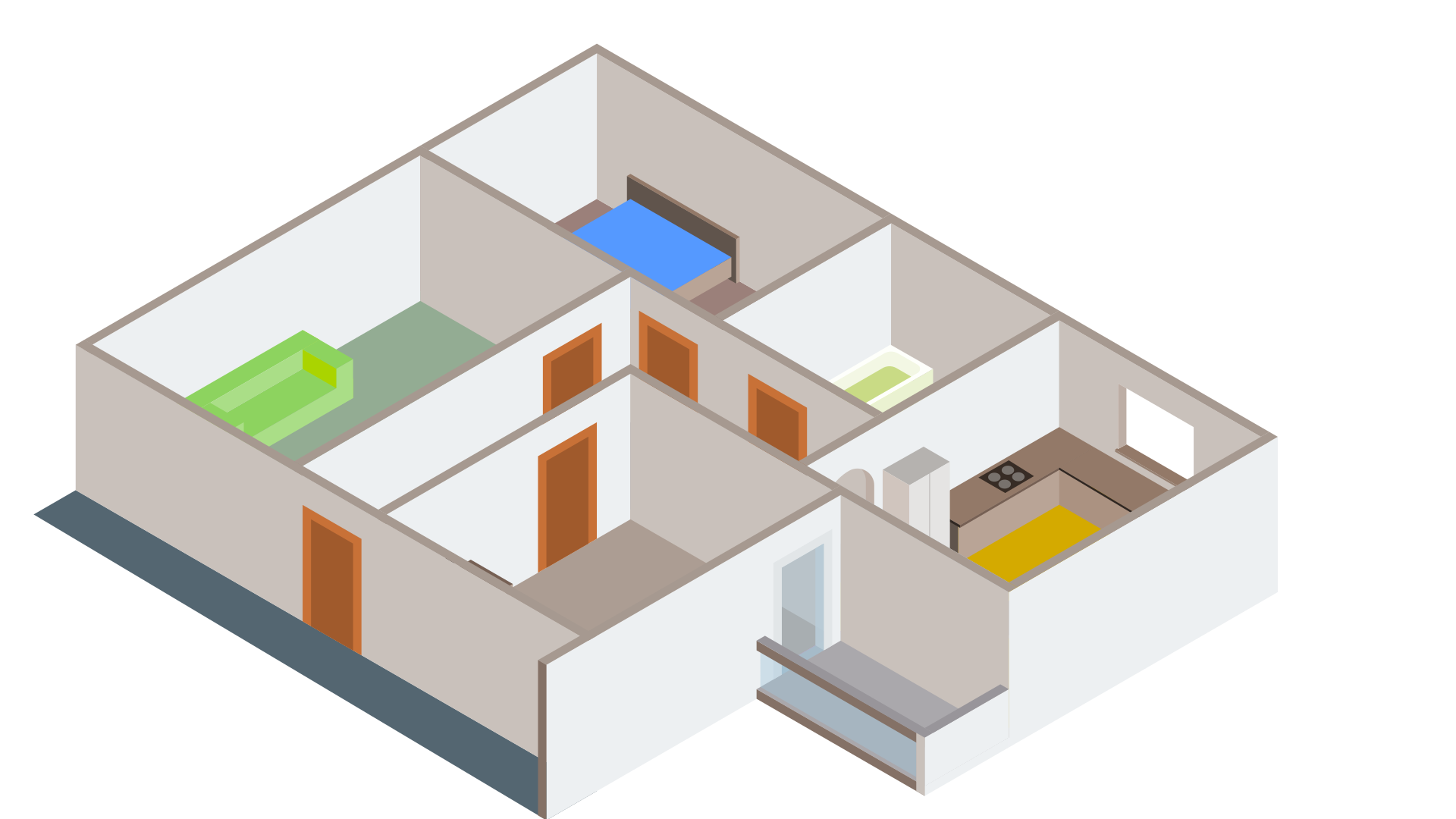
Week 9 Update
This week I only worked on pushing forward on my graphics designs. Still work in progress.


