Hi!
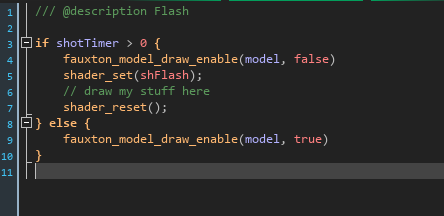
I am currently aiming to add a 'flash' effect on sprites in my game when they get hurt/hit or whatever. Historically, I have achieved this effect by setting a shader, redrawing the sprite over top of the existing one with an alpha which decreases over time, and then disabling the shader.
Of course, while using fauxton a lot of the nitty-gritty control is handled within the engine. No longer can I simply drop something into the draw event.
I've gone over the nice little segment on setting up the buffers and shaders within the documentation, but I'm still at a loss as to how I could tackle this problem.
PS. If there is a solution to this problem which doesn't require shaders at all, that's just as fine with me!