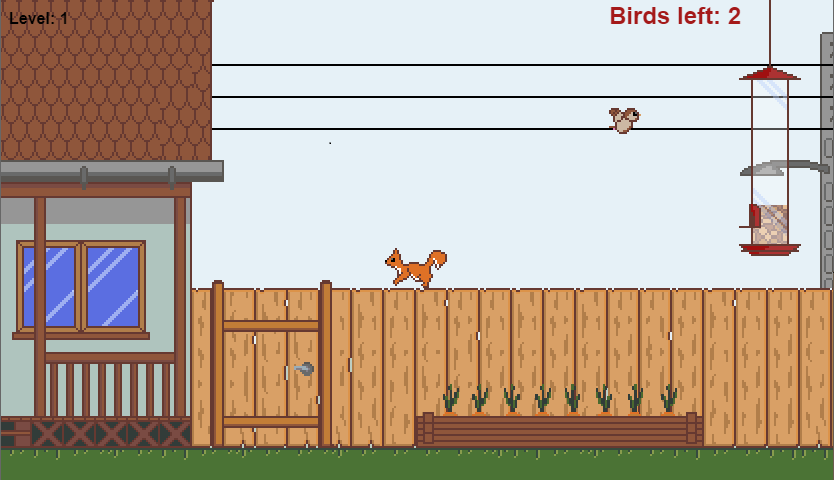
Scurry Scramble will be a 2D platformer about a squirrel running around the backyard and startling birds so it can steal all the food from the birdfeeder.
I was brainstorming ideas for a game about birds that are sitting on wires - because all I can draw in pixel art is a bird and wires are just lines :D The jam theme - cycles - was super inspiring for me! I came up with the idea that I could make a level that goes around the fence of the yard and there are birds sitting around. The player is running around trying to scare off as many of them as fast as possible. And then I remembered a video from Mark Rober about squirrels in his yard and bam - the player will be a squirrel and seed and nuts will be the price :)
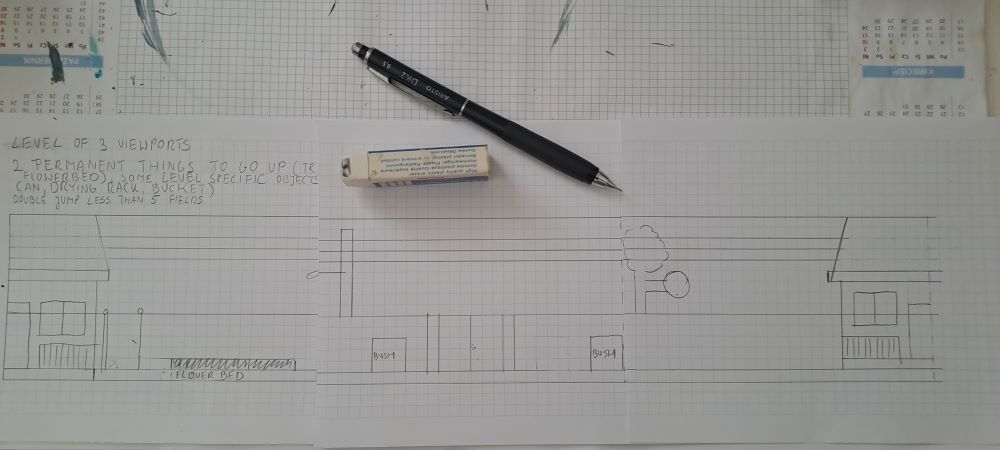
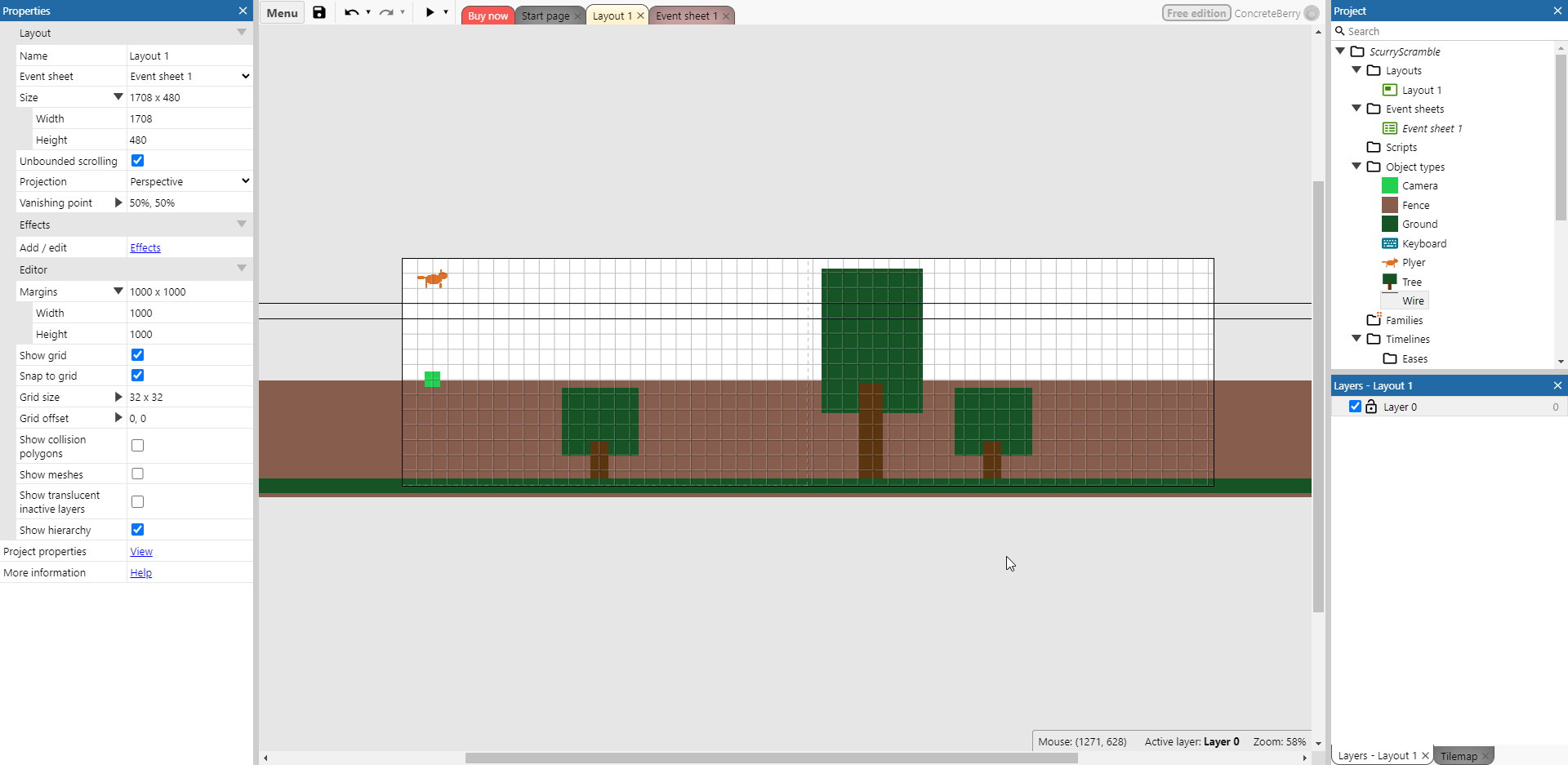
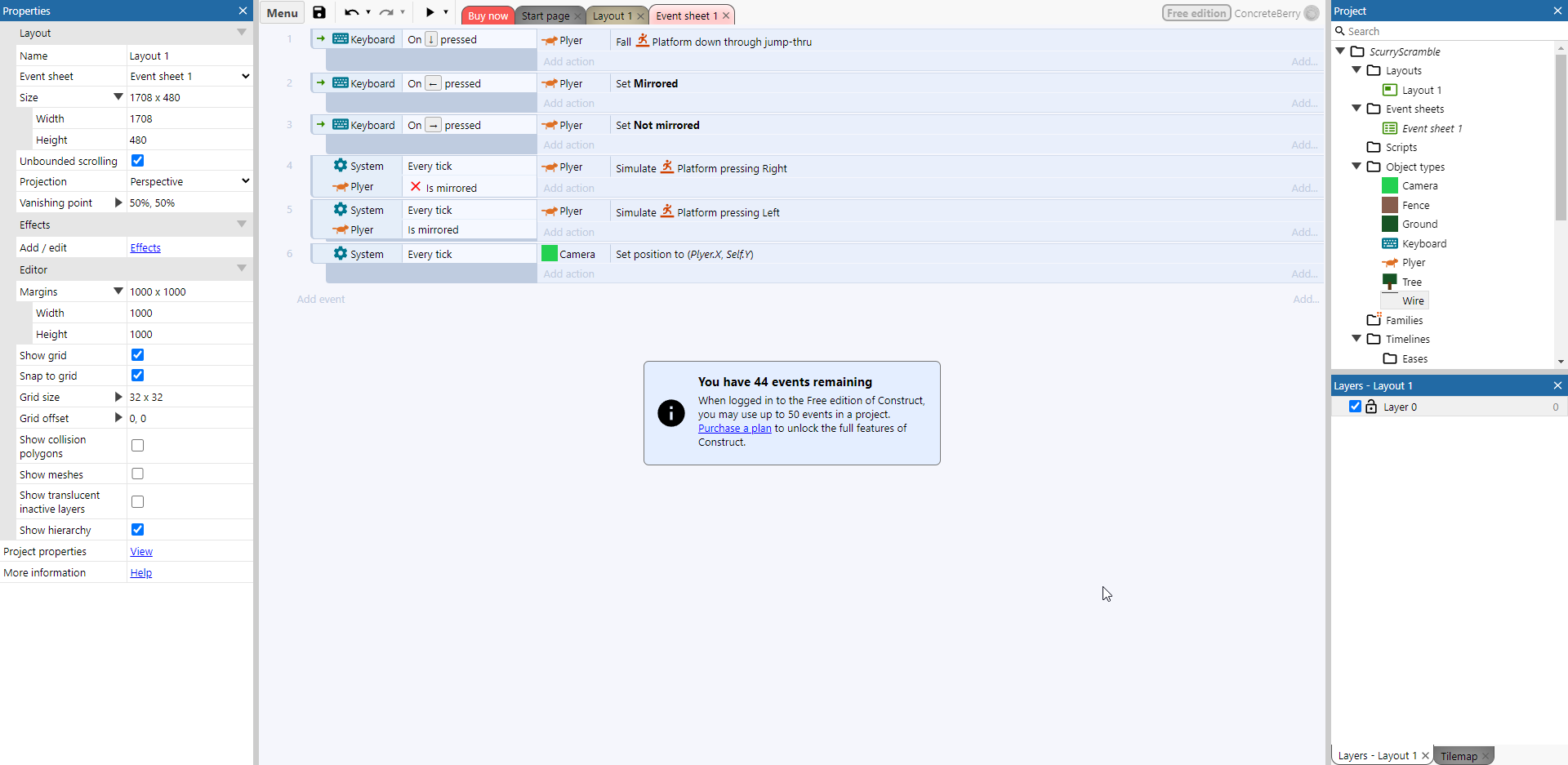
For my first day, I plan to do mockup sprites and decide on resolution and start setup in Construct. I also need to watch some tutorials on Construct as all I did this far was Construct guide tour.