Week 8 Update
This week was all about rewriting my code (it reminds me of this song by Dylan Beattie ). While working on Travel Puzzle Gallery, I had a hard time not getting lost in my own code, and that was for such a small game. So, I started learning about object-oriented programming to structure my code better. I think I rewrote about 90% of it.
One new thing I like is using interfaces. I created a simple one for room elements:
public interface IRoom
{
void OnSelect();
void OnDeselect();
void OnHoverEnter();
void OnHoverExit();
}
Now, in my raycaster, I just call the appropriate method of the hit object instead of emitting an event and making all rooms listen and react. Inside the Room class, I have only those methods that change the room's appearance, making it a nice single-responsibility class.
I split the rest of my code in a similar way. It probably still needs improvements, but it is much easier to navigate through the code now. In addition to the raycaster, event manager, and room class, I have:
I still think there's room for improvement, so I'll probably continue polishing it while finalizing the main loop implementation (I’m about halfway there, I think).
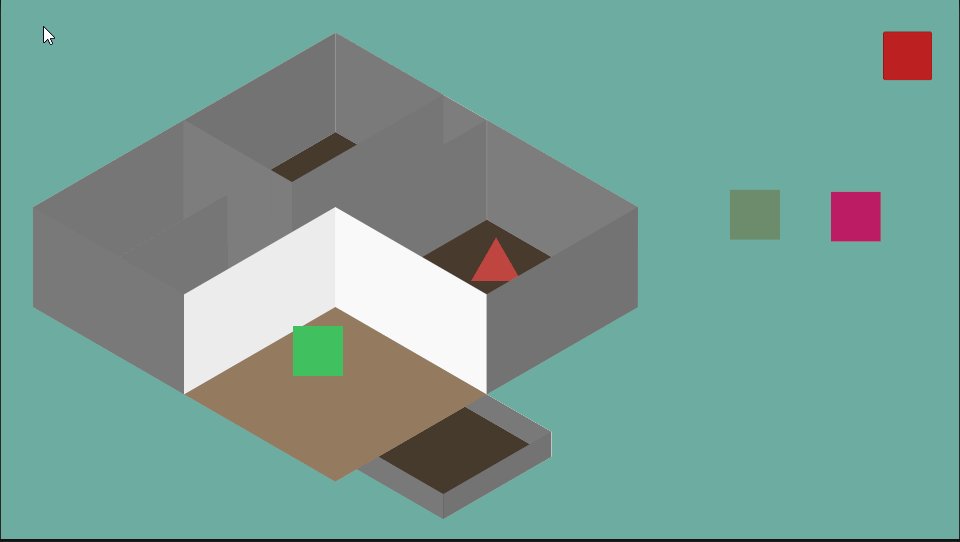
I also decided that each mini-game will be another scene. This way, it will be easy for each game to have its own UI. I’m not sure if this is the best idea, but since I’m decoupling the code so much, it should be easy to change my mind later on.
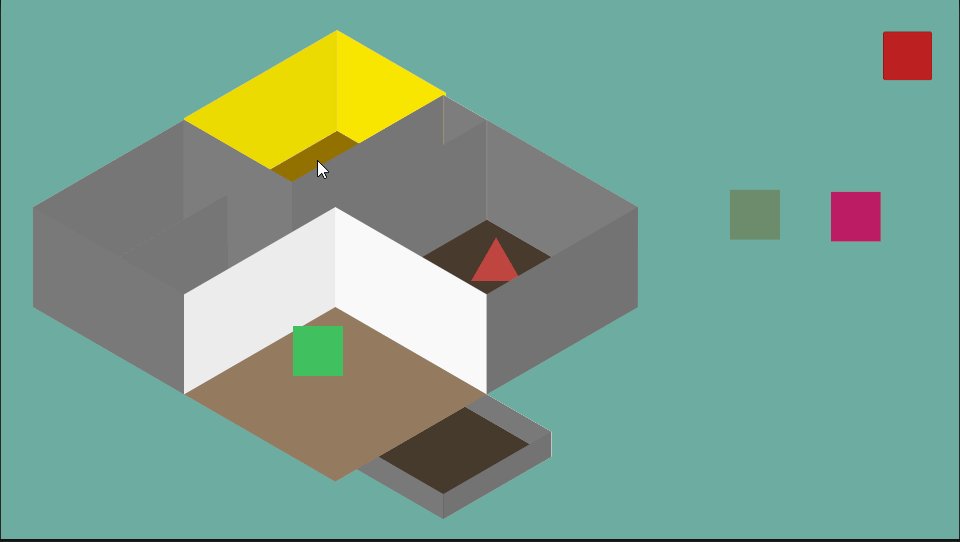
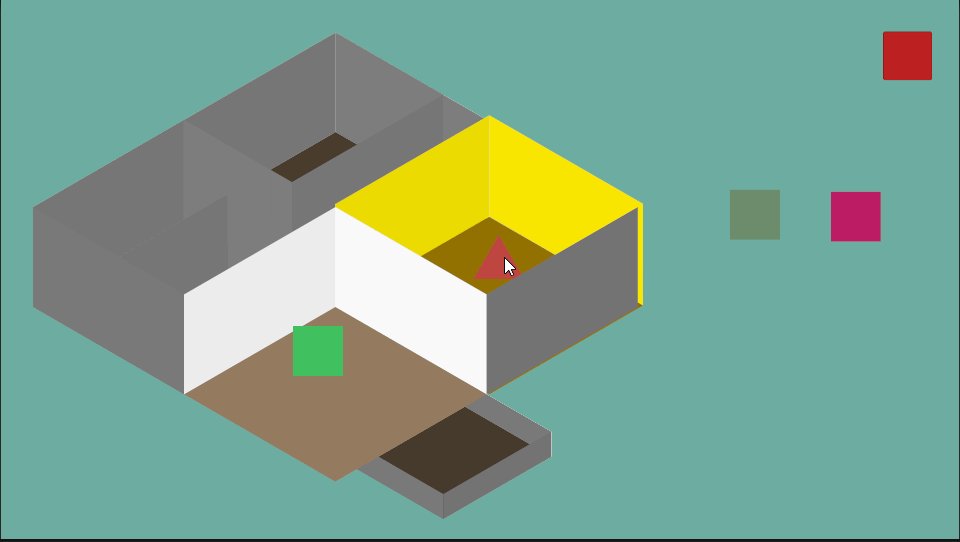
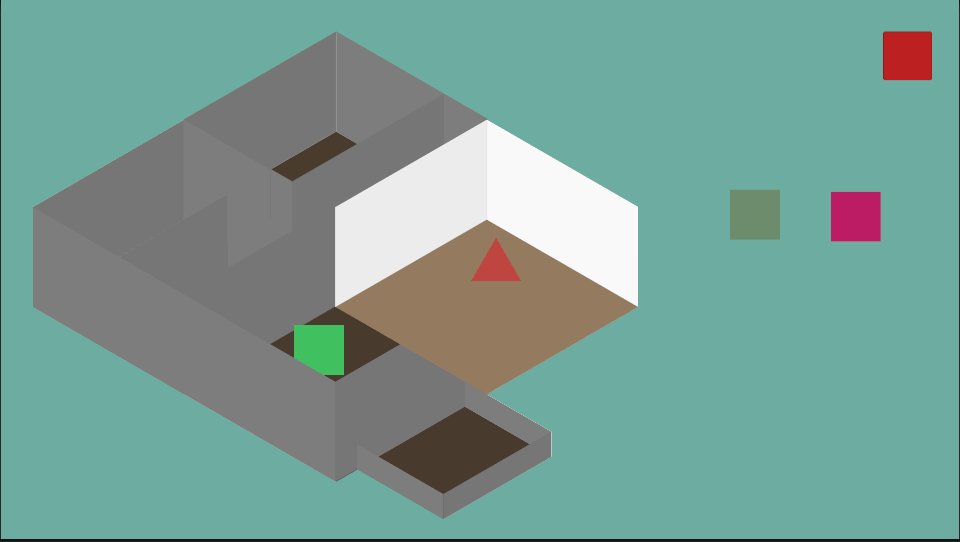
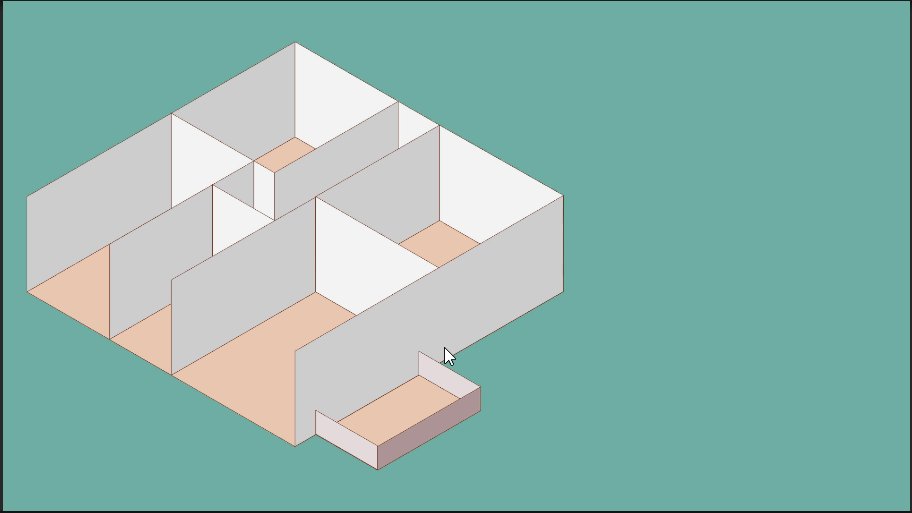
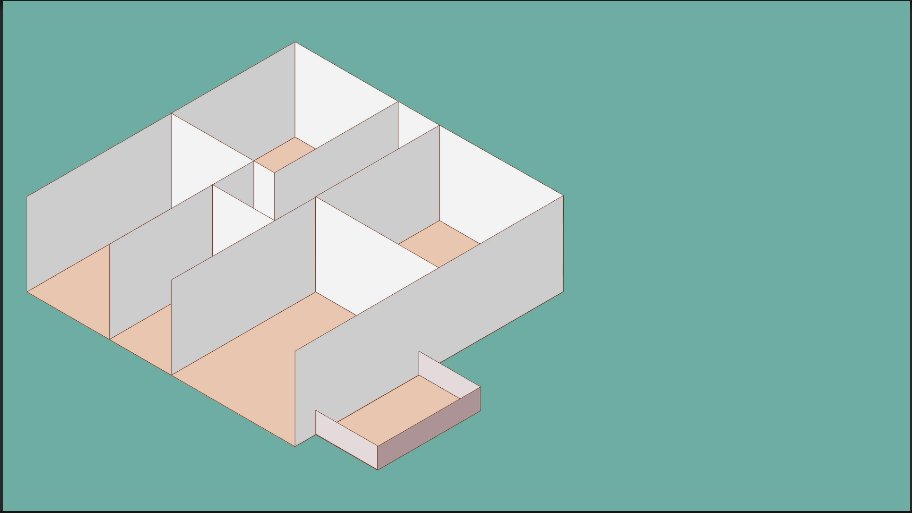
Here's a little demo of how it looks right now:

Plan for next week: Finish the main loop logic and transfer the sliding puzzle logic into the main game. If I have enough time, I'll code the storytelling part – a feature similar to the mini-game but just a “slideshow” telling the story.
Thanks for reading!!
Week 7 Update
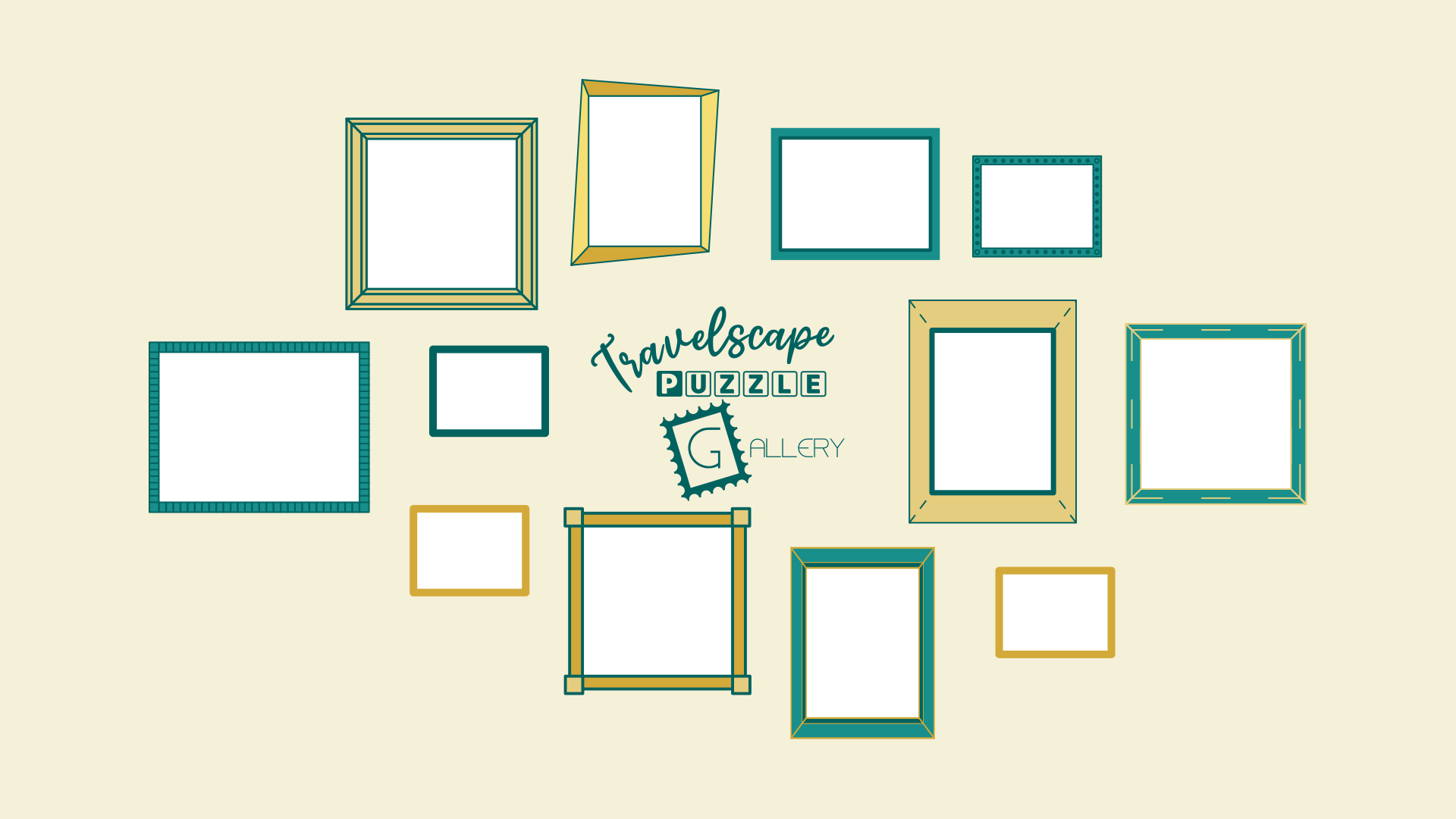
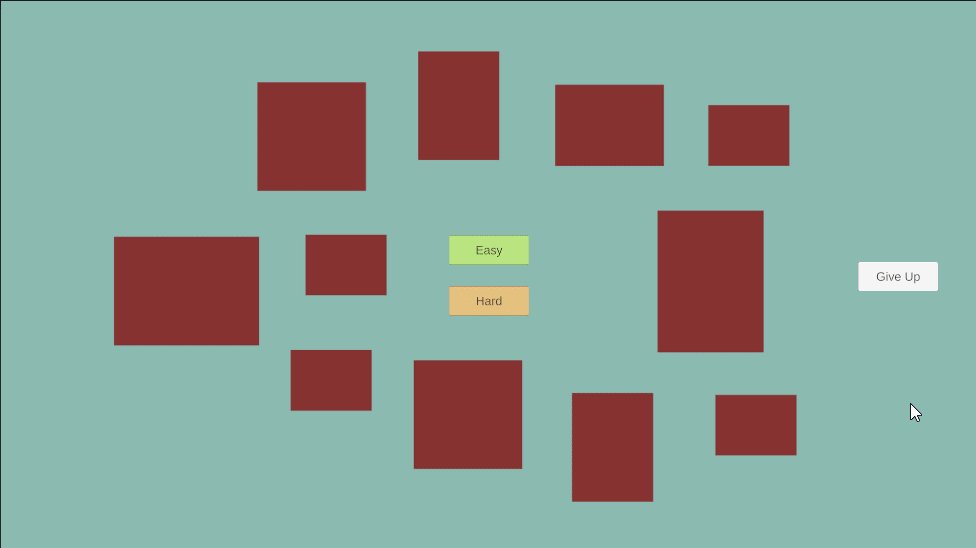
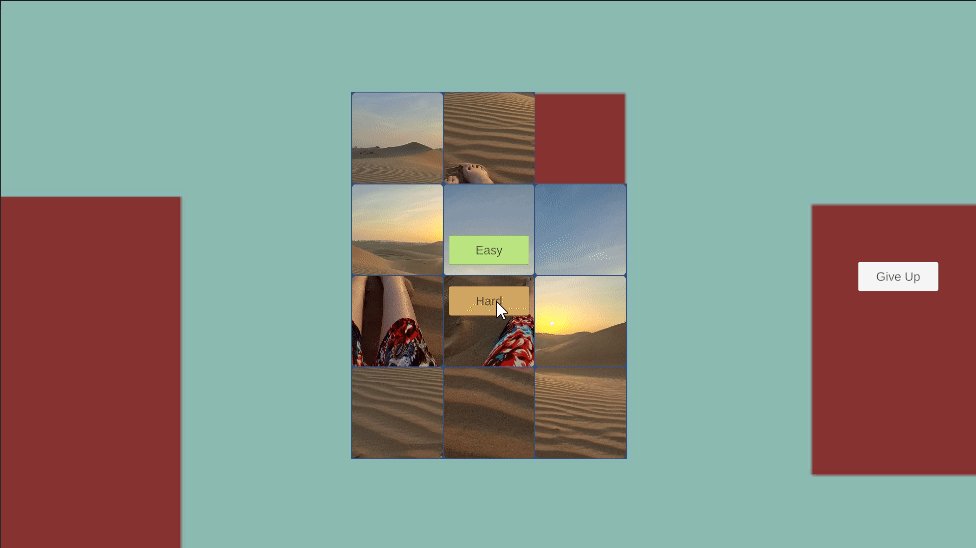
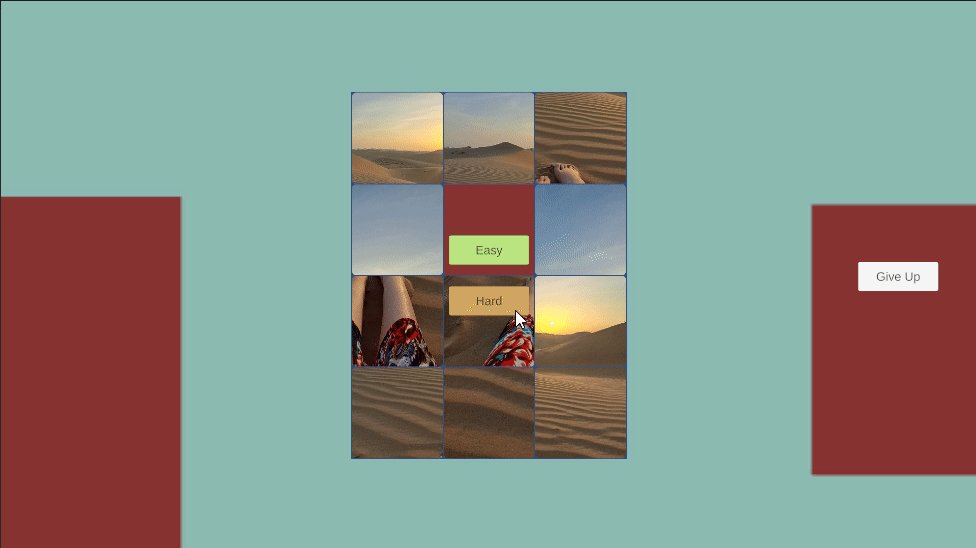
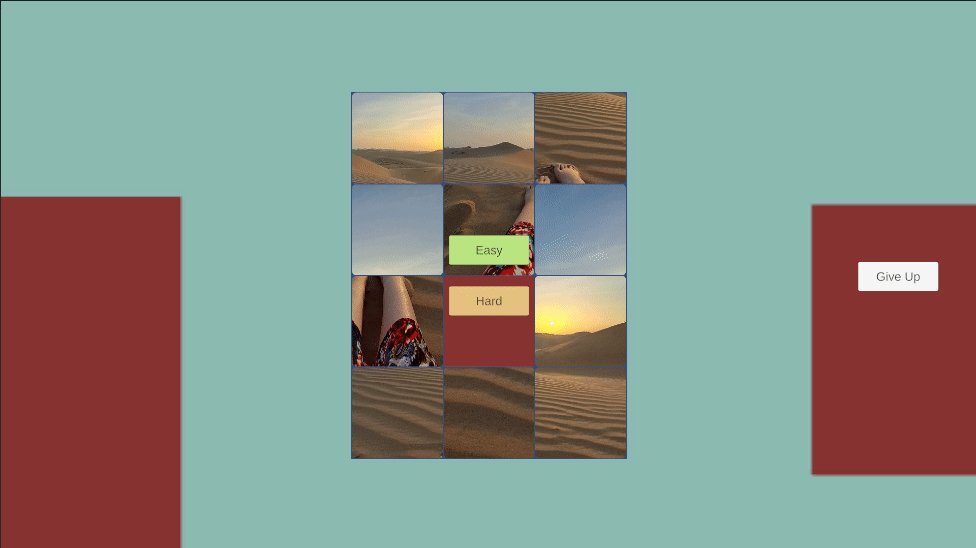
This week has been incredibly educational. I finished and published my exercise game, Travelscape Puzzle Gallery. It’s just 12 photo puzzles, but I learned a lot in the process.

