investus.itch.io
Creator of
Recent community posts
lot of games have been played without errors of yours, you can detail the situation when it happens to reconstruct, we played by 1 and 2 players 3 rounds and it have been worked without any problem, with only one exception that some players asked to make is a bit easy and colliders are unusal big that have to set back on next patch, where at the 3 frogs only, that it runs also smoth, again.
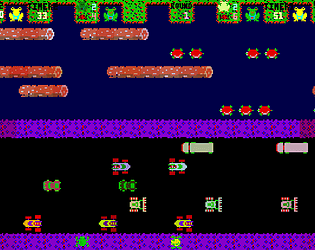
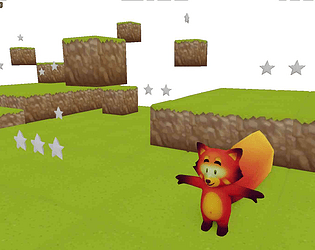
player 3rd controller can run with standard controls 5 stars on that and lot of coffee spins 5 stars on theme, you can explain fly/why are weapons big on rate, too at: https://investus.itch.io/froggerslocalmultiplayersfangame
Thanks for webgl playing: https://investus.itch.io/froggerslocalmultiplayersfangame
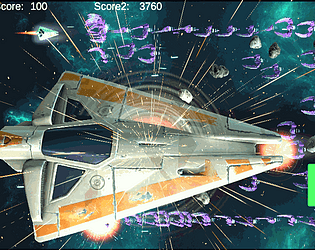
on your game, controls did not go up or down or no fuel stays at shields, but yours got Rated 2 too :) audio 5 stars and theme boss spin 5 stars.
House and DogHouse are already Free in 3d (from old woods and stairs) :
https://naivegoblin.itch.io/prototype-buildings
here was the progress https://naivegoblin.itch.io/prototype-buildings/devlog
follow to get more 3d models in your itch-feed
done, 5stars at boss and red enemies but also if boss jumps over player than it slows down b/w till it breaks 5 stars on controls, if you can than set difficulty to value, for visual use for blue a texture, if undersand you than it could shrink a little the turtle space, that would be a set inbetween, had it small and they players argue its to hard, actually it is large and easy, thanks both sides for participation.
play again with 2 players, loud challange to get the point, than maybe one can figure out to describe , that the woods on water are on spin, just stay there on Log with a frog, notice other say the cars are not driving but spinning around, galactic view of puzzle/s, try-ed your flys on hands game, could you find the theme than write it and thanks for playing.
Allow: .webm for animations, Yes? Like: .gif , info: https://en.wikipedia.org/wiki/WebM
and allow .webp .avif for images dev info: https://en.wikipedia.org/wiki/WebP
(short >256 color paletts/gradients, less jpg artifacts effects, smaller than png)
Use this C# code than you can speed it up with the Key: shift
using UnityEngine;
public class TimeControl : MonoBehaviour
{ private bool shiftBool=false;
private void Update()
{ // Check if the Shift key is pressed down
if (Input.GetKeyDown(KeyCode.LeftShift))
{// Set fixedDeltaTime to 4.0 when Shift is pressed
if(!shiftBool){ shiftBool=true; Time.fixedDeltaTime = 4.0f; }
}
if (Input.GetKeyUp(KeyCode.LeftShift)) // released, no shift
{// Reset fixedDeltaTime to 1.0 when Shift is released
if(shiftBool){ shiftBool=false; Time.fixedDeltaTime = 1.0f; }
} } }
once more to easy the gameplay ++, alternative to your thoughts ?/10
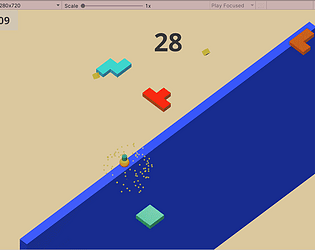
= if combine classic snake 2d with 3d crossy roads a swarm? (not ai/s/g costly remote controlled parametrics game show but a gameplay for 2 on keayboard)
=read a few in gamepage - comment if you have better description to it, to keep it easy not makeing it harder with faster birds, snake, butterfly, crocodiles. Simple for not hard core gammer the player 2.
