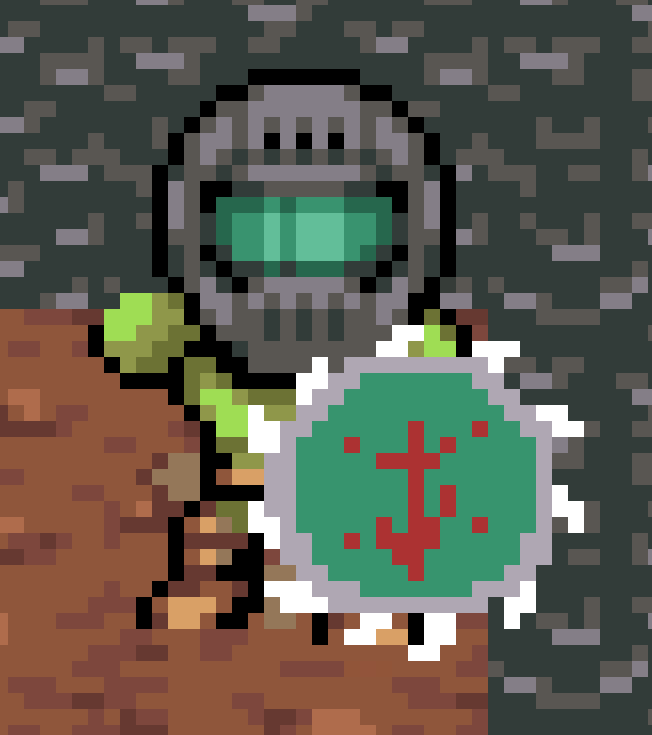
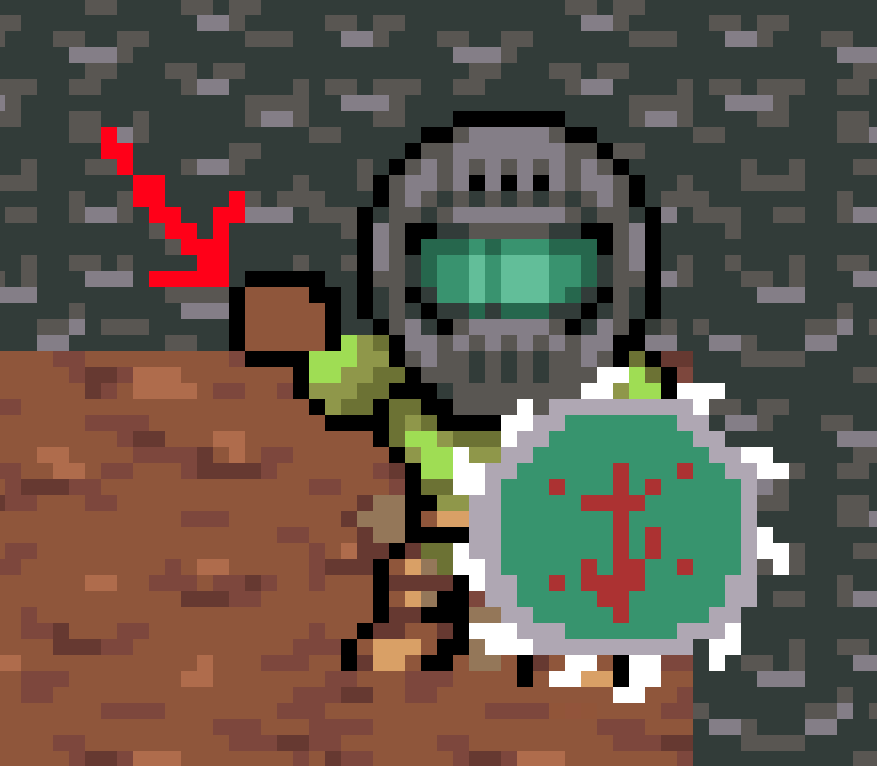
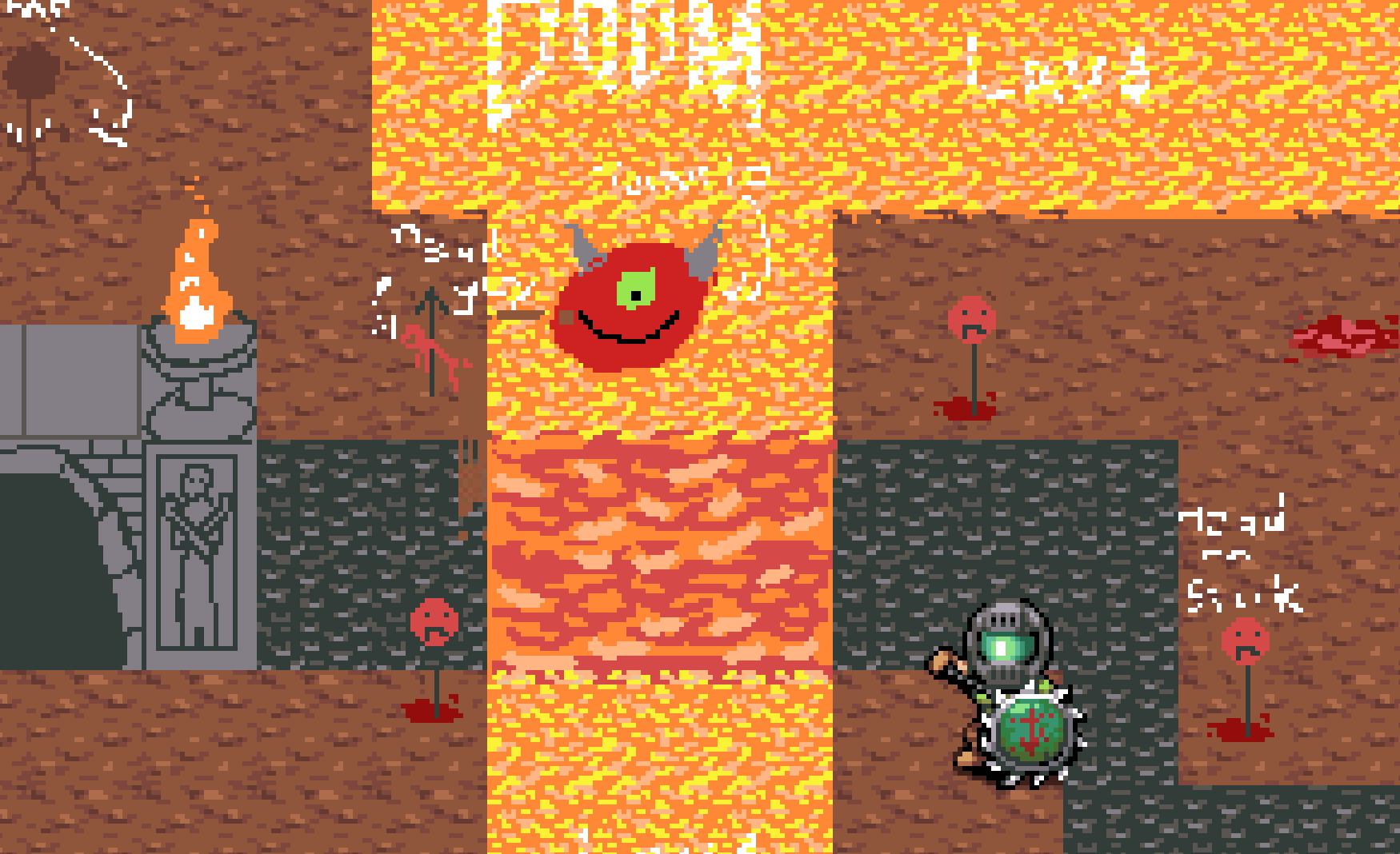
Hey guys, I'm back with an exciting update! Today we have a pain elemental! This guy!