I did all the graphic design for it, so I picked up more Inkscape skills, such as bending text and working with shapes more efficiently while drawing frames. I experimented with color schemes, and the biggest takeaway from designing this game is that I need to find a good course on user interfaces and carefully design the UI for my main game.
I used some free sounds and learned about licensing. I couldn’t find a sound I liked for moving puzzle pieces, so I used my phone to record one and found online tools for cutting and editing sounds, like MP3Cut.net. I’m happy I did this because, for simple sounds, it might be faster to record them than browse the internet for the perfect one. I was surprised that sounds from a phone recorder can be good enough for my needs.
The most important part was my Unity development. I started with this example project and built on it. Here’s what I learned:
This last point is the biggest takeaway from Unity: I need to sit down and design my code architecture; otherwise, I will drown in spaghetti code. This is the hardest part, and I’m in the process of rethinking my initial idea for the main game loop logic.
Despite knowing my code isn’t perfect, I decided to make the repo public: GitHub - Travelscape Puzzle Gallery. Maybe I’ll get some advice on how to improve it in the future.
What a week!
Week 5 Update
This week, I didn't have enough time to focus much on the main project. However, I started building a small game featuring sliding puzzles. I plan to put it on itch.io as a separate project. I think it's a good exercise in putting together a complete game, including menus, sounds, and publishing. I hope to wrap this up within the week. Little demo below. The game will involve players solving puzzles that are images on a wall of travel photos.
Stay tuned for next week’s update!
Week 4 Update
I’m grateful to my past self for deciding to have a Trello board for each week of the jam. I sat down today thinking I had accomplished very little, especially since I struggled with art in the latter half of the week. However, when I looked at my Trello, I realized I actually completed what I planned to. I finished the logic for hovering over rooms (though I still need to adjust the pivot point of the sprites) and moved errand triggers inside the rooms. Additionally, the close button logic is already in place.

I also have a draft of the main game loop logic on my blackboard, and I will focus on coding this next. I plan to measure in-game time by the number of tasks completed, change the rooms' appearance accordingly, and spawn new tasks.
The second coding challenge this week will be creating the first mini-game. It won't be anything innovative, as it will be based on the 15 puzzle but with an image. This will give me the opportunity to tell a story through the pictures.
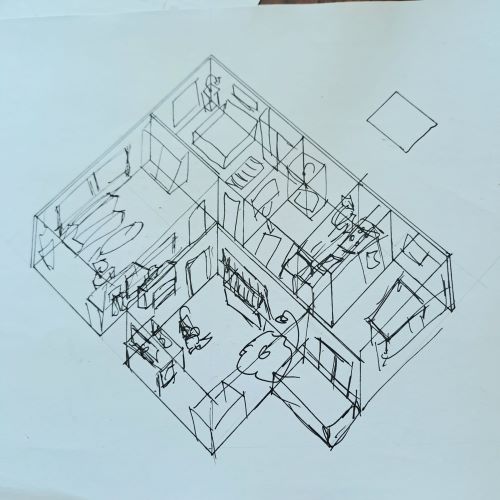
As for art, I created a sketch of the apartment rooms on paper (I’m not satisfied with the proportions of the current sprites).

I gathered tons of reference images and made some decisions on style: I won't use outlines, I’ll keep my color palette small, and I’ll avoid using gradients much. Unfortunately, I made zero progress on character design. :( I decided to take a break and focus on completing an entire Inkscape course next week.
Next update on Sunday! I can not wait as in July I'm starting a long leave at my job and I can shift all my focus to this project.
Week 3 Update
This week, I managed to achieve all my goals, which makes me very happy. The hardest part was learning Unity. Before starting this project, I only knew a bit about navigating the graphical interface, creating sprites, and some basic scripting, such as creating serialized fields and swapping object sprites.
Here are the challenges I worked on this week, from hardest to easiest:
Here's a little demo gif below.