-configuration menu was the idea to checkbox them and but again increase difficulty for player 2/?
through the lens of remote-controlled swarms, we can draw parallels in movement dynamics, obstacle interaction, and real-time decision-making, thereby providing insights into both individual behavior and collective systems. remote controller with a keyboard for 2 frogs is also a swarm, in long time view they hit the scores, a moving swarm for every goal and this game provide real-time decisions to avoid collisions, and frog swarm audio.
dont wait 4MB just play it , there are 9 slot to finish a round, and post you comments in gamepage https://investus.itch.io/froggerslocalmultiplayersfangame
on arcade this game was long played for over 3 hours a lot but post in game page if thera are comments or if you find in jam something to fix, a swarm by time if you see 9 slots , rounds https://investus.itch.io/froggerslocalmultiplayersfangame
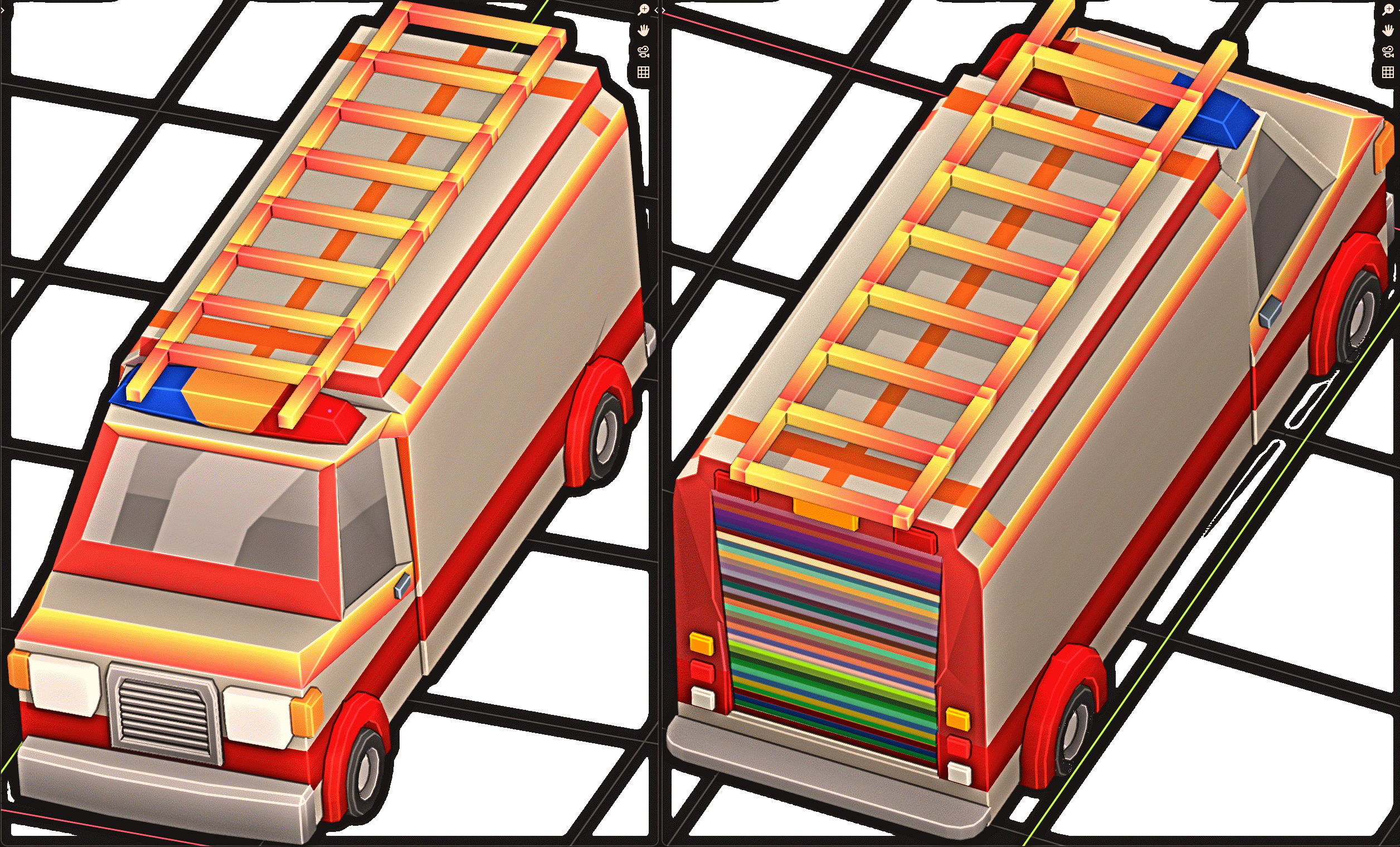
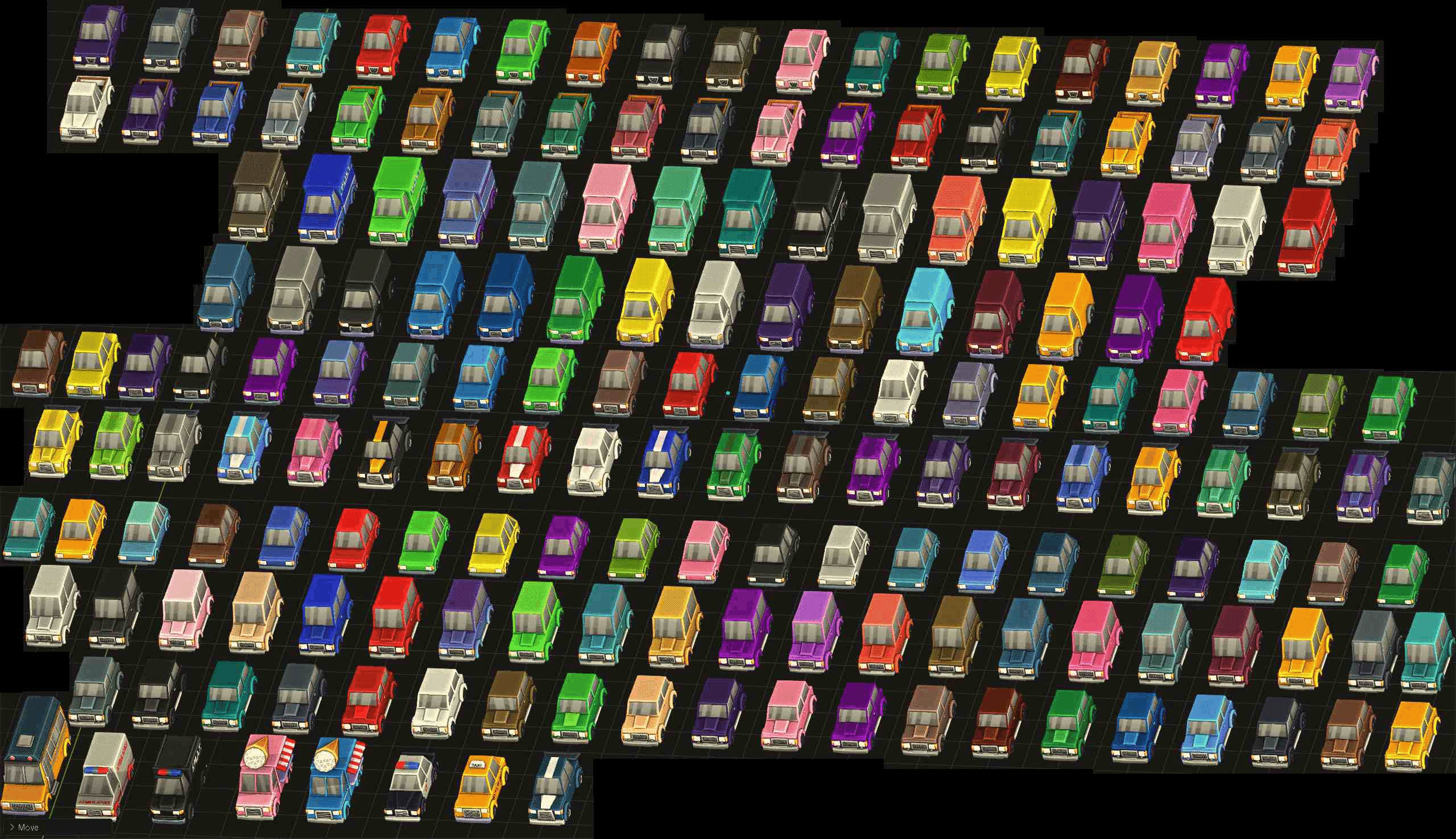
Blog was nice to see 3d Roatation, Progress videos, with FireTruck link  in any one of this cars downloads are Textures, for the FireTruck
in any one of this cars downloads are Textures, for the FireTruck