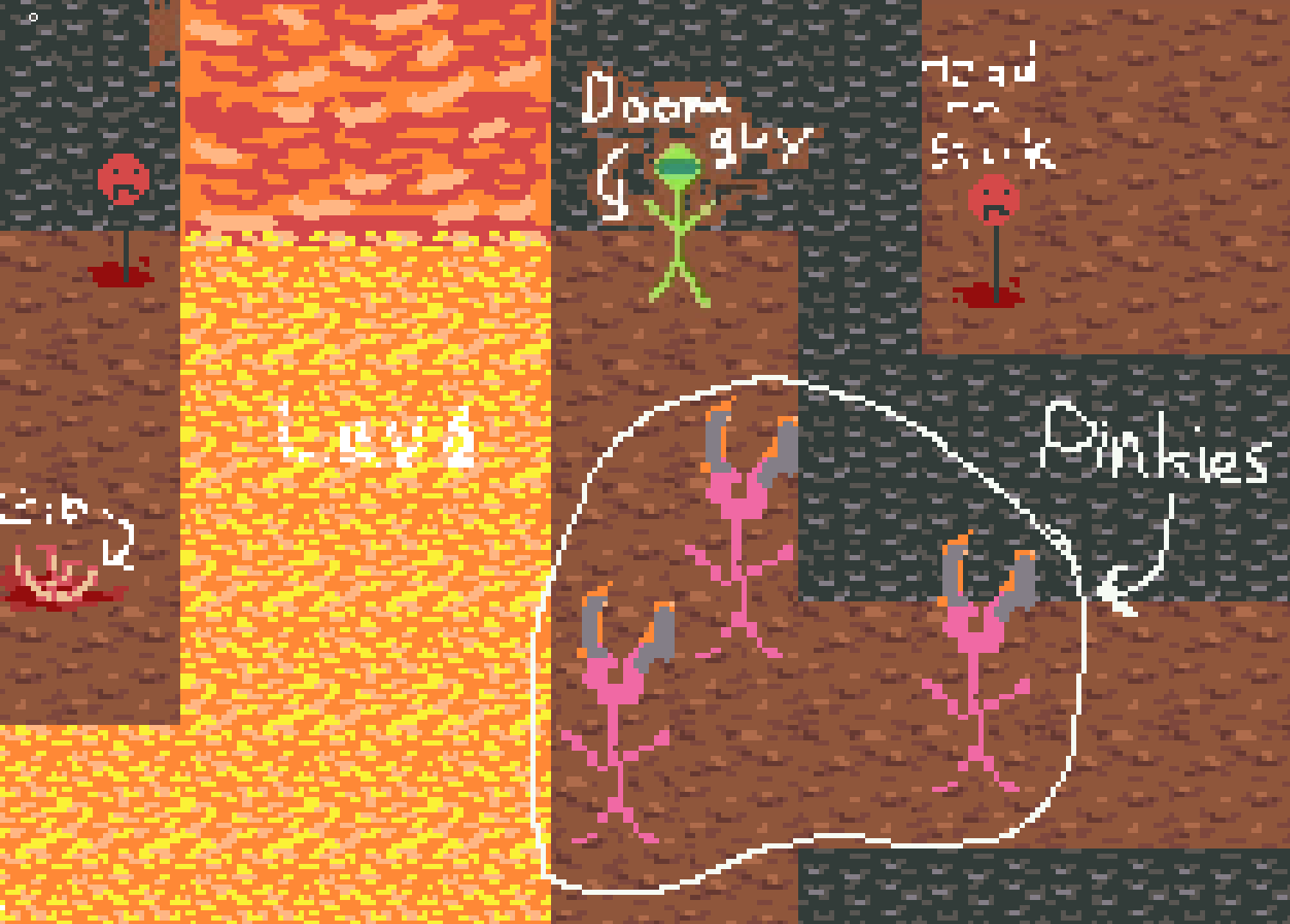
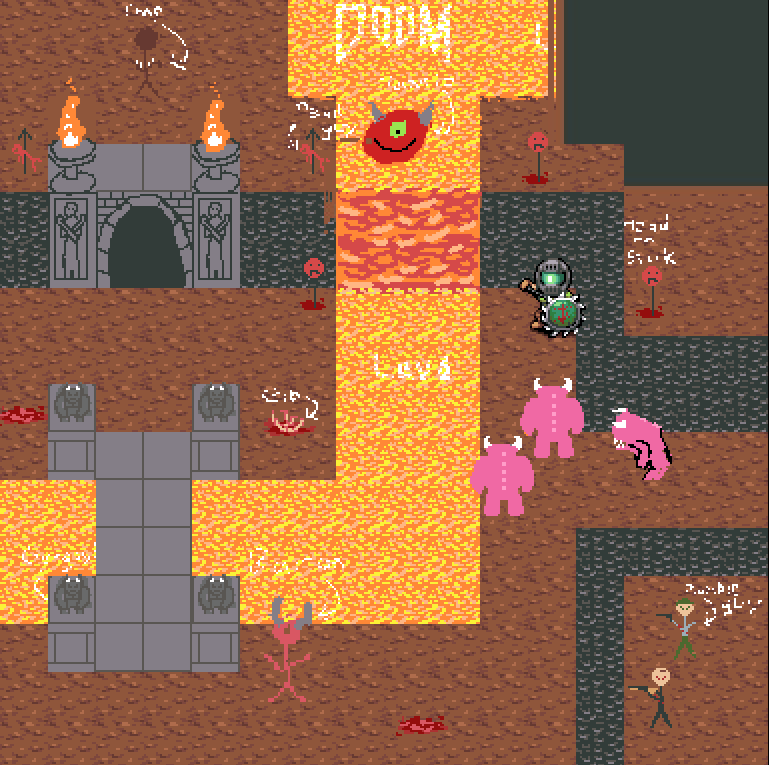
