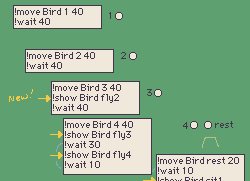
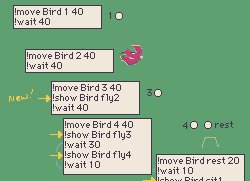
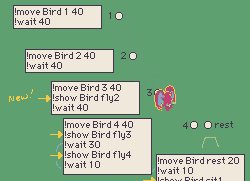
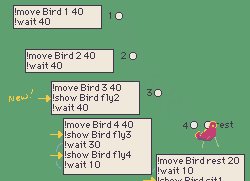
Since you've been pointed towards zazz already I'll mention that there's a way of setting up zazz.flipbook[] (looping animations from frames) that's helpful for drawing animations directly in Decker. I posted a (somewhat excited) thread about it a while ago when the option came out.
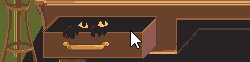
Basically instead of having the animation frames stored in an image container Canvas, they stay on the card where you can continue to draw on them. And you can check how the animation is looking by switching between Drawing mode and Interact mode whenever you want... then go back to animating!
If this is what you're interested in and if there's anything confusing about it I'm happy to clarify. (I'm sure I skipped over things that seemed obvious to me at the time, for example....) I know that a thing that I didn't mention in that thread is using the grid overlay (not the grid widget, the "View" Menu > "Show Grid Overlay" menu option) makes using zazz in this way a lot easier.
"Show Grid Overlay" and "Snap to Grid" helps make the widget guide for your flipbook 'frames' exactly the right size with less fuss. You can change the grid size to match what you're doing with the "Grid and Scale..." option in the same menu.
And if you're not sure what size of 'frames' you're working with, "View" > "Cursor Info" can help. The first two numbers are the cursor's position on the card (not needed for this), the second pair of numbers are the size of a selected + clicked widget or the current selection.

I really enjoy animating little things in Decker so please ask if there's anything you're having trouble figuring out.