There is space for Campervan’s at https://rg-poly.itch.io/cartoon-car-megapack

yes, but you have to equal checks of our games and feedback, here is yours now: (if err use WebGL2? And give to the user a dialog with options, after all 5 minutes game play) Your have successfully completed {rounds} round/s of 5 minutes:
[Continue] {exit]
{[optional extension: or at start dropdown 3 or 5 minutes]}
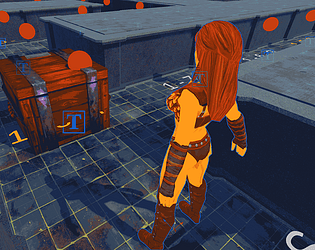
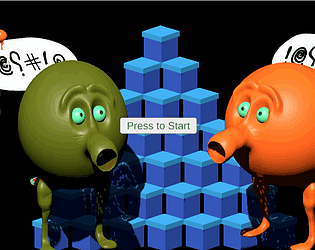
14MB Local-🛋️ Couch-Multiplayer: Free:WebGL2 Game for 2 or 1 Player/s, 2 is Red 🪄 Zombie Assistant, spawn your 🐕Dog🐑Sheep (and now with) 🐈⬛Cat
https://investus.itch.io/zombietoyscouchmultiplayers2 
passed the 5 minutes in a windows pc with Opera gx WebGL2(both have it); but at first one firefox did not run (yet default is webgpu:disabled) Firefox: panicked at C:\Users\Janne.cargo\registry\src\index.crates.io\bevy_render-0.14.0\src\lib.rs:293:42: Failed to create wgpu surface: CreateSurfaceError { inner: Hal(FailedToCreateSurfaceForAnyBackend({})) }