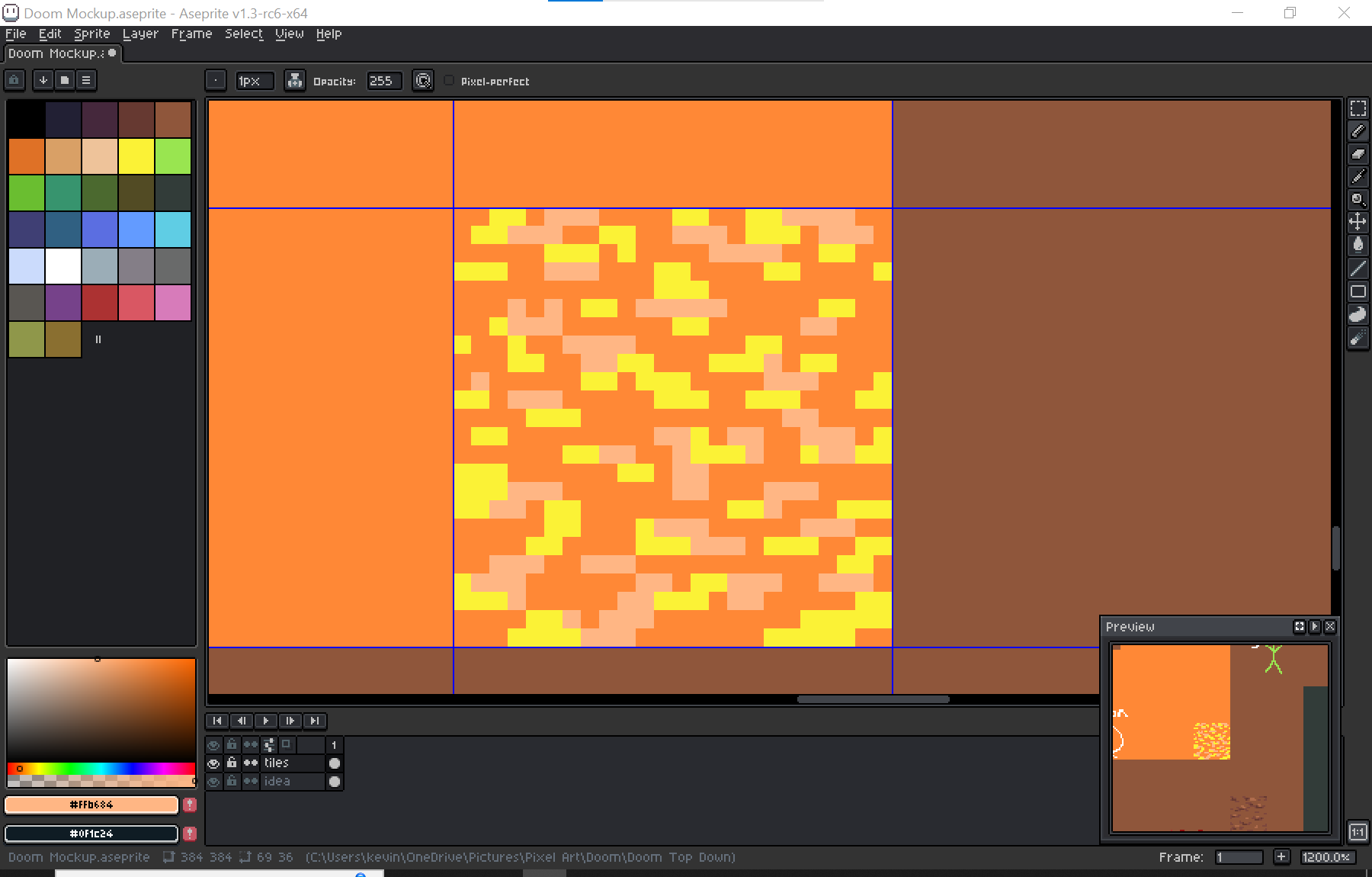
Originally we had a cacodemon up here above the lavafall.