My Unity challenges for next week are:
I also spent some time learning Inkscape. I found a cool method for learning:
This week, I learned how to create complex shapes from simple ones by cutting and editing paths. To sum up all I have learned, I drew my favorite stim toy. Maybe it will be in the game, maybe not; I’m still trying to figure out the art style for my game.

Stay tuned for next week’s update!
Week 2 Update
I now have a much clearer vision of the game mechanics. The main screen/board will have two states/views. Items will be placed on this scene, and when a player clicks on an item, a mini-game or short animation will open. Completing one mini-game will unlock new mini-games, with the flow of available games a story will be told.
Here’s what I focused on this week:


For next week, my goals are to:
I look forward to sharing more updates next Sunday!
I decided on a community post. I will maybe create a devlog with the first release of the game. One that will be polished and will make a good overall impression. For now I will update here on sundays: https://itch.io/t/3813530/the-still-journey-safe-in-our-world-mental-health-game...
Hi, community!
I’m working on my second game while participating in the Save Our World Game Dev Championships. I’m competing in the solo 24+ category. I want to share my process for two reasons. First, rereading my posts from my previous project was very helpful in planning this much longer jam. I had forgotten some of the processes I used (it was almost a year ago), and those blog posts were my only surviving notes. Second, I hope to gain insights from the community that might help me with this project.
The game will be a cozy point-and-click story/puzzle inspired by my personal experiences. I started by choosing the tools I would use.
Managing work: I’m using Trello. I’ve built the main board for the project and plan to work in one-week sprints. I believe that setting a weekly goal to deliver some increment will keep me motivated and focused over the five-month period. I have a backlog, tasks for the current sprint, and will focus on grooming and planning on the weekends. I chose Trello because I have used it before and don’t want to invest time in learning new project management tools.
Game engine: I chose Unity because I want to learn it, most of my favorite games are made with it, and there will be master classes available. I plan to set it up with Visual Studio Code and Git.
Graphics: For my previous game, I used pixel art and Aseprite, which was very challenging and time-consuming. I decided not to use pixel art this time. Since I don’t have experience with other digital art techniques and programs, I did some research and decided to go with vector graphics. I chose Inkscape after watching some tutorials and trying to draw a simple sansevieria plant. I enjoyed the process. Here’s an example of an ugly paper draft and what I managed to draw in 30 minutes after watching just one beginner tutorial. I think I can manage.


UI and scene design, and assets management: I chose Figma, as I’m learning the basics for work.
I don’t yet have any ideas for the sound design. :)
My goal for this week is to create a title screen with a start button that takes the player to a screen with the first asset, which will be a gameplay area placeholder.
I hope to update this topic every Sunday!
I'm thinking about blogging about my progres to help me stay motivated. In my last jam I simply had a community topic labeled as devlog dedicated to my game. Is there any preferred way of blogging about the process of game development in this jam? I see that there are devlogs on itch but those look like something for projects that are in an advanced state of development and basically to inform players what was updated/added. I’m thinking about sharing my process from the start. Write about my ways of working, problems I face, drafts so I can capture my progress - so more like a diary not a log. Maybe someone has some advice on how to do it?
Hi! I like the idea so much <3 Maybe organizers can create a discord channel dedicated to the jam motivation?
This is my second jam and I worry about the art. I love pixel art but I'm not any good at it. Also I do not know anything about other digital art styles. But I want to do everything myself :D I'm doing this jam to remind myself that I can code just for fun as I think I might get work burnout soon (I'm a front-end developer). I also have this thing that I abandon projects often, and this jam is so long I worry about motivation too.
On the positive side I'm excited because only on the second day I have my game idea quite clear so I can start planning. I loooove planning. Also I'm looking forward to seeing other games.
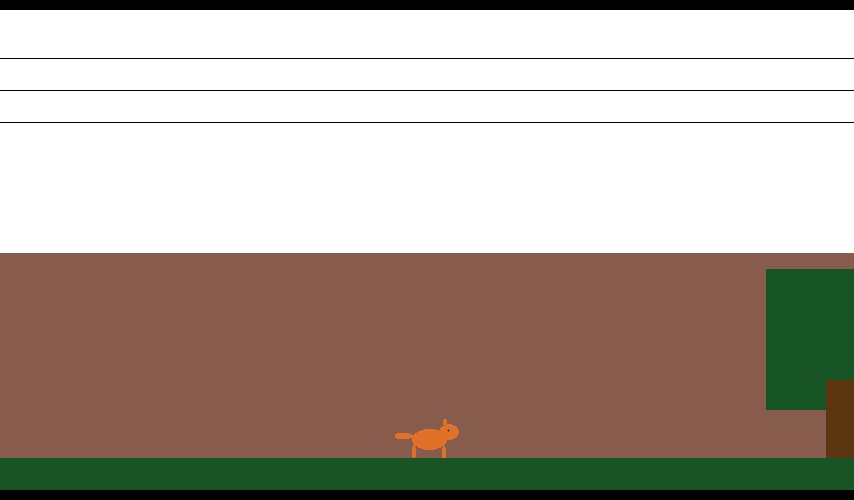
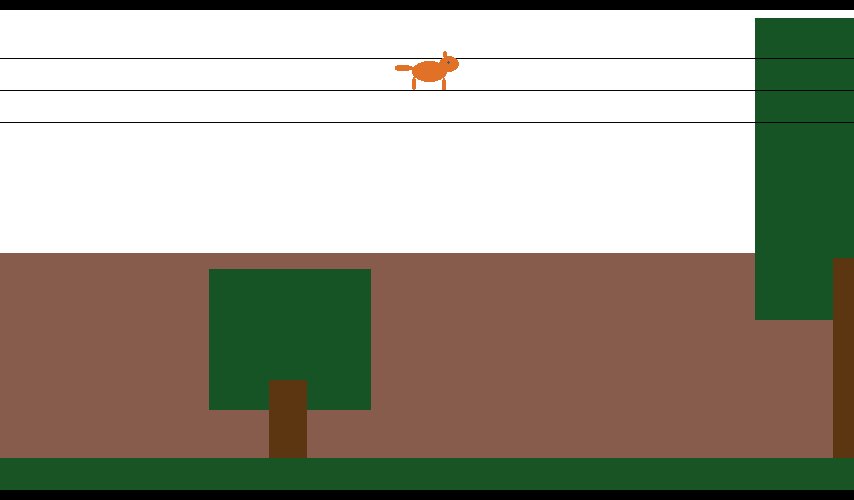
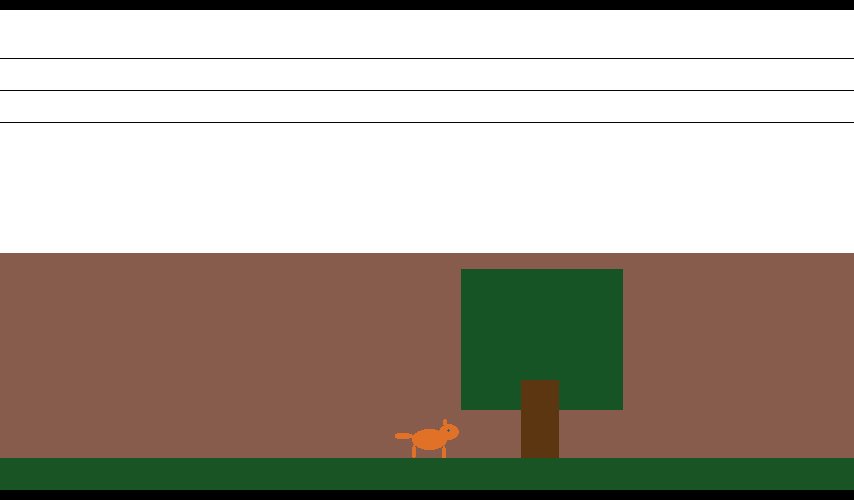
Game Title/URL: Scurry Scramble
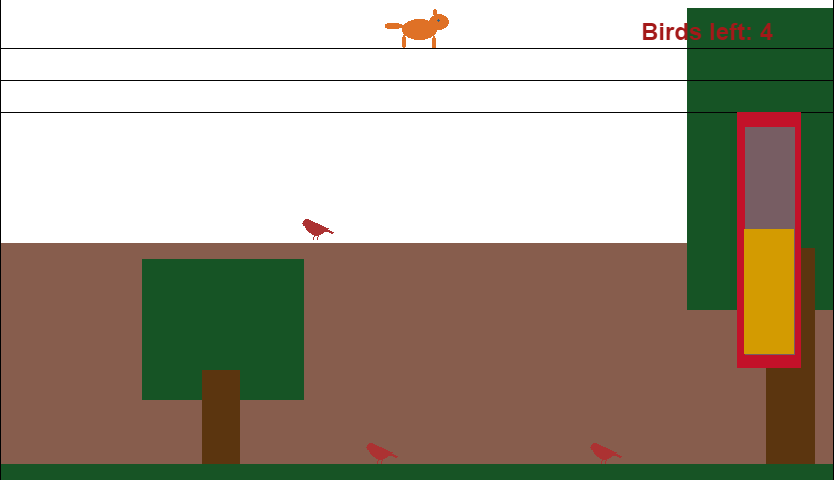
Pitch/Information: You play as a squirrel who wants to scare all birds to have all their food for itself. The more birds are present the more food they eat every 3s.
I'd like feedback on: If the game logic and UI are clear. I'm also wondering how important art is for this kind of game. I'm thinking about adding more diversity of objects you can jump on and different types of birds (for example craws that eat more and are more difficult to scare off) but I wonder if I should redesign art first.
Day 11 - today
Sorry for not updating. I struggled to find enough time to draw. But I did it! My art got simpler and simpler every day. I did not practice any pixel art techniques but at least I drew everyday. Lat two weeks I spend over 40h in aseprite. I'm already thinking of making a new edition of this game with better art.
Most important - I SUBMITED THE GAME! https://concreteberry.itch.io/scurry-scramble
This is the first time I finished a side project and I'm super happy.
This is how it looks:

It has 5 levels, I added music I found on freesound.org. It is a very small but complete thing :)
This was my first jam but for super not last.
If you have any questions about my process I will be happy to answer!
See You!
Day 10
Today I found a bug. I used the system event "every x second" to count the time to dispatch lowering the seed level action. I was not aware that is tied to game global time not layout/level time. As a result on level 2 the food was eaten just after the level started. To fix this I set a timer that counts that time on my seed object. And since I was changing things around the feeder and seed meter, I decided to do proper sprite. For the seeds, I used a background tile element from Construct that repeats one tile of background on an element of any size. This is how it looks:

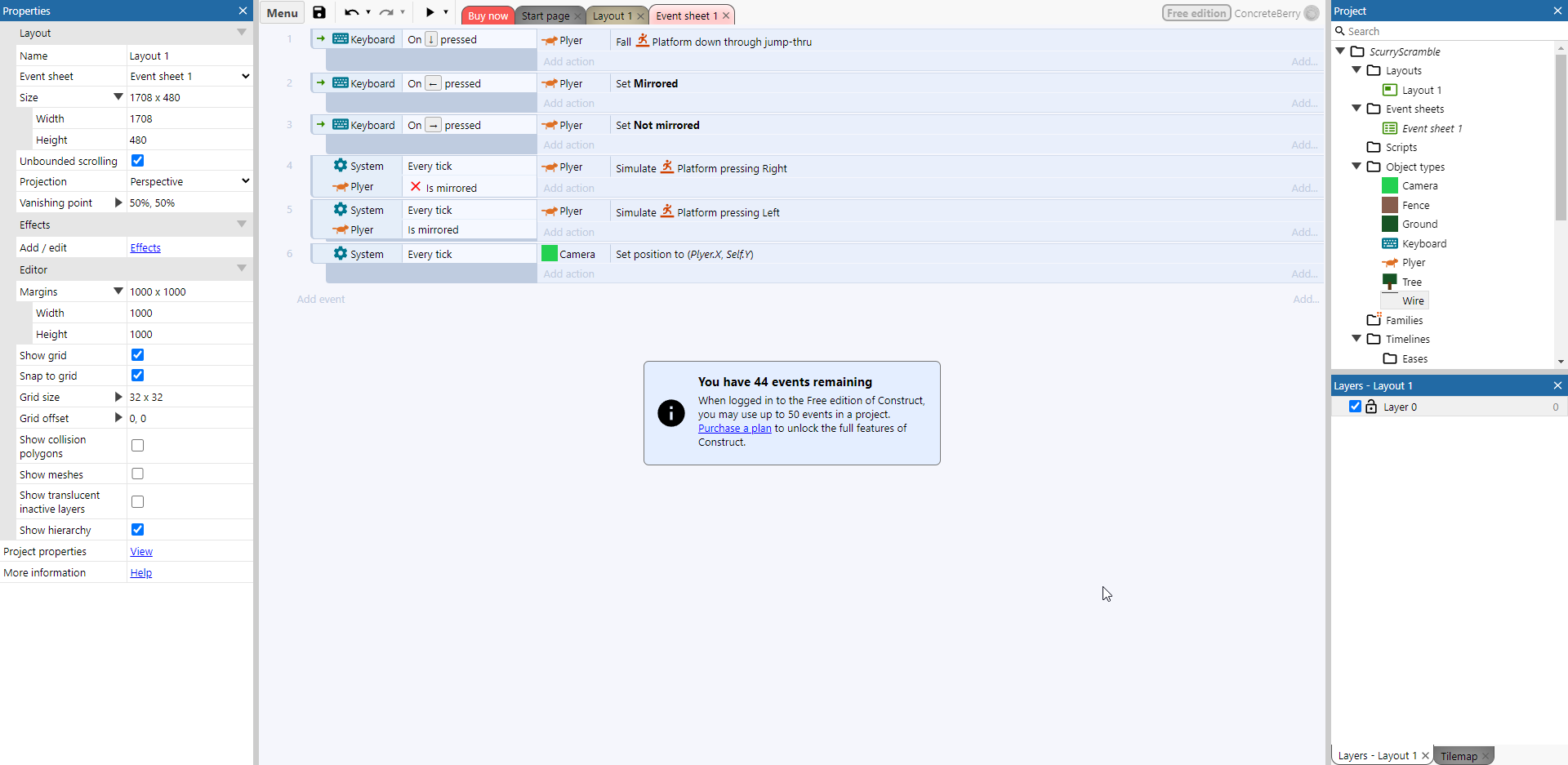
I have not done any serious programming for this game for now. I use almost only construct events and behaviors, and scripting in js only for level data. I'm a javascript (vue.js) developer 9-5, so it would almost as working if wrote game logic in js. Construct behaviors are awesome, just a few clicks and you have a fully functional player character. It has a downside that the free version is limited. For example, I have not found a way to add the same behaviors to more than one sprite type (in paid version this is done I think by grouping sprites in families). This is the reason I have just one type of bird. I'm thinking about looking for some walkaround in js thou.
I'm 100% sure I will use Construct in the future, mostly for prototyping, but it won't be my framework of choice. For real games, I would need a full edition and I find it too expensive for a product with such a small community. I mean there are tons of nice tutorials on youtube, but searching for answers for something more specific was hard. I would really recommend it as a game engine for someone who never wrote a game before.
Game Title/URL: Scurry Scramble https://concreteberry.itch.io/scurry-scramble?secret=FfC67BoWhYbKDtUpl0EQLq3cYuA
Pitch/Information: Super simple platformer. The player is a squirrel that is running around the yard scaring away birds so it can have all bird food for himself. Most of the sprites (except the player and the birds) are placeholders. I have devlog on the forum.
I'd like feedback on: Anything.
Day 9
Level designing :D
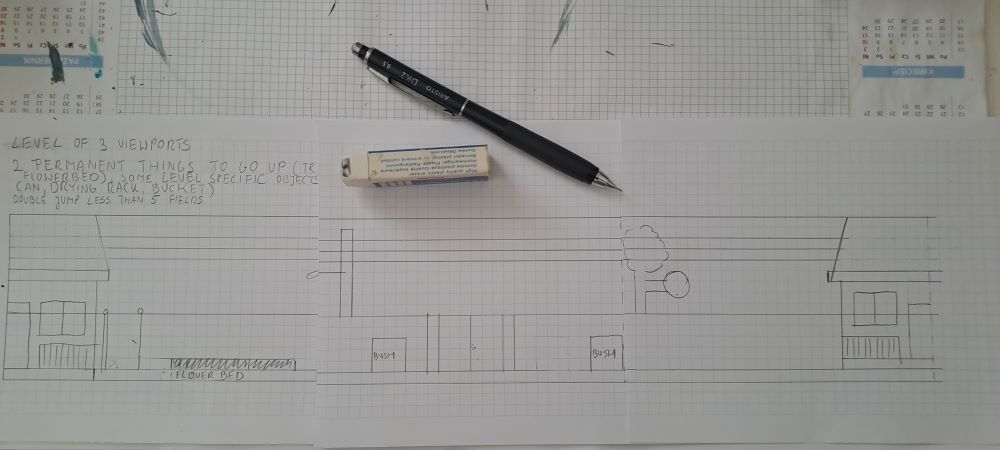
I decided that I will have the same backyard for every level but the birds will differ in number and placement. Each level will have some additional objects that will help move between the ground fence and the power wires (it won't be possible in one jump). I started with planning my yard on paper.

