Well, gosh! I'll try!
Where to begin.... Yeah, if you're drawing directly in Decker you create the image data by drawing with the usual tools on the back of the card and then Copy -> (switch over to widget mode) - > Paste as new Canvas.
(And just in case anyone didn't know... turn on the Toolbars in the Decker menu... only one click to switch between modes and tools. Very handy.)
The best and most flexible place to draw is directly on the card but Canvases ("the image container widget") interact more easily with scripts and modules. And therefore, usually, animation. So, yep, move things into canvases when you're done drawing (or if you're ready to test something before you commit the time to finish your drawing! )
(The thread linked previous is an exception! That one was about making a looping animation while still being able to draw on the card.)
---
Depending on what I'm doing I will sometimes layer canvases on the card... it works just fine for small stuff.
Basically, to do that, you change the visibility of the canvas widgets in a script -- hiding one and showing another in the same moment, and then creating a delay before doing the same thing again for the next image.
But... if you're making something super complicated... well, having several stacks of overlapping canvases can get a little unwieldy?
Especially if you need to edit one single frame of it later. (Ask me how I know... no, actually don't....)
But there are other ways to do it! These days I often use copy[] and paste[] in a script instead. That is to say.... the image information is still all stored in canvases but instead of changing the visibility of lots of things in a big stack of widgets, I just change the image data on one single Canvas.
Soooo, examples:
Changing the visibility of three stacked canvases with .show (and sleep[] for the timing) might look like this:
frame1.show:"solid" sleep[10] frame1.show:"none" frame2.show:"solid" sleep[10] frame2.show:"none" frame3.show:"solid" sleep[10] frame3.show:"none"
While copy[] and paste[]-ing three images onto one canvas in sequence might look like this:
targetcanvas.show:"solid" targetcanvas.paste[frame1.copy[]] sleep[10] targetcanvas.paste[frame2.copy[]] sleep[10] targetcanvas.paste[frame3.copy[]] sleep[10] targetcanvas.show:"none"
Personally, I find the second one easier to write and read but everyone is different and there's more than one way to make a sequence of images play. :)
A bonus visual example of what I mean.... take this animation:

In widget mode it's just one canvas and a button...

And over here (stored somewhere else) a sequence of images canvases that are 'played' on that one canvas when you click that button.

And this way it's still easy to copy the image back out of a canvas, edit it, and then paste it back in if I need to.
---
I tend to think of Zazz as a set of small tools for creating animated flourishes -- everything it does creates a loop but there's a few different kinds of loops.
And all of these things could be done by scripting it yourself! (but having it ready to go in a module makes it much simpler.)
Listing off a couple zazz options that I think are handy for the stuff I like to make:
.flipbook[] is like a normal looping gif where it plays a series of frames over and over on a canvas (also the thing in the previously linked thread is a secondary usage of flipbook -- to test how animations look, even if they're going to be handled by something else when they're done)
.bob[] makes a canvas bob up and down
.march[] makes a canvas move around different waypoints on the card.
And those are all really nice and useful on their own, but you can also mix them together, like this:

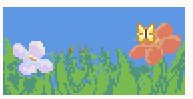
The butterfly's wings are a tiny .flipbook[] animation, the small up and down movement is from .bob[] and the back-and-forth is because the butterfly is .march[]-ing between waypoints (hidden widgets) on the two flowers.
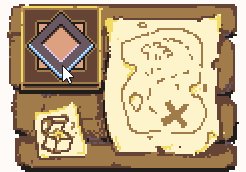
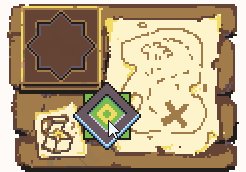
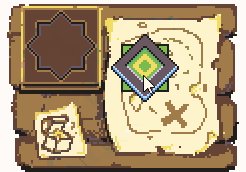
Or, here's a case of using zazz.flipbook[] as a small part of a bigger interactive kind of thing:

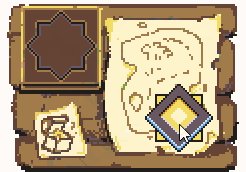
In this example, a draggable canvas is being used with another module (called 'rect', from the 'draggable' example deck) that helps build certain kinds of interactions when you want your player to be able to drag things around.
When the rect module sees that the draggable canvas is overlapping the hidden 'rect'angle (lol) of the treasure map, it plays a zazz.flipbook[] animation on the canvas as if it's looking for something.... And then the thingy turns yellow if overlapping the 'rect'angle of the "X".
These are very silly little examples, but hopefully this helps explain my perspective on Zazz.
It's a set of tools that are very helpful for certain kinds of looping effects and they generally combine well with other things.
---
So, for Puppeteer... the name is very well chosen.
We're preparing Puppets and Props for a Decker stageplay.
They move around positions on the card however we tell them to.
The main 'downside' is that there's a little more set-up involved here. It's really not bad at all but, for example, each Puppet needs it's own separate storage card (dressing room?) full of all the canvases for each of it's poses and expressions. It takes little longer to get everything put in the right places, but it's very powerful and flexible after that.
And planning a complicated scene with Puppeteer is a bit like going through rehearsals of a stage production. Tweaking the timing and positions and what expressions the actor-puppets should have, and so on.
(Obviously this is more of a 'vibes' explanation than a technical one....)
If zazz was the tool for looping animation, I usually think of Puppeteer as a tool for things that move forward in time. Cut scenes, visual novel conversations, interesting flourishes (sometimes).
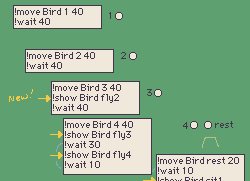
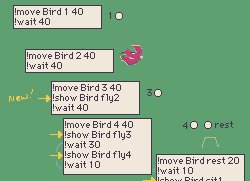
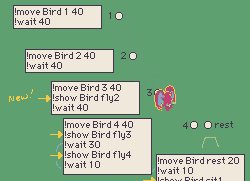
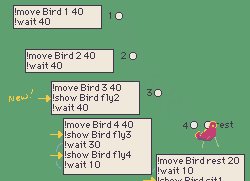
This is one of the little examples from backstage in The Riddle:

You can see the little circles (tiny buttons) that are used to mark locations, and the directions for telling the bird puppet where to move around, how fast and when to change pose.
And technically Puppeteer does have some 'looping' traits such as the built-in blink, the mouth movement while talking with Dialogizer (you still have to draw them, but the coding side is handled) and fancy puppets -- which are probably a little too much for this conversation, but there's even more complexity available here for someone comfortable scripting in Lil....
But yeah, generally I would use Puppeteer for "scenes", rather than loops or idle animations.
---
And one more option for making moving pictures: Contraptions.
These are really just basic widgets and Lil scripts pre-assembled together into a new kind of custom widget -- you can make your own but also there's a bunch of options already pre-made for your convenience in the contraption bazaar thread.

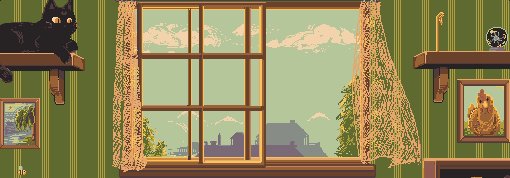
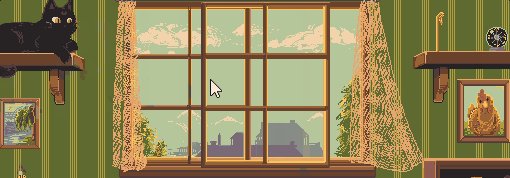
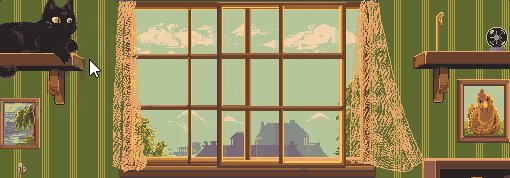
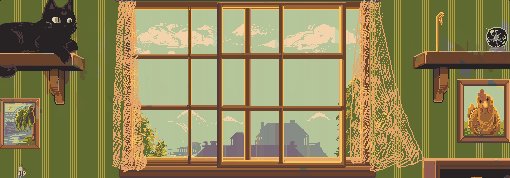
This small section of Desker has two small zazz.flipbook[] animations -- the cat's tail and the curtain.
It also has three contraptions -- the eye contraption for the cat's eyes, the pop out contraption for the window opening and closing, and the rotor contraption for the inside of the plasma ball in the top right.
---
Anyway, this was a lot. Sorry if it's confusing!
Basically, we have a lot of little tools available that have slightly different abilities and no one single "correct" workflow.
It's completely fine to just use what makes sense to you for now, and then try new things later when you feel like it.
(And, of course, I'm happy to clarify anything I said here... !)