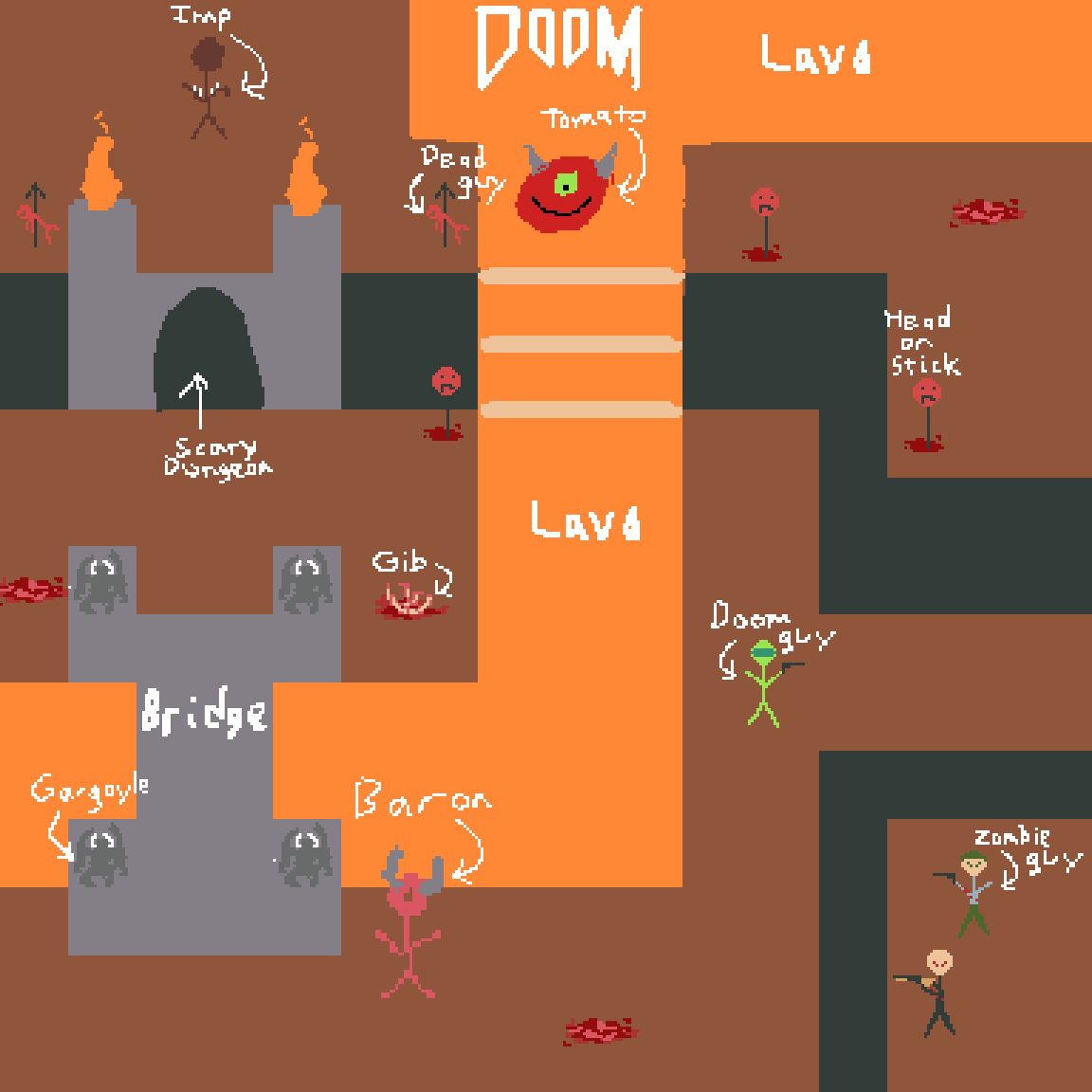
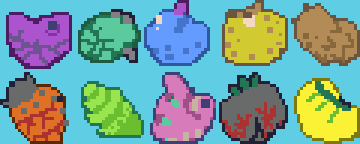
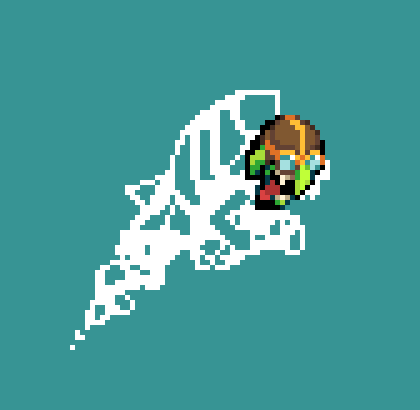
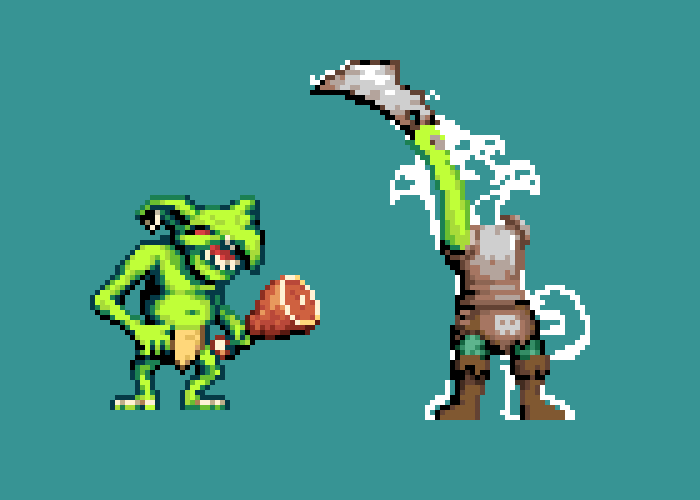
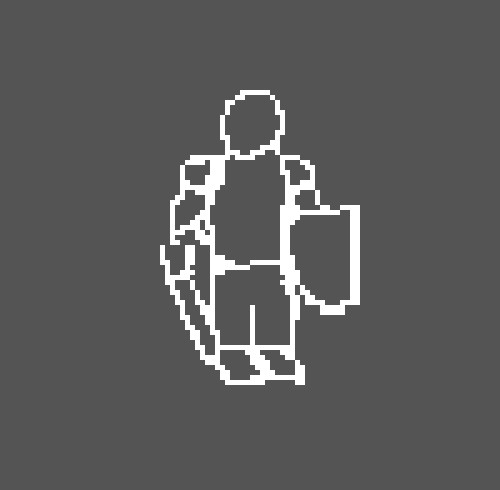
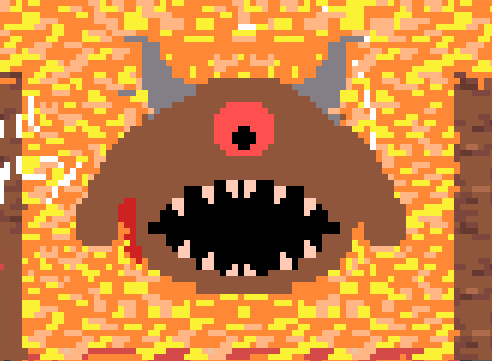
Unfortunately I have scrapped him for now, but I replaced him with a pain elemental which I think turned out very nice, and I plan to have some "lost souls" which are the fiery flying skulls that attack the player and can also be summoned by pain elementals! So what was the process this time? Well, I just sketched him out like so first.

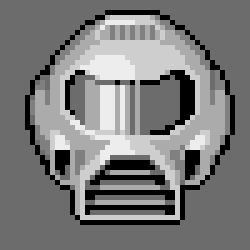
SUPER basic. Then I took it a step further. Notice the fiery gaze here in his eye and horns coming forth instead of upward.

