Ah, well in that I find the difficulty is quite high, but it’s probably just my age showing :)
hatmix
Creator of
Recent community posts
I’ll write up the whole destructible UI approach in a day or two as a dev log.
UPDATE: Here’s a dev log with more detail – https://hatmix.itch.io/blasteroids/devlog/770116/how-i-made-destructible-ui-for-blasteroids
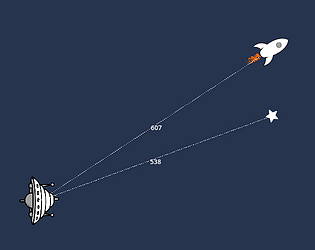
Props for open sourcing! I love the idea of a turn-based tower defense and I like the implementation you have here with the hotbar/hand of things to place and the board. It feels a bit too easy, though, and could maybe use a resource mechanic to limit how much you can place, fewer refills each turn, or perhaps the board expands and the number of enemies increases? So many options–I’ve watched your repo and hope to see where you take it!
This was the third Godot Wild Jam in a row that Musket and I worked on together. I think we were able to divide up development work quite easily. I spent around 9-10 hours each day, so maybe that qualifies as crunching? I didn’t feel pressured–certainly I’ve felt more pressure in past jams, at least. You can read about the dev process we use if you want.
Of course, it depends on experience level, but for me the only 2 challenging bits of coding were how to align collision shapes with the various control nodes at runtime, and how to use an object pool for visual effects. Without vfx object pooling, I saw a lot of the fun explosions being missed and that was just unacceptable. I may have missed some other obvious fix, but that’s the nice thing about tight deadlines–you use the first thing you find that works and don’t worry about it too much. :D
UPDATE: thinking about it, 3 days is a better description–Friday afternoon/evening, Saturday, Sunday until the deadline.
Thanks for playing and for your thoughtful feedback!
We worked on a different idea for most of the jam, then discarded it for not being fun. So, with about 2 days left we turned to this idea and just did as much as we could without crunching. Certainly, there was a lot more we wish we could have done and regret that we didn’t spend the whole time on this idea.
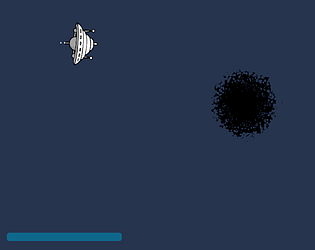
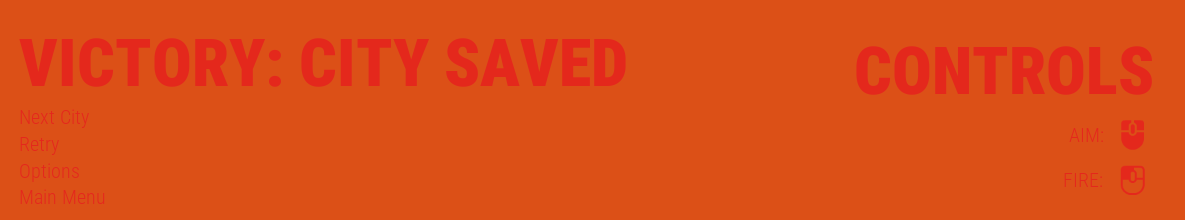
I think both the game and destructible UI ideas were simultaneous. The question was “What can we make in 2 days and how can we connect it to the theme?” An arcade game where you shoot everything including the UI was the answer.
CodingQuests just created a nice tutorial on how to start using GitHub with Godot at https://www.youtube.com/watch?v=fZ-CJIYPFMI