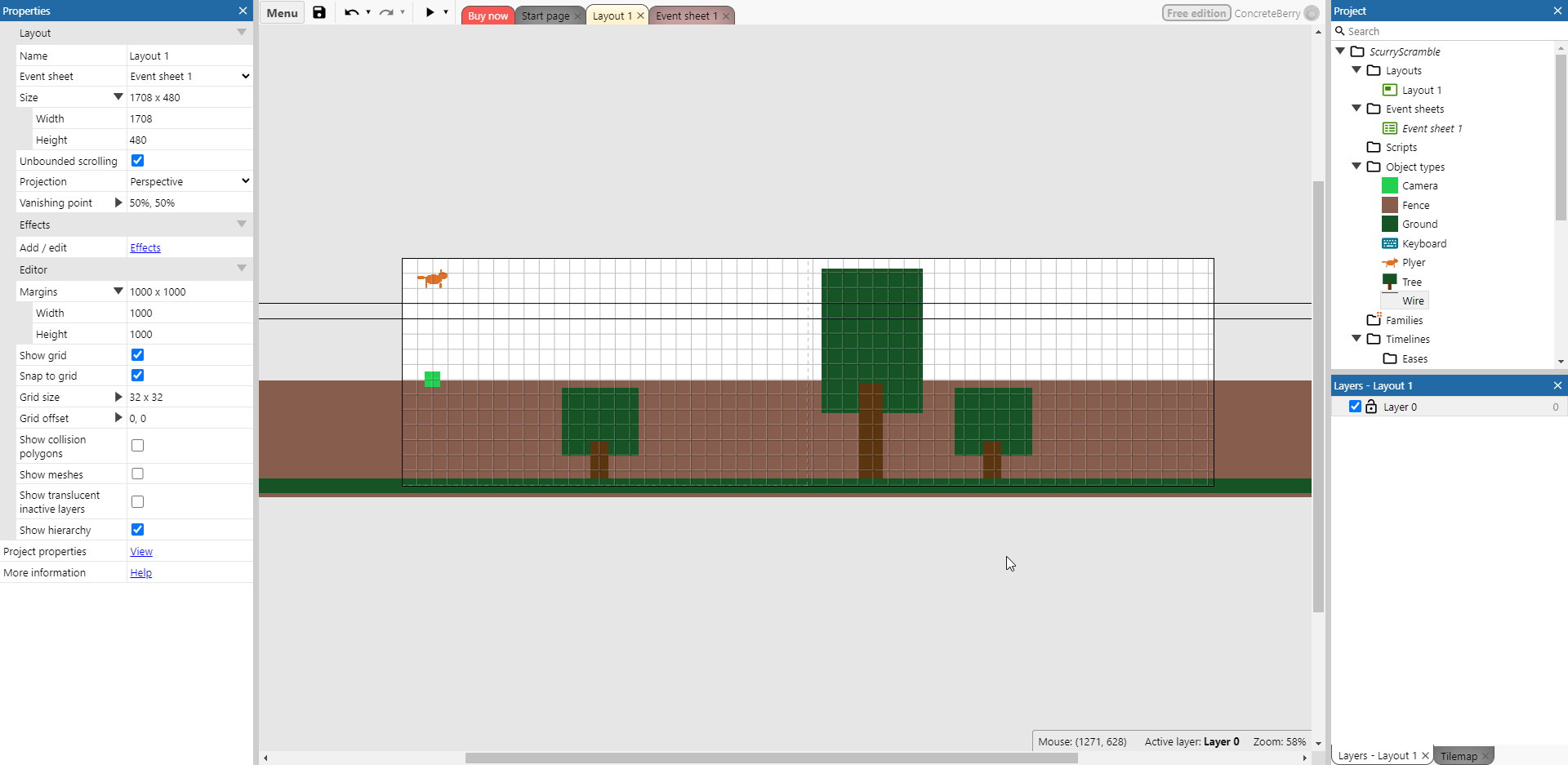
As the fence and the wires are repeatable I decided to learn how to use time maps.
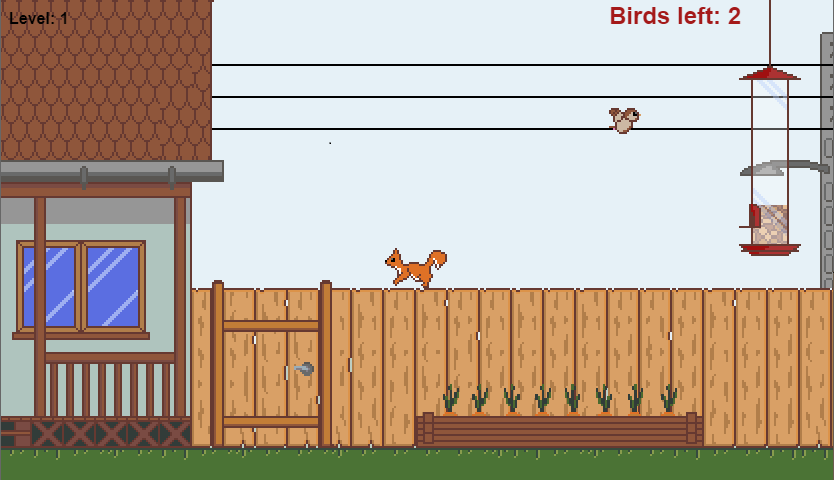
Started drawing the first screen in aseprite:

And then added fence elements to the tilemap.