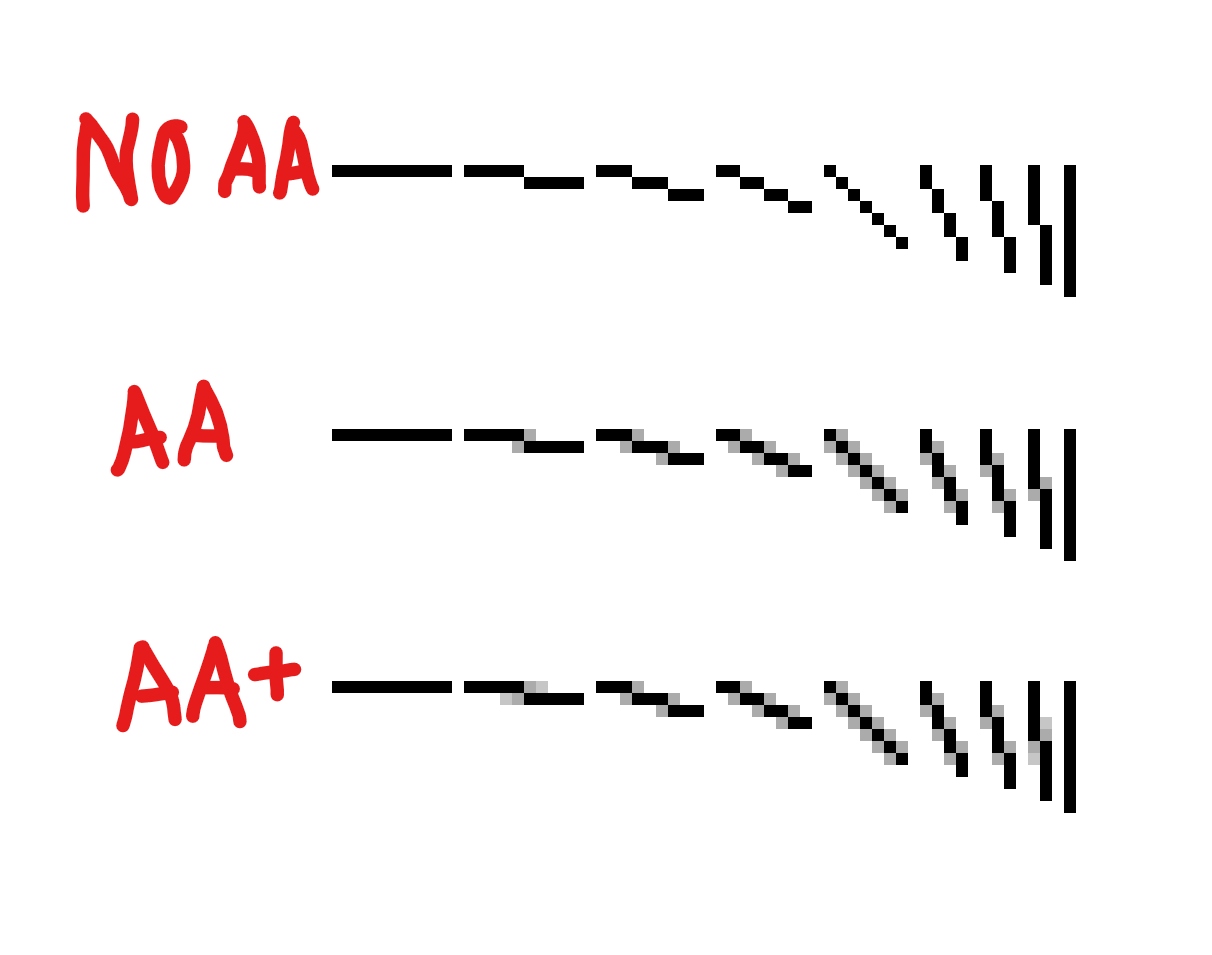
He has the ability to summon flaming skull enemies from his mouth, and so his mouth has a fiery glow to it as well. The furthest out is darker red, but as the glow transitions deeper into his mouth, it becomes becomes brighter and transitions to orange, yellow, then white. So the color ramp goes red->orange->yellow->white.

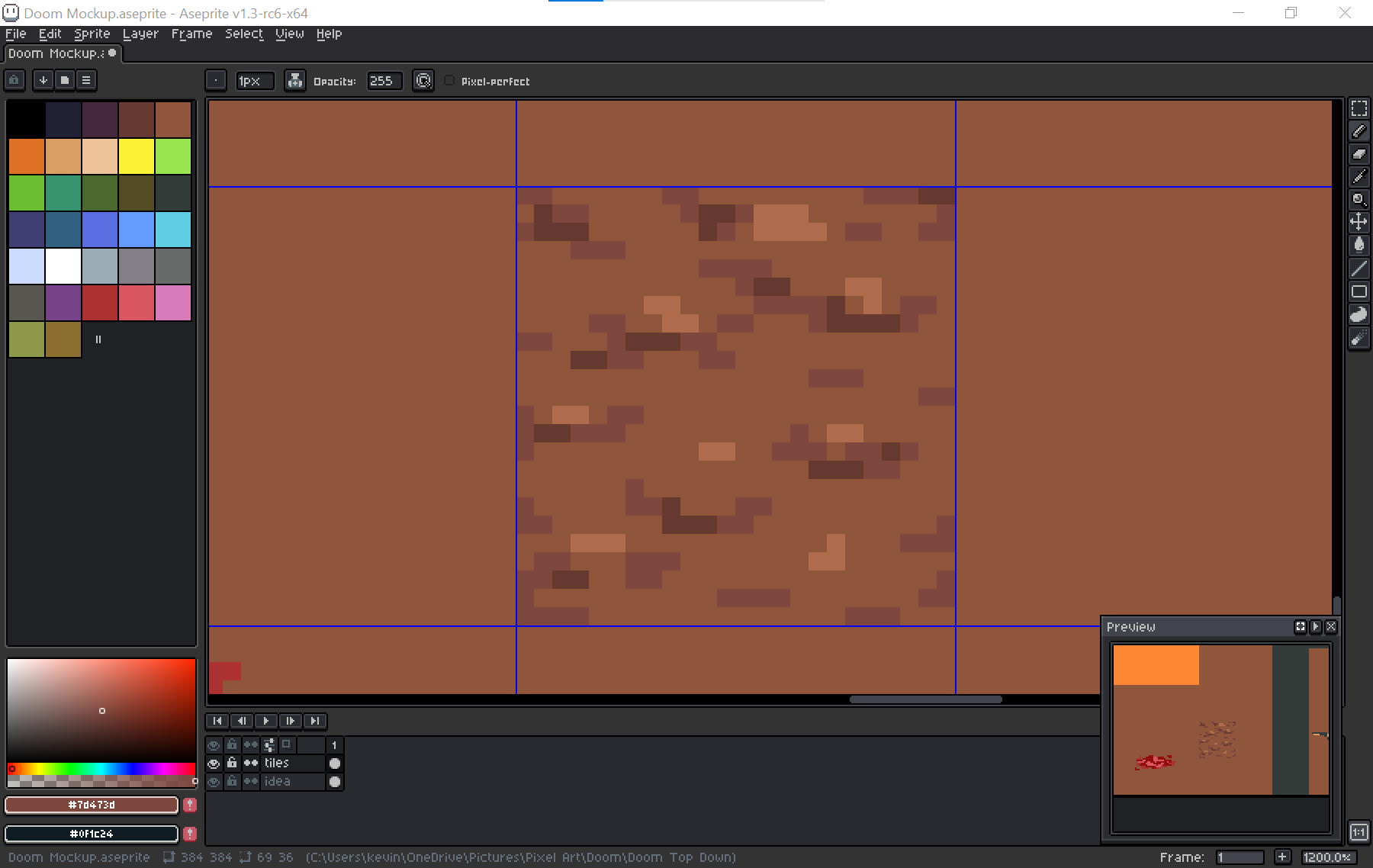
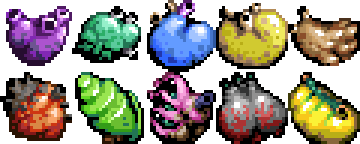
Alright then we can do a rough pass on the shading. I basically just shade him from above, but notice the rim light beneath him coming from the lava.

If light comes from above, then there would be some shadow coming onto the lava, but since lava is pretty bright itself, we don't want to make it too dark.

The shadow also helps his sprite pop out a little more, but we still need to give him a noticeable outline, so let's do that now.

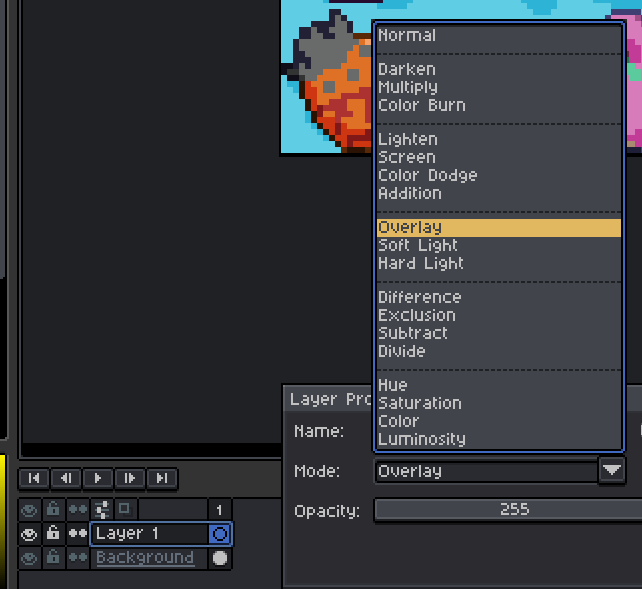
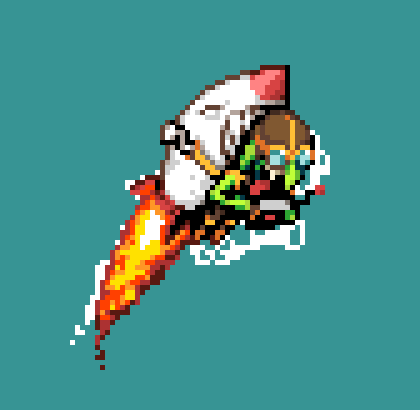
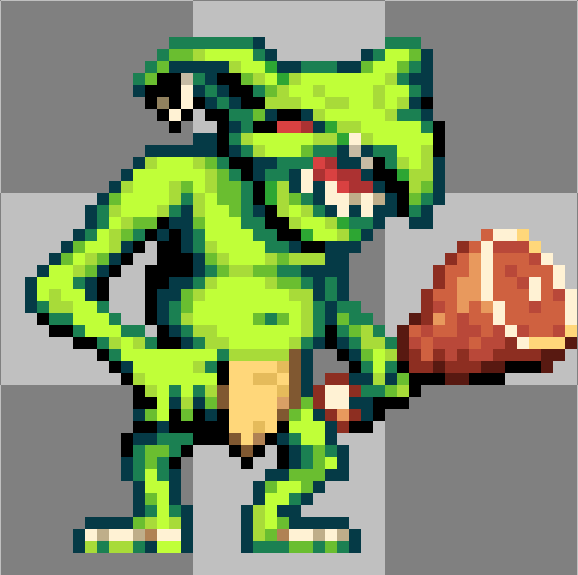