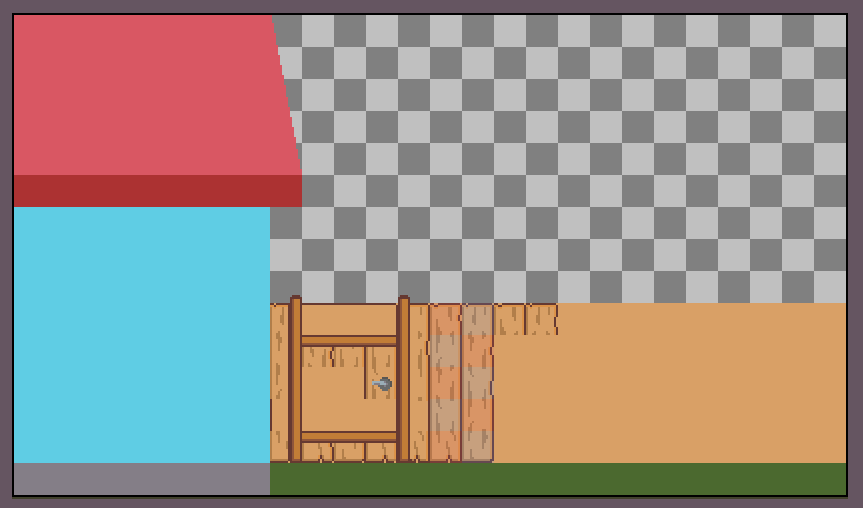
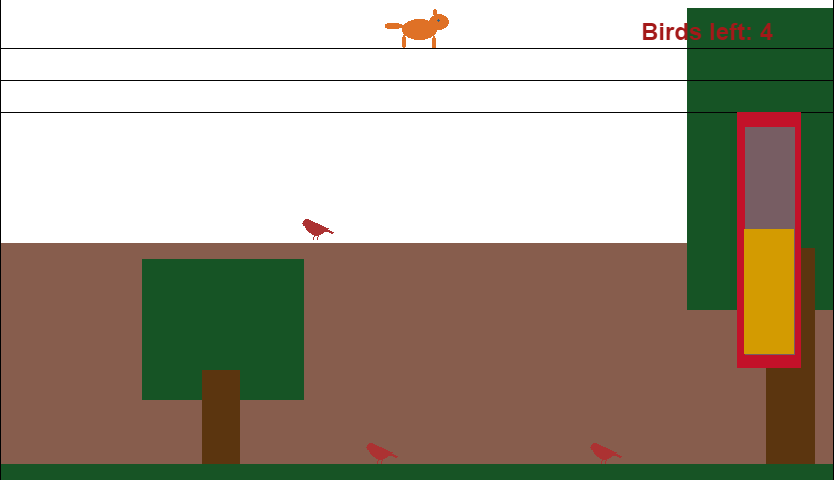
 I chose sizes in reference to that. I also painted this "masterpiece" of a squirrel
I chose sizes in reference to that. I also painted this "masterpiece" of a squirrel  , other things in the scene are just rectangles for now.
, other things in the scene are just rectangles for now.



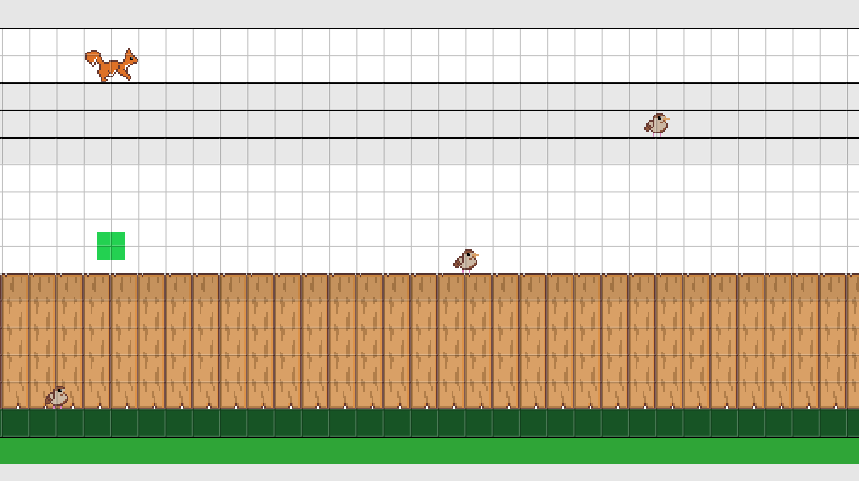
 I think I need to start with some color palette to make my work easier I had a hard time picking up colors for this bird.
I think I need to start with some color palette to make my work easier I had a hard time picking up colors for this bird.

 for fall and jump I just use one frame from run animation.
for fall and jump I just use one frame from run animation.