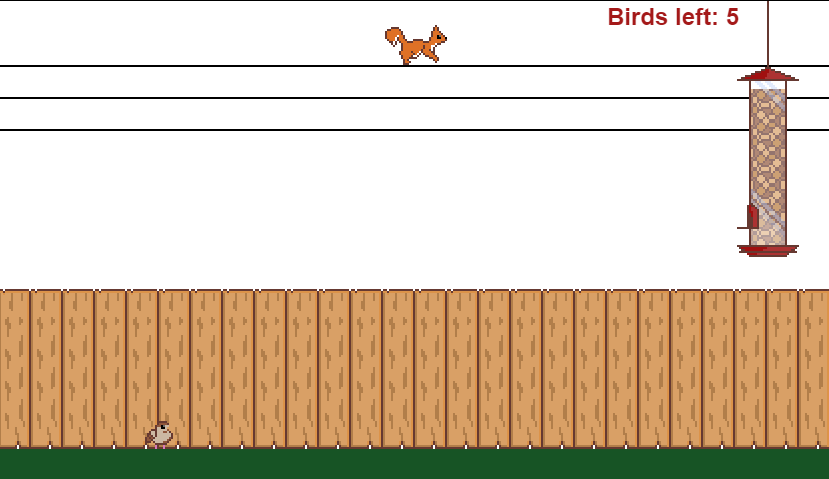
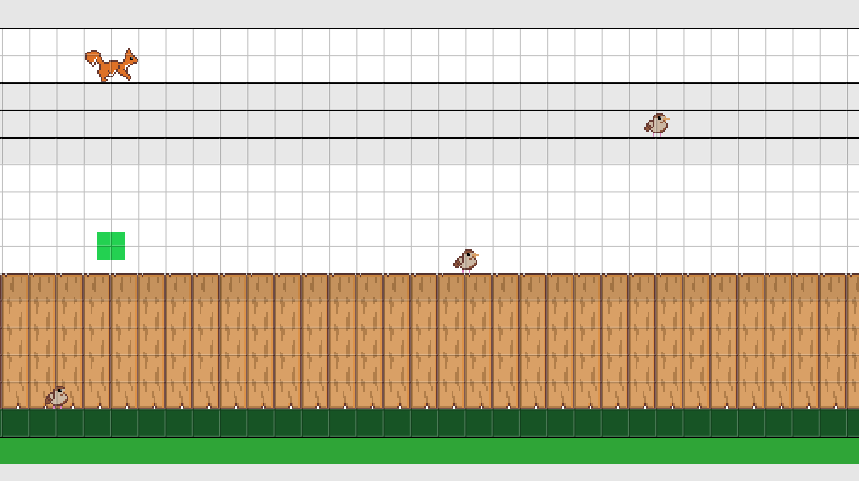
I cleaned up my scene and created a tilemap. I do not have any collisions on its elements - I decided I will put invisible jumpthru and solid sprites in places where it is needed. Also added green and blue placeholders for things I do not have designed yet. This is how my level looks in construct editor:

My list of things I need to draw is long:
I'm starting to feel time pressure :/
Day 6 and day 7
I took a little break on day 5 and spent most of the days 6 and 7 afternoons watching animation tutorials, looking for references, and trying to animate my sprites.
Day 8
Today I managed to finish all my animations and put them in the game.
I made a running amination for my squirrel  for fall and jump I just use one frame from run animation.
for fall and jump I just use one frame from run animation.
For a bird, I have 3 animations: idle, jump and fly. Idle and jump share 2 frames. 


I made my birds randomly hop around. How cute is that?!
As of now, I have all movement logic in place for both the player and the birds, so I can start designing levels, hurray :)
You can of course check out my progress on my game draft page: https://concreteberry.itch.io/scurry-scramble?secret=FfC67BoWhYbKDtUpl0EQLq3cYuA
Day 4
Today was all about struggling with art. I asked questions on Discord as I struggled to decide how big the pixels on my sprite should be.
I remake my sparrow in two different resolutions and tried to draw a squirrel - it is simple but before adding some shadows texture and shadows I want to check if I will be able to animate it so it could run.


Day 3
Today I finally sat down before aseprite to start thinking about the art I'm going to need for this game. I only know that I want something a bit cartoonish, for sure with an outline. For now, I have this sparrow  I think I need to start with some color palette to make my work easier I had a hard time picking up colors for this bird.
I think I need to start with some color palette to make my work easier I had a hard time picking up colors for this bird.
My plans for the next few days are to do all animations that are needed or at least mockups - squirrel running, jumping up jumping down, and maybe idle. Two birds jumping around animation and fly away animation for each. It is going to be a lot to learn as I never did animation before.
Day 2:
What I did today:

Day 1:
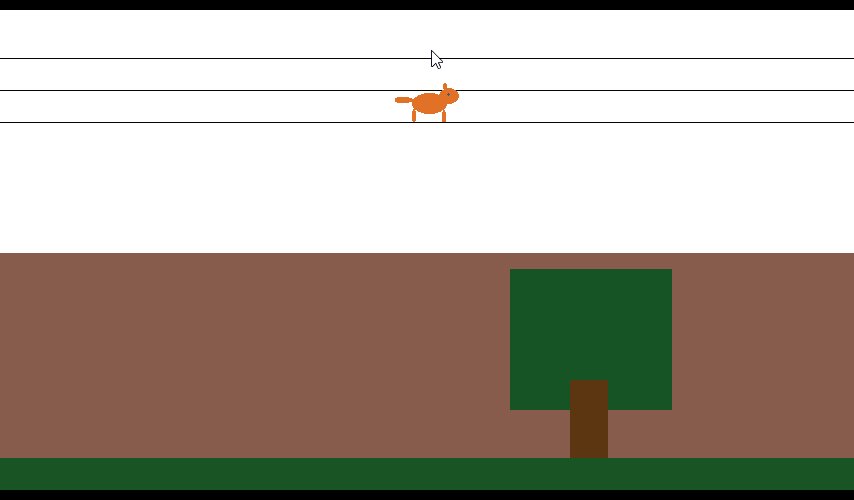
Today I managed to set up the scene and create some basic player behaviors, but I'm not convinced it will work well.
 I chose sizes in reference to that. I also painted this "masterpiece" of a squirrel
I chose sizes in reference to that. I also painted this "masterpiece" of a squirrel  , other things in the scene are just rectangles for now.
, other things in the scene are just rectangles for now.At this point, my work looks like this:



This all took quite a lot of docs reading. I'm also on 4th lesson of this A Beginner's Guide to Construct 3 - tutorial
Hi.
This is my first jam and I hope to create my first finished game. I want it to be super simple as I will work on the game after work, 2-3 hours a day. I have almost no experience in game dev and just started learning pixel art. I'm learning Unity and have a puzzle game in progress, but I got stuck on how many assets I need there. I participate in this jam with two goals:
Scurry Scramble will be a 2D platformer about a squirrel running around the backyard and startling birds so it can steal all the food from the birdfeeder.
I was brainstorming ideas for a game about birds that are sitting on wires - because all I can draw in pixel art is a bird and wires are just lines :D The jam theme - cycles - was super inspiring for me! I came up with the idea that I could make a level that goes around the fence of the yard and there are birds sitting around. The player is running around trying to scare off as many of them as fast as possible. And then I remembered a video from Mark Rober about squirrels in his yard and bam - the player will be a squirrel and seed and nuts will be the price :)
For my first day, I plan to do mockup sprites and decide on resolution and start setup in Construct. I also need to watch some tutorials on Construct as all I did this far was Construct guide tour.