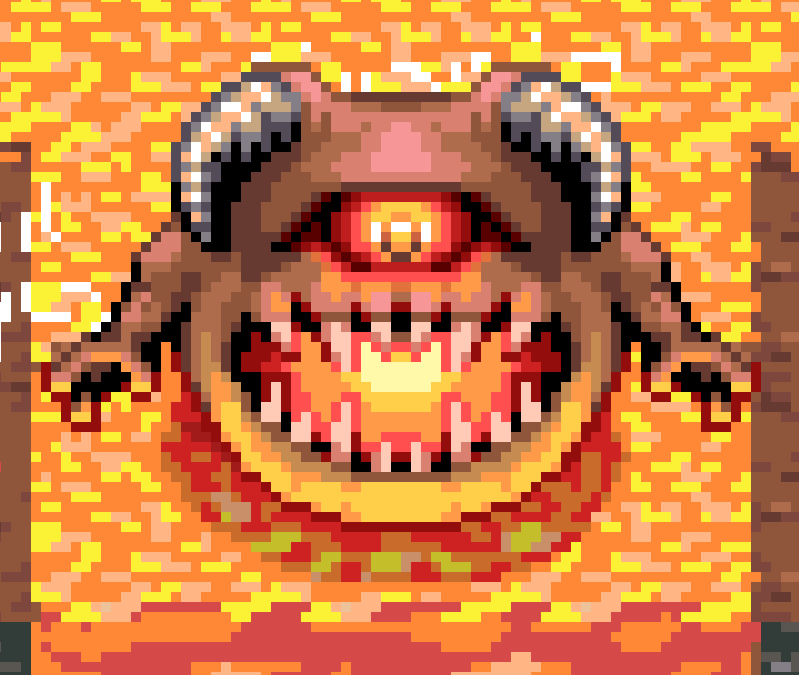
Ok and then I polish his sprite, BUT I included lava oozing from his mouth AFTER this first pass. It's too much thinking to do it all at once, so I do this simpler pass first. Notice that I use more colors here. More colors help improve the shading here. I made the outlines and shadows darker (including the lava shadow too) because I need his sprite to pop out enough against the lava background so you can see "Oh! This is a pain elemental here floating above the lava!". It's also good to practice some hue-shifting with the color sliders. He's generally brown, but you can lean towards hellish red, orange, or yellow colors too. The rim light from the lava onto his chin is brighter now to further help with the contrast against the lava shadow below. Lastly, a subtle detail, his eye now casts a radiant glow onto his skin just a little in front of the eye, but it's very short range. Polishing always takes a while, so be patient with it as it involves trial and error usually.