how can you help with upgrade the gameplay write in game page comments, already some have mention rpg elements, the game had with keyboard key 1 the animals like dogs and sheep, but very few could discover it in gameplay, collecable items, how say there. https://investus.itch.io/zombietoyscouchmultiplayers2
Dog and Sheep spawning duration? with 1 on keyboard, in game comments we can collect ideas for upgrade, we have another room get a machine gun and weaker items instead of unlimited, and items to fill the hp and mana rpg for magic, but than it have to be implementd in game or short/gdd, if you did not discover animals with 1 key, already, than the feature was not good enough gameplay discovery (keep no db/central storage)
we have lot of options: using RPG elements, complete with a medieval fantasy world . But there’s a twist: you’ll need to design your game in such a way that the 7 raw skills (strength, speed, agility, defense, attack, morale, and discipline) - directly influence gameplay. Your goal is to craft engaging mechanics where these stats dynamically change the experience, making the game easier or harder based on player choices. https://itch.io/jam/level-up-rpg-jam
you look at latest releases of game by the link, what is there updated +MB, right, or the first version? About the webgl2 game size over 20mb ? on character change and extending the room of the game, it gets double size yes, but than the game goes about 20mb , is that to mutch in avg webgl2 or acceptable, what are other submit webgl game sizes im MB that are in jam
Answers and implementation/tech. for optional changes, goes here: Title: Zombie game is free here, opt 2nd player assistant, double room question The game is now about 4mb base of unity webgl and 8mb for the half room -additional room coould get it 20mb if it is major acceptable for webgl2 -what makes more sense to add a second room or double size than character style? -door between rooms, if than, to collect 8 pumpkins to get door open -instead pressing space to switch the weapon magic spells magic item -animal spell get zombies to following sheep, dogs (or get us a free cat 3d) ** -what could improve the game, do you have the ultimative ideas ? ** (but keep 2. player optional assistant zombie/all move on flat ground) (playable in webgl2 browser of current prototype, adjust there your notice:) https://investus.itch.io/zombietoyscouchmultiplayers2




































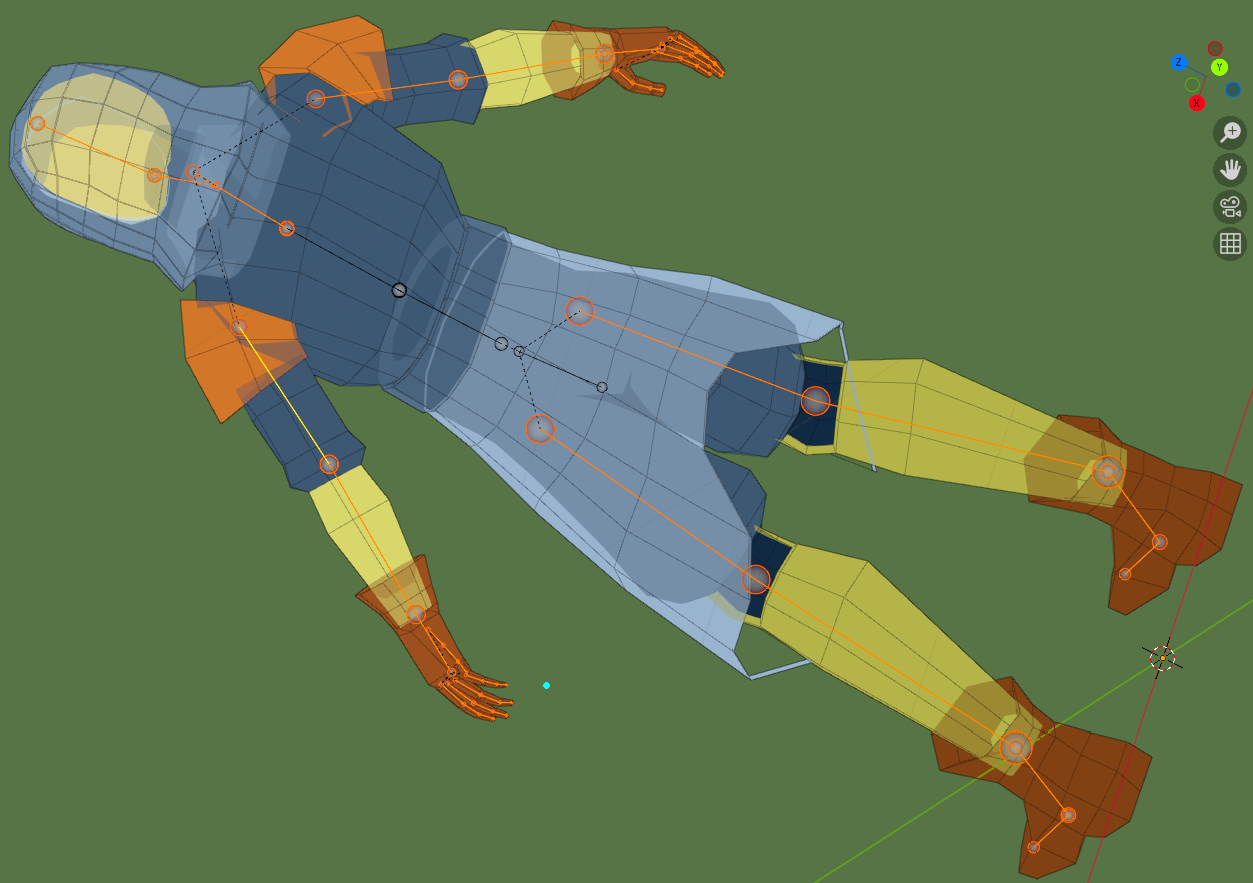
 jump tick mix pose 2d/3d half-life
jump tick mix pose 2d/3d half-life