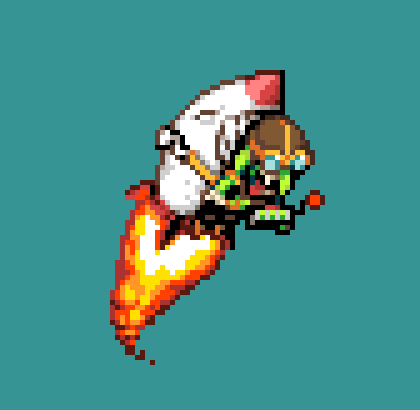
From here, we can add the oozing magma coming out of his mouth more easily, probably on a new layer so we don't mess up the sprite we already have. You may want to search up Venom from Spiderman because he's a character that has a lot of drooly spit like this. I also included some ripples in the lava below.

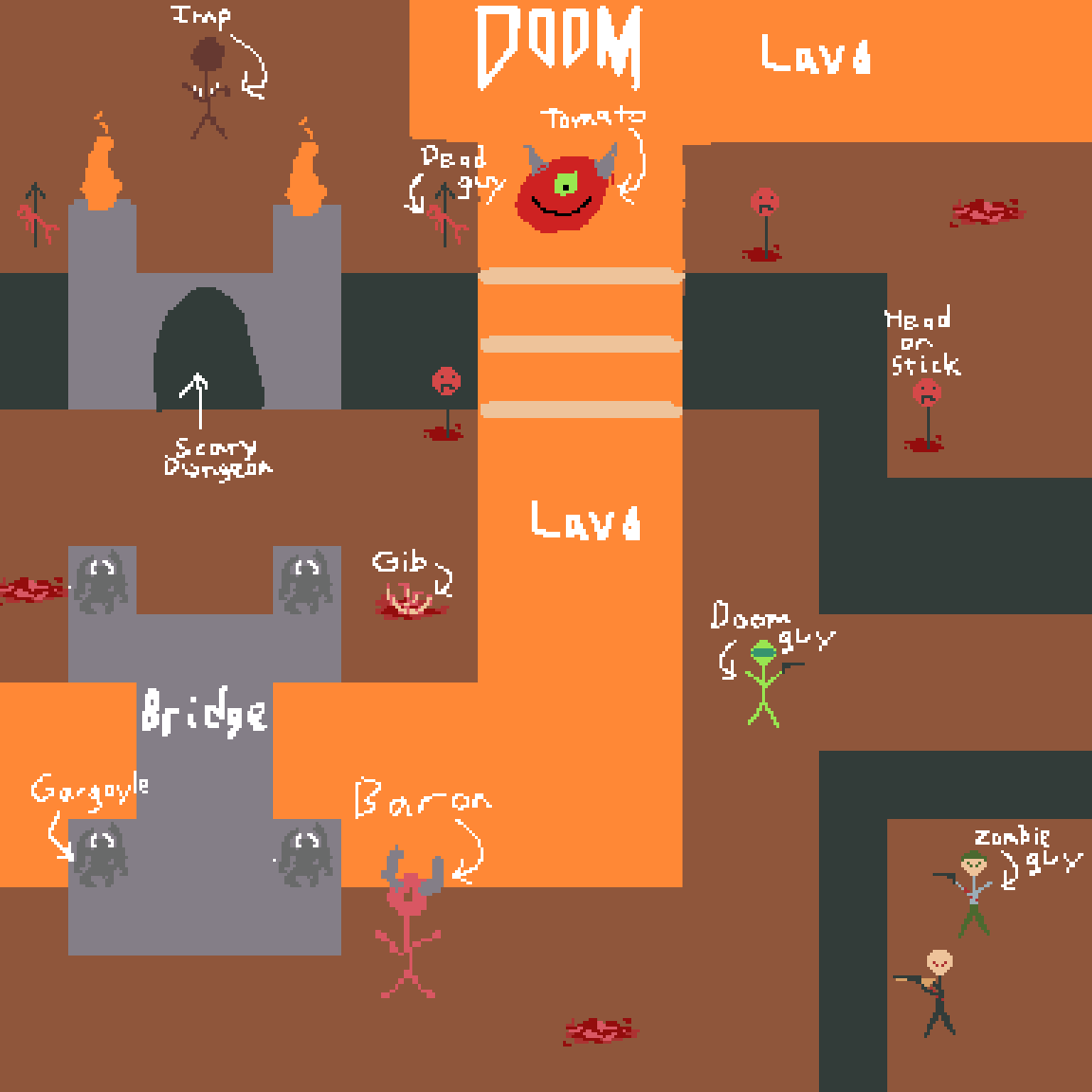
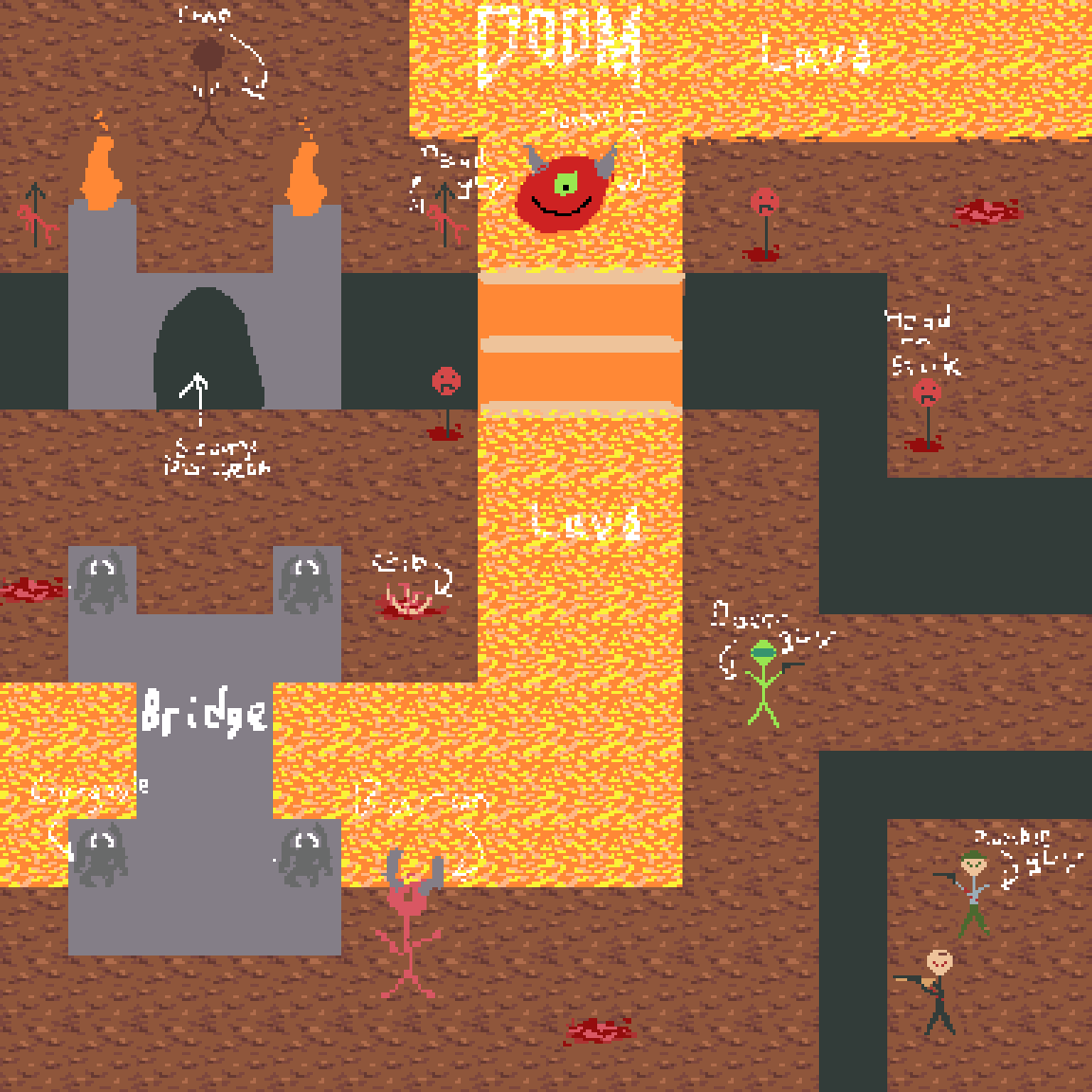
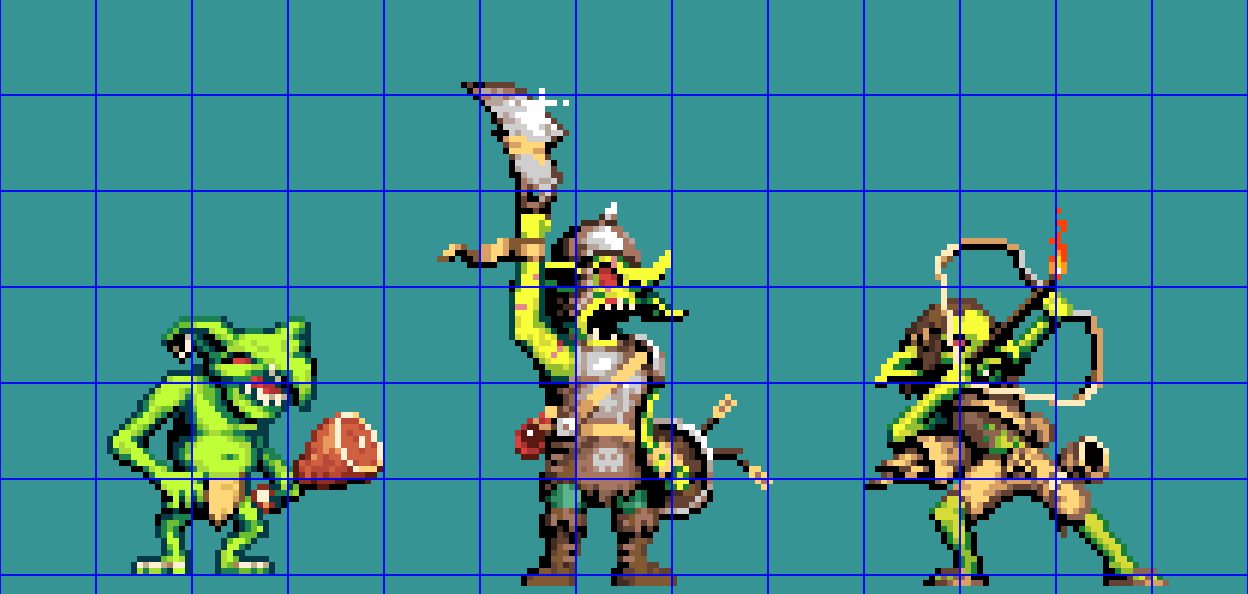
And this is what we have so far for the scene.

Ok thanks for tuning into this one. Stay tuned for the next part!